一,hybrid是什么,为何用hybrid?
二,hybrid更新和上线流程
三,hybrid和h5区别
四,前端js和客户端如何通讯?
一,hybrid是什么,为何用hybrid?
1,文字解释
hybrid即“混合”,即前端和客户端的混合开发
需前端开发人员和客户端开发人员配合完成
某些环节也可能涉及到server端
2,存在价值,为何用hybrid
可以快速迭代更新【关键】,无须app审核,(思考为何?,因为没有权限操作手机系统的API,不会有安全隐患)
体验流畅(和NA的体验基本类似)-肉眼区别不出来
减少开发和沟通成本,双端公用一套代码(ios和android)
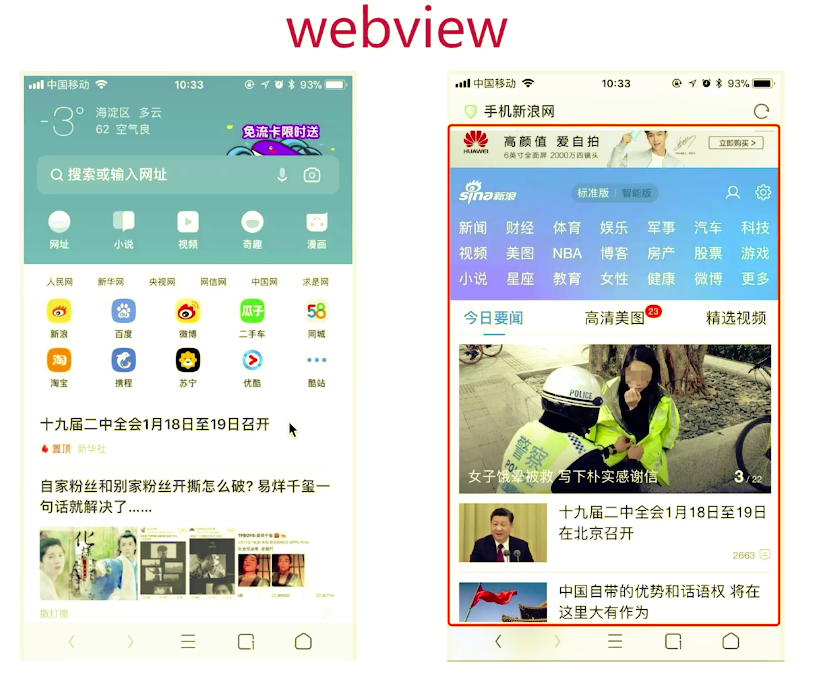
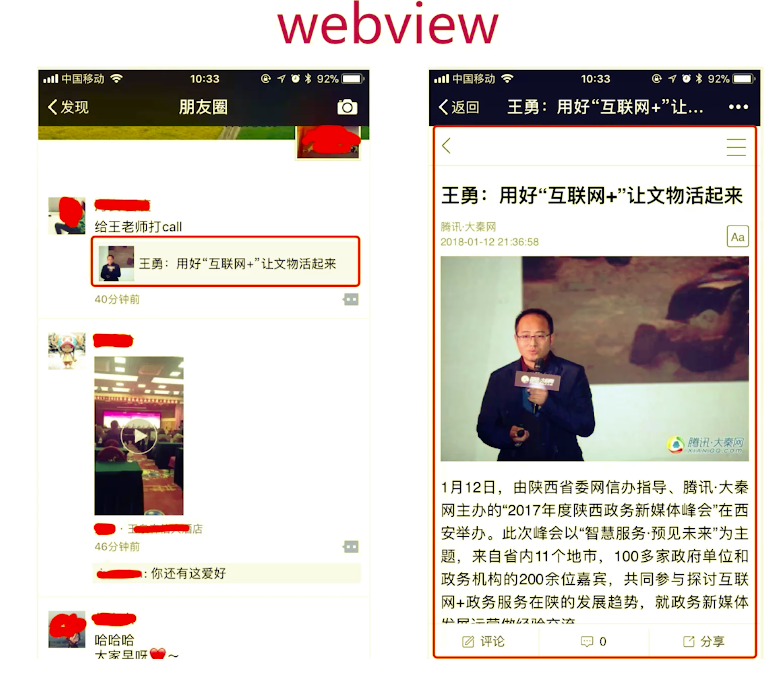
3,webview
是app中的一个组件,app可以有webview,也可以没有
用于加载H5页面等,即一个小型的浏览器内核,是个统称
例,浏览器中:

微信中:

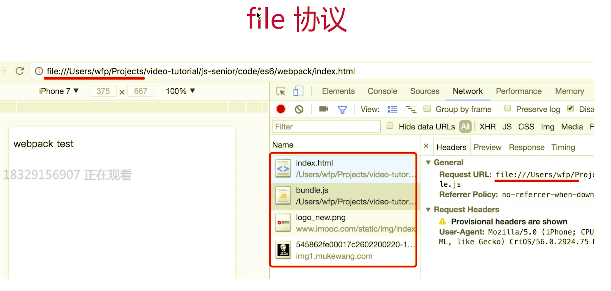
4,file://协议
一开始做网页,就已经使用file协议了,双击打开
只不过当初没有协议,标准的概念
再次强调协议,标准的重要性!!!如前端的 w3c标准,promise标准等等啊
加载本地的资源


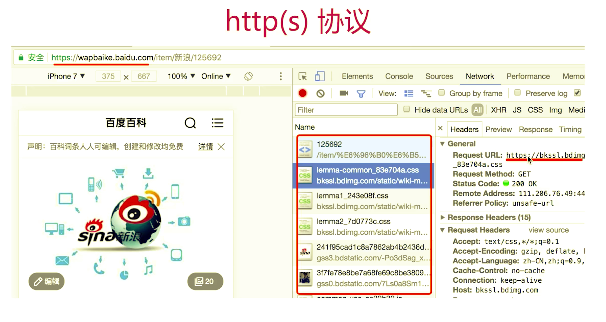
01,http协议和file协议区别:
file协议:本地文件,快 file://
http/https协议:网络加载,慢 http://
5,hybrid实现流程
不是所有场景都适合hybrid:
使用NA:体验要求极致,变化不频繁(如头条的首页)
使用hybrid:体验要求高,变化频繁(如头条的新闻详情页)
使用H5:体验无要求,不常用(如举报,反馈等页面)
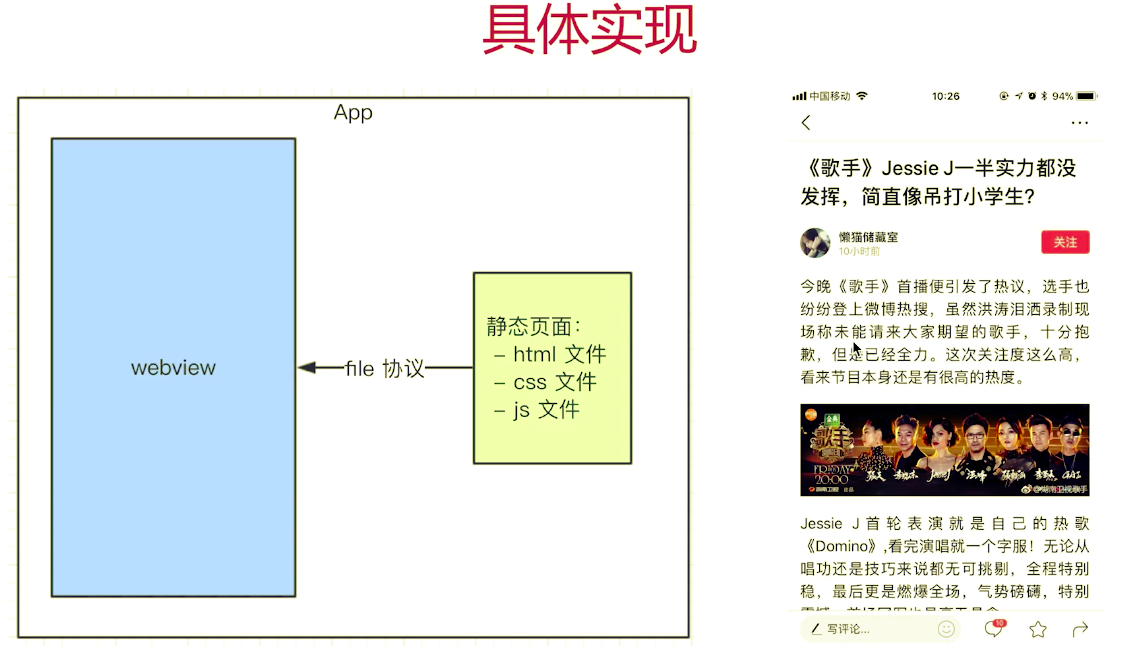
具体实现:
前端做好静态页面,(html,css,js)将文件交给客户端
客户端拿到前端静态页面,以文件形式存储在app中
客户端在一个webview中,使用file协议加载静态页面
具体流程图:

遗留问题:
app发布之后,静态文件如何实时更新?
静态页面如何获取内容?
二,hybrid 更新上线流程
回顾hybrid实现流程
思考(目的,实现途径)

serve端,可以随时更新文件
更新流程
思考(目的,可行途径):
要替换每个客户端的静态文件
只能客户端来做
客户端去server下载最新的静态文件
维护server的静态文件
完整流程:
分版本,有版本号,如201803211015
将静态文件压缩成zip包,上传到服务端
客户端每次启动,都去服务端检查版本号
如果服务端版本号大于客户端版本号,就去下载最新的zip包
下载完之后解压包,然后将现有文件覆盖
要点1:服务端的版本和zip包维护
要点2:更新zip包之前,先对比版本号
要点3,zip包下载解压和覆盖

三,hybrid 和 H5 的比较:
1,优点:
体验好,跟NA基本一致
可快速迭代,无需app审核(关键)
2,缺点:
开发成本高,连调,测试,查bug都比较麻烦
运维成本高,参考上面讲的更新上线流程
3,适用的场景
hybrid:产品的稳定功能,体验要求高,迭代频繁,适用于产品型
h5:单次的运营活动(如XX红包),或不常用功能,适用于运营型
四,前端和客户端通讯
(微信公众平台:JS-SDk(微信公众平台封装的,h5前端和客户端的一个桥),下面内容要深入一些)
1,回顾之前的问题
2,js和客户端通讯的基本形式
3,schema协议简介和使用(前端和客户端通信的协议规定)
4,schema使用的封装
5,内置上线
新闻详情页适用hybrid,前端如何获取新闻内容?
不能用ajax获取,第一,跨域,第二,速度慢
hybrid是客户端获取新闻内容(可以提前获取),然后js通讯拿到内容,再渲染
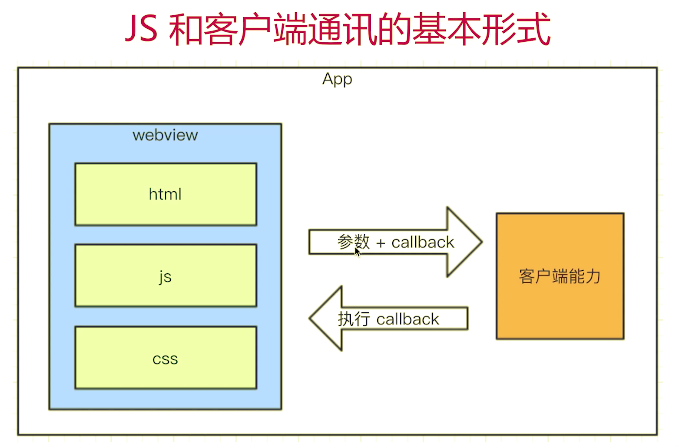
js和客户端通讯的基本形式
js访问客户端能力,传递参数和回调函数
客户端通过回调函数返回内容

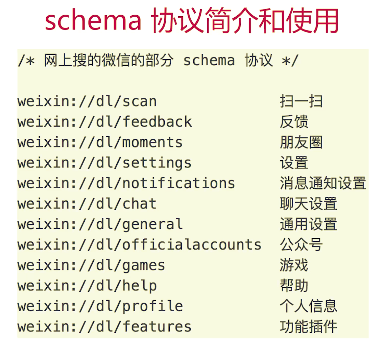
schema协议简介和使用(前端和客户端)
之前介绍了http/https和file协议
scheme协议——前端和客户端通讯的约定 如 weixin:// (APP自己定的)

// schema协议简介和使用 // 以下是演示,无法正常运行,微信有严格的权限验证,外部页面不能随意使用schema var iframe = document.createElement('iframe'); iframe.style.display = 'none'; iframe.src = 'weixin://dl/scan'; //iframe访问schema var body = document.body || document.getElementsByTagName('body')[0]; body.appendChild(iframe); setTimeout(function() { body.removeChild(iframe); //销毁iframe iframe = null; })
加上参数和callback
// 如果要加上参数和callback,那么就要这么写 window['_weixin_scan_callback'] = function(result) { alert(result); } // ..省略 iframe.src = 'weixin://dl/scan?k1=v1&k2=v2&callback=_weixin_scan_callback' // ..省略
schema协议的封装
新建invoke.js
(function(window) { // 跳用schema的封装 function _invoke(action, data, callback) { // 拼装schema协议 var schema = 'myapp://utils/' + action; // 拼接参数 schema += '?a=a'; var key; for (key in data) { if (data.hasOwnProperty(key)) { schema += '&' + key + data[key]; } } // 处理callback var callbackName = ''; if (typeof callback === 'string') { callbackName = callback; } else { callbackName = action + Date.now(); window[callbackName] = callback; } schema += '&callback=' + callbackName; // 触发 var iframe = document.createElement('iframe'); iframe.style.display = 'none'; iframe.src = schema; //重要 var body = document.body || document.getElementsByTagName('body')[0]; body.appendChild(iframe); setTimeout(function() { body.removeChild(iframe); //销毁iframe iframe = null; }) } // 暴露到全局变量 window.invoke = { share: function(data, callback) { _invoke('share', data, callback) }, scan: function(data, callback) { _invoke('scan', data, callback) }, login: function(data, callback) { _invoke('login', data, callback) }, } })(window)
schema.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>schema</title> </head> <body> <button id="btn1">扫一扫</button> <button id="btn2">分享</button> <script src="./invoke.js"></script> <script> document.getElementById('btn1').addEventListener('click', function() { window.invoke.scan({}, function() {}) }) document.getElementById('btn2').addEventListener('click', function() { window.invoke.share({ title: 'xxx', content: 'yyy' }, function(result) { if (result.errno === 0) { alert('分享成功'); } else { // 分享失败 alert(result.message); } }) }) </script> </body> </html>
内置上线
将以上封装的代码打包,invoke.js,内置到客户端
客户端每次启动 webview,都默认执行 invoke.js
本地加载,免去网络加载的事件,更快
本地加载,没有网络请求,黑客看不到 schema 协议,更安全
总结:前端如何和客户端通讯
通讯的基本形式:调用能力,传递参数,监听回调
对schema协议的理解和使用 (前端和客户端通讯协议,可使用iframe)
调用 schema 代码的封装
内置上线的好处:更快,更安全