在使用bootstrap中,我们会经常用到按钮组,也就是btn-group,如果仔细观察的话,会发现一个按钮组的第一个和最后一个按钮分别是有圆角的,如下图:

但是中间的按钮是没有圆角的,这样显得比较美观。
在结合angular使用过程中,有时候需要根据一些条件来隐藏掉一些按钮,当隐藏第一个或最后一个按钮时,会出现一些小问题。
代码:
<div class="row" ng-controller='myCtrl'> <div class="col-lg-offset-1"> <div class="btn-group"> <button class='btn btn-primary'>button1</button> <button class='btn btn-primary'>button2</button> <button class='btn btn-primary' ng-show='false'>button3</button> </div> </div> </div>
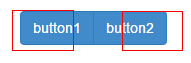
效果如图:

我们发现button2的圆角不见了,这和我们预期的效果不一致。
问题是由ng-show引起的,而我们知道ng-show只是改变元素的display属性,所以我们把这个ng-show='false'改成 style='display:none' 的话也会有这个圆角消失的效果。
那么我们应该怎么做,才会让它显示圆角呢?
如果我们想要达到显示圆角的效果,那么我们应该用ng-if ,只需要将代码中的ng-show='false' 改成ng-if='false' 即可。
原因是:ng-if会根据表达式的值来决定当前这个DOM元素的创建与销毁。当表达式为返回true时,创建,反之,则销毁。销毁就意味着这个DOM元素从页面中删除了。
效果如图:

圆角显示了,证明button3已经从页面中删除了。
再进一步,我们打开开发者工具也可以发现这个DOM元素确实已经不存在了:
