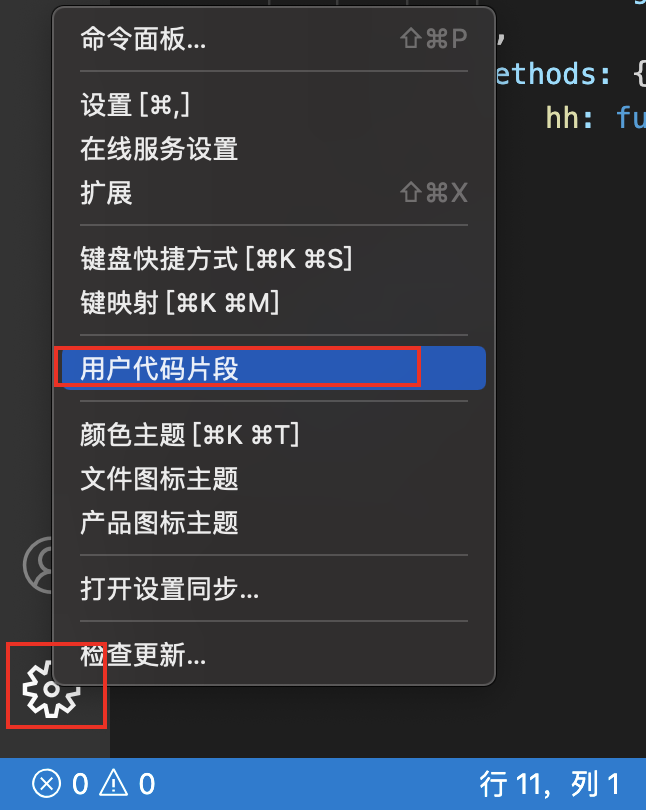
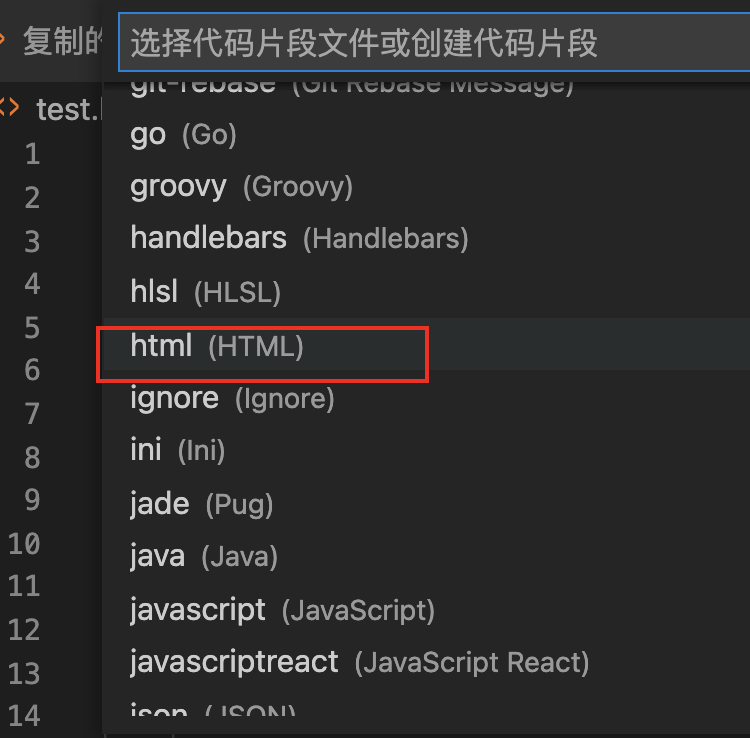
步骤


这样打开了一个json文件
更改整个文件的内容如下
html.json代码
{
// Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
// "
都是转义字符,而空格就是单纯的空格,输入时可以输入空格
// 的意思是 Tab键(横向跳到下一制表符位置)
// " 的意思是 双引号
//
的意思是回车换行
"vue_learn_template": {
"prefix": "!v", //触发标志
"body": [
"<!DOCTYPE html>",
"<html lang="en">",
"<head>",
" <meta charset="UTF-8">",
" <meta name="viewport" content="width=device-width, initial-scale=1.0">",
" <meta http-equiv="X-UA-Compatible" content="ie=edge">",
" <title>Document</title>",
" <script src="vue.js"></script>",
"</head>
",
"<body>",
" <div id ="app">
",
" </div>
",
" <script>",
" var area = new Vue({",
" el: "#app",",
" data: {},",
" methods: {}",
" });",
" </script>",
"</body>
",
"</html>"
],
"description": "vue学习时创建文件的模板" // 模板的描述
}
}
生成模板样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id ="app">
</div>
<script>
var area = new Vue({
el: "#app",
data: {},
methods: {}
});
</script>
</body>
</html>