作者按:折腾了几天,期间也请教了几次博客大牛,终于把博客园配置成自己喜欢的样子了。记录一下过程。
1. 博客页面功能添加
1.1 博客园标题底纹功能
博客园默认写博客的时候,没有类似于下图的标题底纹,需要自己设置
设置的地方在设置→页面定制CSS代码里,贴入如下代码即可:
1 #cnblogs_post_body 2 { 3 color: black; 4 font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif; 5 font-size: 16px; 6 } 7 #cnblogs_post_body h1 { 8 background: #2B6695; 9 border-radius: 6px 6px 6px 6px; 10 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); 11 color: #FFFFFF; 12 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; 13 font-size: 18px; 14 font-weight: bold; 15 height: 25px; 16 line-height: 25px; 17 margin: 18px 0 !important; 18 padding: 8px 0 5px 5px; 19 text-shadow: 2px 2px 3px #222222; 20 } 21 #cnblogs_post_body h2{ 22 background: #2B6600; 23 border-radius: 6px 6px 6px 6px; 24 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); 25 color: #FFFFFF; 26 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; 27 font-size: 15px; 28 font-weight: bold; 29 height: 24px; 30 line-height: 23px; 31 margin: 12px 0 !important; 32 padding: 5px 0 5px 10px; 33 text-shadow: 2px 2px 3px #222222; 34 } 35 #cnblogs_post_body h3{ 36 background: #5B9600; 37 border-radius: 6px 6px 6px 6px; 38 box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); 39 color: #FFFFFF; 40 font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; 41 font-size: 13px; 42 font-weight: bold; 43 height: 24px; 44 line-height: 20px; 45 margin: 12px 0 !important; 46 padding: 5px 0 5px 10px; 47 text-shadow: 2px 2px 3px #222222; 48 }
1.2 推荐按钮浮动
效果如下,
方法是在设置→页面定制CSS代码里,贴入如下代码即可
1 /*推荐/反对 按钮*/ 2 #div_digg { 3 position:fixed; 4 bottom:10px; 5 width:140px; 6 right:390px; 7 border:2px solid #6FA833; 8 padding:10px; 9 background-color:#fff; 10 border-radius:5px 5px 5px 5px !important; 11 box-shadow:0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); 12 }
1.3 博客自动根据标题识别目录
在设置→页脚Html代码里贴入如下代码:
1 <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> 2 <link href="https://files.cnblogs.com/files/asxinyu/marvin.nav.my1502.css" rel="stylesheet"> 3 <script type="text/javascript" src="https://files.cnblogs.com/files/asxinyu/marvin.cnblogs.js"></script> 4 <script type="text/javascript" src="https://files.cnblogs.com/files/clouding/marvin.nav.my1502.js"></script>
这些都是js的代码,熟悉的同学可以自行下载修改。懒得改的就是用这个,目录效果如下图:
2. 博客园写作软件
一个好的写作软件,会给你写博客节省很多时间。
以前我都是用博客园推荐的windows live writer,但是一直没有一个很好的代码高亮插件。奈何自己水平有限,有没有精力去开发,最近memento和chucklu两位大神的博客里看到,原来windows live writer已经开源并且更名为open live writer。随立即使用最新的OLW,并且memento已经开发了代码高亮插件,简直如有神助。废话少说,立马开始。
open live writer下载地址:http://openlivewriter.org/
下载、安装、以及关联博客园动作不在赘述。
下载之后,我推荐使用memento大神开发的代码高亮插件,下载地址:代码高亮插件
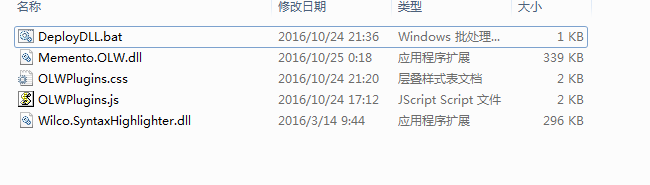
解压之后:
大神已经很贴心的考虑到小白的各种不懂,不会,很贴心的写了个bat脚本帮大家部署安装。只需双击Deploy.bat文件即可。
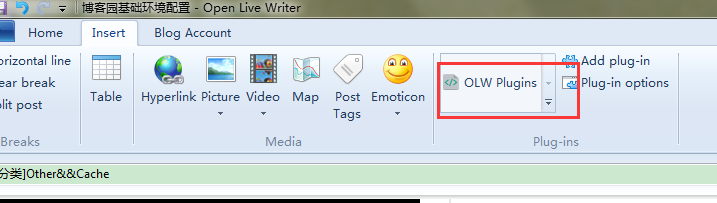
之后在插入一栏就有了插件。
点击即可插入代码。
具体使用细节与效果可查看:http://www.cnblogs.com/memento/p/4307171.html#3546726
3. 参考文章
自定义博客样式http://www.cnblogs.com/chucklu/p/5954884.html
http://www.cnblogs.com/memento/p/4307171.html#3546726