写给自己做个记录:
弄了半天
执行了下面操作
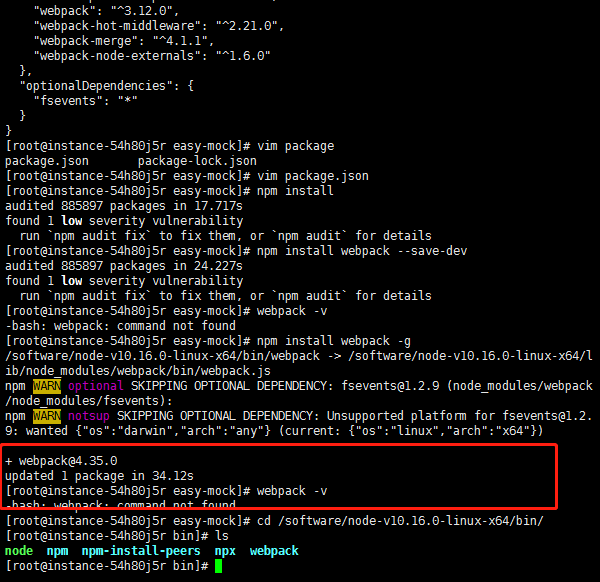
npm install webpack -g
因为小白不懂原理,所以执行了好遍,结果还是如题, webpack command not found

网上搜了半天,试了各种办法,
明明是显示安装成功了,
突然醒悟
安装node的时候,是用编译后的文件,
然后用 软链接 ln到系统bin下,配置环境
结果在安装webpack的时候,虽然安装成功,却到了node的bin下,并不是系统环境变量,
所以一直执行失败。
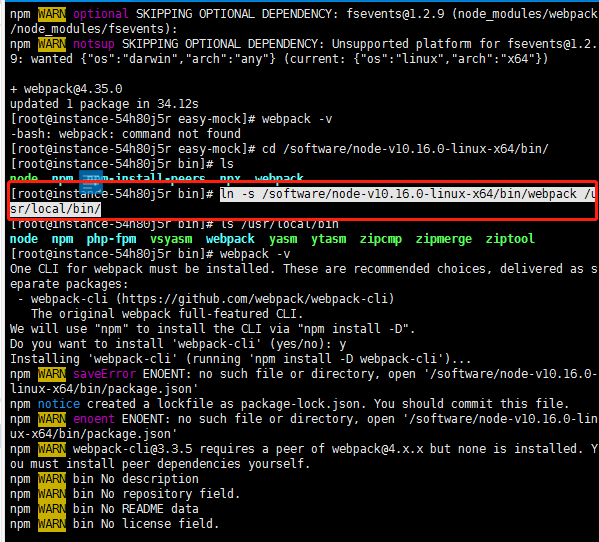
最简单解决办法:做个链接到系统环境下。
另外:记得下次配置node的时候,直接放到usrlocal ode下去,然后把增加系统环境变量$PATH的位置,就不会有这么多事了。
这也是按网上的安装教程,操作,不懂原理导致的坑
ln -s /software/node-v10.16.0-linux-x64/bin/webpack /usr/local/bin/

npm install -g webpack-cli
