目前开发环境已经普及使用,如vue,react等,但浏览器环境却支持不好,所以需要开发环境编译,下面介绍下开发环境的使用和常用语法:
ES6 的模块自动采用严格模式,不管你有没有在模块头部加上"use strict";。
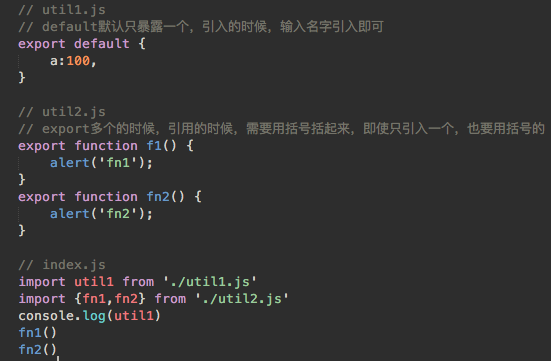
模块功能主要由两个命令构成:export和import(注意有无default)。export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能。

npm init
npm install --save-dev babel-core babel-preset-es2015 babel-preset-latest --registry=https://registry.npm.taobao.org
{ "presets": ["es2015","latest"], }
npm install -g babel-cli
babel --version
[1,2,3].map(item => item + 1);
babel ./src/index.js,
[1, 2, 3].map(function (item) { return item + 1; });
npm install webpack babel-loader --save-dev --registry=https://registry.npm.taobao.org
// var path = require('path'); module.exports = { entry: './src/index.js', output: { path: __dirname, filename: './build/bundle.js' }, module:{ rules:[{ test:/.js?$/, exclude:/(node_modules)/, loader:'babel-loader' }] } };
{ "name": "es6", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "start": "webpack" }, "author": "", "license": "ISC", "devDependencies": { "babel-core": "^6.26.0", "babel-loader": "^7.1.4", "babel-polyfill": "^6.26.0", "babel-preset-es2015": "^6.24.1", "babel-preset-latest": "^6.24.1", "webpack": "^4.5.0", "webpack-cli": "^2.0.14" } }
npm start
npm init
npm i rollup rollup-plugin-node-resolve rollup-plugin-babel babel-plugin-external-helpers babel-preset-latest --save-dev
{ "presets": [ ["latest", { "es2015": { "modules": false } } ] ], "plugins": ["external-helpers"] }
import babel from 'rollup-plugin-babel' import resolve from 'rollup-plugin-node-resolve' export default { input: 'src/index.js', output: { file: 'build/bundle.js', format: 'umd' //通用模块定义,兼容AMD,CommonJS和一般的全局定义 }, plugins:[ resolve(), babel({ exclude:'node_modules/**' }) ], };
修改package.json的scripts
{ "name": "rollup-xiaosili", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "rollup -c rollup.config.js" }, "author": "", "license": "ISC", "devDependencies": { "babel-core": "^6.26.0", "babel-plugin-external-helpers": "^6.22.0", "babel-preset-latest": "^6.24.1", "rollup": "^0.57.1", "rollup-plugin-babel": "^3.0.3", "rollup-plugin-node-resolve": "^3.3.0" } }
新建相关文件,输入内容
npm start
require、Python 的import,甚至就连 CSS 都有@import,但是 JavaScript 任何这方面的支持都没有,这对开发大型的、复杂的项目形成了巨大障碍。在 ES6 之前,社区制定了一些模块加载方案,最主要的有 CommonJS 和 AMD 两种。前者用于服务器,后者用于浏览器。ES6 在语言标准的层面上,实现了模块功能,而且实现得相当简单,完全可以取代 CommonJS 和 AMD 规范,成为浏览器和服务器通用的模块解决方案。(现状是,nodejs积极支持,浏览器尚未统一)
ES6 模块的设计思想是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonJS 和 AMD 模块,都只能在运行时确定这些东西。比如,CommonJS 模块就是对象,输入时必须查找对象属性。
function MathHandle(x, y) { this.x = x; this.y = y; } MathHandle.prototype.add = function() { return this.x + this.y; }; var m = new MathHandle(1, 2); console.log(m.add()); //3
class MathHandle1 { constructor(x, y) { this.x = x; this.y = y; } add() { return this.x + this.y; } } var m1 = new MathHandle1(1,2); console.log(m1.add()); //3 console.log(typeof MathHandle1); //function console.log(MathHandle1 === MathHandle1.prototype.constructor); //true console.log(m1.__proto__ === MathHandle1.prototype); //true

Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
Promise对象有以下两个特点。
(1)对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)。只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。这也是Promise这个名字的由来,它的英语意思就是“承诺”,表示其他手段无法改变。
(2)一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。这与事件(Event)完全不同,事件的特点是,如果你错过了它,再去监听,是得不到结果的。
注意,为了行文方便,本章后面的resolved统一只指fulfilled状态,不包含rejected状态。
先看js的一个例子:
function loadImg(src, callback, fail) { var img = document.createElement('img'); img.onload = function() { callback(img); } img.onerror = function() { fail(); } img.src = src; } var src = "https://shared-https.ydstatic.com/dict/v2016/result/logo.png"; loadImg(src, function(img) { //加载图片,异步请求 console.log(img.width); //164 }, function() { console.log('failed'); })
ES6 规定,Promise对象是一个构造函数,用来生成Promise实例。
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供,不用自己部署。
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从 pending 变为 resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从 pending 变为 rejected),在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
例:
function loadImg(src) { const promise = new Promise(function(resolve, reject) { //new Promise实例 var img = document.createElement('img'); img.src = src; img.onload = function() { resolve(img); } img.onerror = function() { reject('图片加载失败'); } }); return promise; //返回 Promise实例 } var src = "https://shared-https.ydstatic.com/dict/v2016/result/logo.png"; var result = loadImg(src); //Promise实例 result.then(function(img) { //then监听结果,成功时执行resolve(), 失败时执行reject() console.log(1, img.width); //1 164 return img; }, function(img) { console.log('failed'); return img; }).then(function(img) { console.log(2, img.height) //2 36 })
let i = 10; i = 100; const j = 20; j = 200;
编译如下:
SyntaxError: ./src/index1.js: "j" is read-only 2 | i = 100; 3 | const j = 20; > 4 | j = 200;
const name = 'zs',age = 20;
const html = `<div><p>${name}</p><p>${age}</p></div>`; //注意这里是反引号
编译如下:
var name = 'zs', age = 20; var html = '<div><p>' + name + '</p><p>' + age + '</p></div>'; //注意这里是反引号
const arr = ['xxx','yyy','zzz','hhh']; const [x,y,z] = arr; const obj = {a:1,b:2,c:3}; const {a,c} = obj;
var arr = ['xxx', 'yyy', 'zzz', 'hhh']; var x = arr[0], y = arr[1], z = arr[2]; var obj = { a: 1, b: 2, c: 3 }; var a = obj.a, c = obj.c;
const obj = {a:10,b:20};
for(let item in obj) {
console.log(item);
}
console.log(item);//报错 item is not defined
编译如下:
var obj = { a: 10, b: 20 }; for (var _item in obj) { console.log(_item); } console.log(item); //报错 item is not defined
function fn(a,b=0) { }
编译如下:
function fn(a) { var b = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : 0; }
var arr = [1, 2, 3]; arr.map((item, index) => { return item + index; })
编译如下:
var arr = [1, 2, 3]; arr.map(function (item, index) { return item + index; });
箭头函数中的this:this 其实是包含该箭头函数最近的一个 function 上下文中的 this(如果没有最近的 function,就是全局)
function fn() { console.log('real',this);//this === {a:100} var arr = [1,2,3]; // 普通JS arr.map(function(item) { console.log('js',this);//this === window return item + 1; }) // 箭头函数 arr.map(item => { console.log('es6',this);//this === {a:100} return item + 1; }) } fn.call({a:100});
function fn() { var _this = this; console.log('real', this); //this === {a:100} var arr = [1, 2, 3]; // 普通JS arr.map(function (item) { console.log('js', this); //this === window return item + 1; }); // 箭头函数 arr.map(function (item) { console.log('es6', _this); //this === {a:100} return item + 1; }); } fn.call({ a: 100 });