OpenGl 坐标转换 (转载)
1. OpenGL 渲染管线
OpenGL渲染管线分为两大部分,模型观测变换(ModelView Transformation)和投影变换(Projection Transformation)。做个比喻,计算机图形开发就像我们照相一样,目的就是把真实的场景在一张照相纸上表现出来。那么观测变换的过程就像是我们摆设相机的位置,选择好要照的物体,摆好物体的造型。而投影变换就像相机把真实的三维场景显示在相纸上一样。下面就分别详细的讲一下这两个过程。
1.1模型观测变换
让我们先来弄清楚OpenGL中的渲染管线。
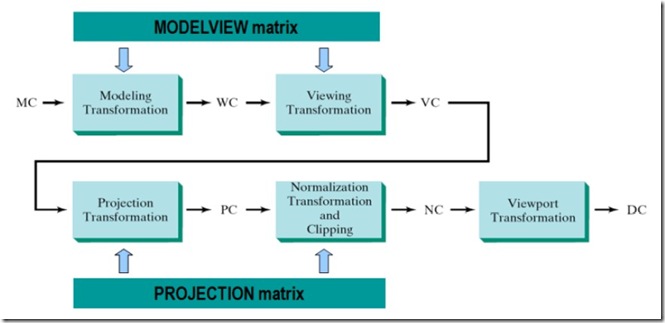
管线是一个抽象的概念,之所以称之为管线是因为显卡在处理数据的时候是按照一个固定的顺序来的,而且严格按照这个顺序。就像水从一根管子的一端流到另一端,这个顺序是不能打破的。先来看看下面的图1:

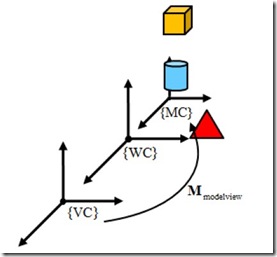
图1 OPENGL渲染管线
说明如下:
MC:modle coordinate 模型坐标; WC:World Coordinate 世界坐标; VC:View coordinate 观察坐标;
PC:Projection coordinate 投影坐标系, NC:标准坐标系, DC:硬件坐标系
图中显示了OpenGL图形管线的主要部分,也是我们在进行图形编程的时候常常要用到的部分。一个顶点数据从图的左上角(MC)进入管线,最后从图的右下角(DC)输出。MC是Model Coordinate的简写,表示模型坐标。DC是Device Coordinate的简写,表示设备坐标。当然DC有很多了,什么显示器,打印机等等。这里DC我们就理解成常说的屏幕坐标好了。
MC当然就是3D坐标了(注意:我说的3D坐标,而不是世界坐标),这个3D坐标就是模型坐标,也说成本地坐标(相对于世界坐标)。MC要经过模型变换(Modeling Transformation)才变换到世界坐标,模型坐标系是世界坐标系的一部分,一个个模型可以作为单独的坐标系,然后共同放置在世界坐标系中。
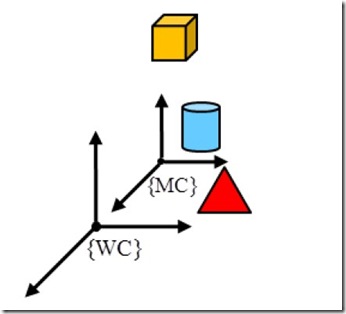
如下图图2所示:

图2 世界坐标系和模型坐标系
变换到世界坐标WC(World Coordinate)说简单点就是如何用世界坐标系来表示本地坐标系中的坐标。
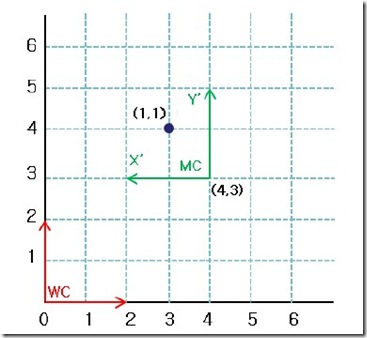
为了讲得更清楚一些,这里举个2D的例子。如图3:

图3 世界坐标系和模型坐标系的计算
图中红色坐标系是世界坐标系WC,绿色的是模型坐标系MC。现在有一个顶点,在模型坐标系中的坐标为(1,1),现在要把这个模型坐标转换到世界坐标中来表示。从图中可以看出,点(1,1)在世界坐标系中的坐标为(3,4),现在我们来通过计算得到我们希望的结果。
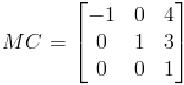
首先我们要把模型坐标系MC在世界坐标系中表示出来,使用齐次坐标(Homogeneous Coordinate )可以表示为矩阵
(注意,本教程中使用的矩阵都是以列向量组成):在世界坐标系中移动到点(4,3)的位置,并且是X轴反向。
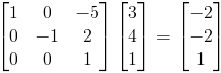
 其中,MC矩阵的第一列为MC中x轴在WC中的向量表示,第二列为MC中y轴WC中的向量表示,第三列为MC中的原点在WC中的坐标。对齐次坐标系不了解的同学,请先学习游戏数学方面的知识。有了这个模型变换矩阵后,用这个矩阵乘以在MC中表示的坐标就可以得到该坐标在世界坐标系中的坐标。所以该矩阵和MC中的坐标(1,1)相乘有:
其中,MC矩阵的第一列为MC中x轴在WC中的向量表示,第二列为MC中y轴WC中的向量表示,第三列为MC中的原点在WC中的坐标。对齐次坐标系不了解的同学,请先学习游戏数学方面的知识。有了这个模型变换矩阵后,用这个矩阵乘以在MC中表示的坐标就可以得到该坐标在世界坐标系中的坐标。所以该矩阵和MC中的坐标(1,1)相乘有:

这也正是我们需要的结果。现在让我们把相机坐标也加进去,相机坐标也称为观测坐标(View Coordinate),如图4和图5。
可以这样考虑:MC 到 WC 称为“模型变换”; WC 到 VC 称为“视图变换”; 两个过程统称为“模型视图变换MoldView”(icmzn.com)
来看看MC坐标中的点(1,1)如何在相机坐标中表示。从图5中可以直接看出MC中的点(1,1)在相机坐标系VC中为(-2,-2)。
和上面同样的道理,我们可以写出相机坐标系VC在世界标系WC中可以表示为:
 那么世界坐标系中的点转换为相机坐标系中的点我们就需求VC的逆矩阵:
那么世界坐标系中的点转换为相机坐标系中的点我们就需求VC的逆矩阵:
 那么世界坐标系WC中的点(3,4)在相机坐标系VC中坐标为:
那么世界坐标系WC中的点(3,4)在相机坐标系VC中坐标为:
在OpenGL中,当我们申明顶点的时候,有时候说的是世界坐标,这是因为初始化的时候世界坐标系WC、模型坐标系MC和相机坐标系VC是一样的,重合在一起的。所以OpenGL中提供了模型观测变换,它是把模型坐标系MC直接转换为相机坐标系VC,如图4。
现在我们已经计算得到了VC-1和MC,如果把VC-1和 MC相乘,就可以得到模型坐标在相机坐标中的表示。
为了得到模型坐标系中的坐标在相机坐标系中的表示,这就是OpenGL中的ModelView变换矩 阵。这也是ModelView变换的名字的由来,它是通过了上面两个步骤得到的。那么这里,ModelView变换矩阵M为:
 现在只要用上面的模型观测矩阵M乘以模型坐标系MC中的坐标就可以得到(模型中的坐标在)相机坐标系中的坐标了。
现在只要用上面的模型观测矩阵M乘以模型坐标系MC中的坐标就可以得到(模型中的坐标在)相机坐标系中的坐标了。
模型观测变换MoldView的关键就是要得到相机坐标系中的坐标,因为光照等计算都是在这个这个坐标系中完成的。
下面我们实际OpenGL程序中检查一下。在程序中,为了计算方便,我们使用图6中的模型。
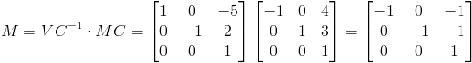
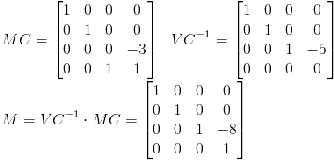
根据图中的数据,我们分别可以写出对应MC和VC-1,从而求得观测变换矩阵M。
 现在程序中用glGetFloatv()这个函数来获得当前矩阵数据来检查一下。
现在程序中用glGetFloatv()这个函数来获得当前矩阵数据来检查一下。
1 float m[16] = {0}; //用来保存当前矩阵数据 2 glMatrixMode(GL_MODELVIEW); 3 glLoadIdentity(); 4 glGetFloatv(GL_MODELVIEW_MATRIX, m); 5 //相机设置,View 变换 6 gluLookAt(0.0, 0.0, 5.0, 7 0.0, 0.0, 0.0, 8 0.0, 1.0, 0.0); 9 glGetFloatv(GL_MODELVIEW_MATRIX, m); 10 //投影设置 11 glMatrixMode(GL_PROJECTION); 12 glLoadIdentity(); 13 glOrtho(-10,10,-10,10,-10,10); 14 glMatrixMode(GL_MODELVIEW); 15 //Modeling变换 16 glTranslatef(0, 0, -3); 17 glGetFloatv(GL_MODELVIEW_MATRIX, m); 18 glBegin(GL_POINTS); 19 glVertex3f(1,1,0); 20 glEnd();
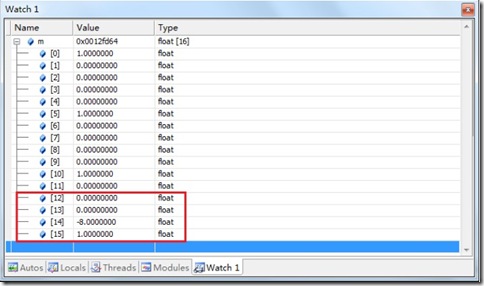
如果在上面程序段中最后一个glGetFloatv(GL_MODELVIEW_MATRIX, m)处设定断点的话,就可以看到图7所显示的数据。
因为齐次坐标系是4X4矩阵,并且矩阵都是以列向量组成:
到这里,整个ModelView变换就完成了。
通过ModelView变换后得到是相机坐标系VC内的坐标。
在这个坐标系内典型的计算就是法线了。现在再来看看后面一个阶段。
ModelView 变换矩阵,就是完成从模型坐标到View坐标的转换,是坐标系之间的大变换。注意,modelview 既有model,也有view。不只是一个model的矩阵。只是对model的进行平移或旋转的函数为 glTranslatef等函数,称作模型变换!它的坐标是基于模型本身的,即位于模型坐标系类,比如glTranslatef(0, 0, -3);的3个坐标值。只是针对view进行设置的函数为 gluLookAt,它的坐标系是view坐标系,比如:
gluLookAt(0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);
它里面的坐标的原点位于相机坐标系VC中的原点。
1.2投影变换
先还是复习一下OpenGL的渲染管线。图1中可以看到,在投影变换(Projection Transformation)中也分为两个部分,第一个部分是将上个阶段得到的坐标转换为平面坐标,第二个部分是将转换后的平面坐标在进行归一化并进行剪裁。
一般地,将三维坐标转换为平面坐标有两种投影方式:正交投影(Orthogonal Projection)和透视投影(Perspective Projection)。
1.2.1 正交投影
正交投影很简单,如图8,对于三维空间中的坐标点和一个二维平面,要在对应的平面上投影,只需将非该平面上的点的坐标分量改为该平面上的坐标值,其余坐标不变。
比如将点(1,1,5)正交投影到z=0的平面上,那么投影后的坐标为(1,1,0)。
在openGL中,设置正交投影可以使用函数:
glOrtho (GLdouble left, GLdouble right, GLdouble bottom, GLdouble top, GLdouble zNear, GLdouble zFar)
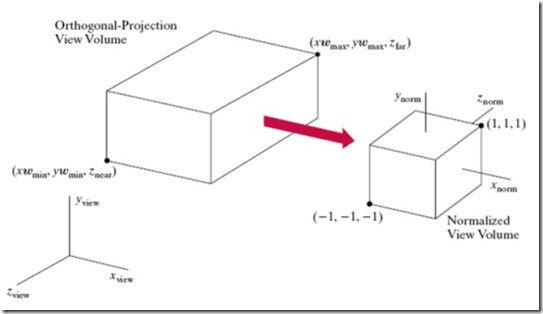
该函数可以设置正交投影的投影空间(理解为:视窗体空间),在该空间以外的坐标点就不会被投影到投影平面上。函数中的六个参数分是投影空间六个平面,如图9:
图9 OpenGL正交投影空间和投影变换
在图9中,大的投影空间(可视窗体空间)是根据这六个参数设置的投影空间,OpenGL会自动将该空间归一化,也就是将该空间或立方体转化为变长为1的正六面体投影空间, 并且该正六面体的中心在相机坐标系VC的原点。(默认情况下)
一旦设置使用glortho函数设置投影空间,投影空间(可视窗体空间就会相对于VC发生移动变换处理,即相对于VC原点位置进行移动,继而OpenGL会将这个窗可视窗体转化为WC世界坐标系中的“裁剪空间”(投影矩阵,即裁剪矩阵)),OpenGL会生成投影矩阵。这个矩阵的作用就是将坐标进行正交投影并且将投影后的坐标正规化(转换到-1到1之间)。
要注意的是,生成该矩阵的时候,OpenGL会把右手坐标系转换为左手坐标系。原因很简单,右手坐 标系的Z轴向平面外的,这样不符合我们的习惯。该矩阵的矩阵推导这里就不详细说明了,不了解的同学可以参考游戏数学方面资料,这里只给出正交投影矩阵。
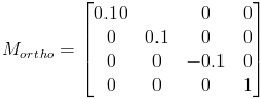
举个例子,现在设置了这样的正交投影空间glOrtho(-10,10,-10,10,-10,10),这是个正六面体空间,变长为10。
把这些参数带入上面的矩阵可以得到如下矩阵,因为要正规化,所以讲相应的坐标转化为|1|
 现在还是在OpenGL程序中来检查一下。在OpenGL程序中添加下面代码段:
现在还是在OpenGL程序中来检查一下。在OpenGL程序中添加下面代码段:
1 //投影设置 2 glMatrixMode(GL_PROJECTION); 3 glLoadIdentity(); 4 glOrtho(-10,10,-10,10,-10,10); 5 glMatrixMode(GL_MODELVIEW); 6 glGetFloatv(GL_PROJECTION_MATRIX,m)
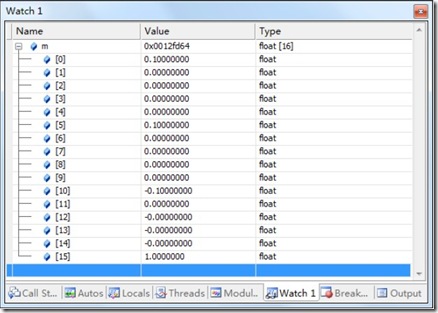
在glGetFloatv(GL_PROJECTION_MATRIX,m)处设定断点就可以看到图10中所显示的信息。
1.2.2透视投影
透视投影和正交投影最大的区别就是透视投影具有远近感(即近大远小的效果)。
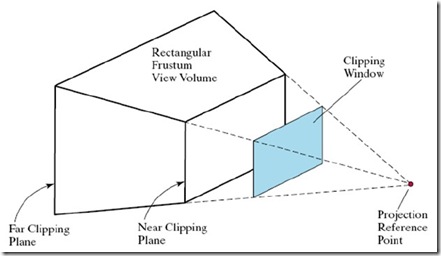
图11 透视投影
透视投影采用了图11中的模型,这样的模型就是保证远的物体看起来小,近的物体看起来大。
在OpenGL中设置透视投影可以使用函数:
void APIENTRY gluPerspective (GLdouble fovy, GLdouble aspect, GLdouble zNear, GLdouble zFar);
该函数也会根据给定的参数生成一个投影空间(透视裁剪空间,或者裁剪透视体)。如图11中,该投影空间是一个截头体。同样地,OpenGL会自动生成透视投影矩阵,该矩阵也会让3D坐标投影在投影平面上,并且将投影后的坐标也进行正规化。下面也直接给出OpenGL中使用的透视投影矩阵。
1 //透视投影设置 2 glMatrixMode(GL_PROJECTION); 3 glLoadIdentity(); 4 gluPerspective(45, 1.0, 1.0, 100); 5 glMatrixMode(GL_MODELVIEW); 6 glGetFloatv(GL_PROJECTION_MATRIX,m)
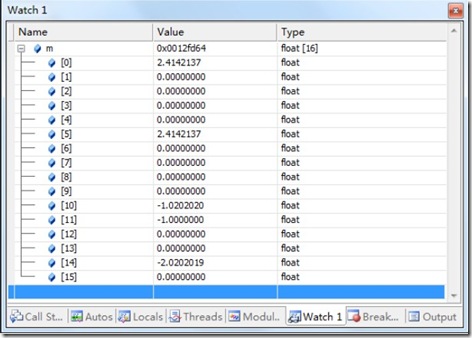
设置断点后,我们可以看到图12中显示的数据。
到此为止,整个投影变换就完成了。透过投影变换后得到的是正规化的投影平面坐标。这为下一个阶段的视口变换(View port Transformation)做好了准备。
1.3视口变换
现在到了最后一个阶段了。这个阶段叫做视口变换,它把上个阶段得到的正规化的投影坐标转化为windows 窗口坐标。
视口变换会将投影平面上的画面映射到窗口上。在OpenGL中可以使用函数
GLAPI void GLAPIENTRY glViewport (GLint x, GLint y, GLsizei width, GLsizei height);
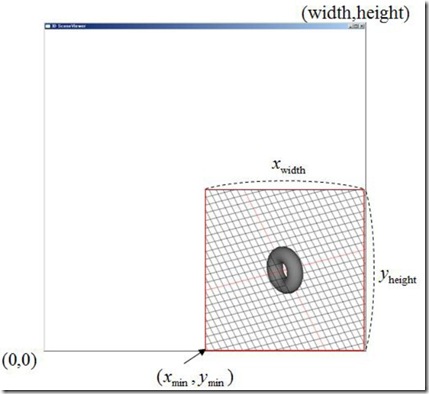
来进行对窗口的映射,如图13。

图13 视口变换glViewport(width/2, 0, width/2, height/2)
举个例子说明,比如上个阶段中得到了一个顶点的坐标为(0,0,0.5,1),根据这个坐标,该顶点位于投影平面的正中间。如果将该点映射到大小为 50*50的窗口上时,那么它应该位于屏幕的中间,坐标为(25,25, 0.5,1)。当然这里深度值0.5是不会改变的。
有的同学肯定有疑问了,既然投影到了窗口上,那么还要深度值0.5干什么?这里要注意的是,虽然在窗口 上显示时只需要x,y坐标就够了,但是要在2D窗口上显示3D图形时深度值是不可少的。这里的深度值不是用于显示,而是用于在光栅化的时候进行深度测试。
OpenGL也会根据glViewport函数提供的参数值生成一个视口变换矩阵
 该
矩阵把上个阶段得到的正规化坐标(NC)映射到窗口上(窗口坐标DC,设备坐标),并且将正规化坐标中的深度值在转换到0到1之间。
该
矩阵把上个阶段得到的正规化坐标(NC)映射到窗口上(窗口坐标DC,设备坐标),并且将正规化坐标中的深度值在转换到0到1之间。
所以在深度缓冲中最大值为1,最小值为0。
视口变换结束 后,OpenGL中主要的图形管线阶段就算完成了,后面就是光栅化等等操作。
再来回顾一下图1,现在相信大家对这个渲染管线有了一定的认识了,也明白了每 一个阶段对应的变换矩阵以及如何进行坐标之间的转换的。
2. 屏幕坐标转换为世界坐标
通过前面的教程,以及现在大家对OpenGL整个渲染管线理解后,现在要将屏幕上一点坐标转换为世界坐标就比较容易了。
从图形管线的开始到结束,一个模型 坐标系中的坐标被转化为了屏幕坐标,那么现在把整个过程倒过来的话,屏幕上一点坐标也可以转为为世界坐标。
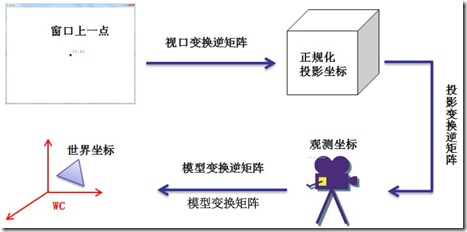
只要在对应的阶段求得对应变换矩阵的逆矩阵,就 可以得到前一个阶段的坐标。这整个过程可以用图14表示。
图中显示的过程完全就是OpenGL渲染管线的逆过程,通过这个过程,屏幕上的点就可以转化为世界坐标系中的点了。
可能又有的同学要问,当鼠标点击屏幕上一点的时候并没有深度信息,转换的时候要怎么办呢?
这个时候可以使用OpenGL函数
void glReadPixels (GLint x, GLint y, GLsizei width, GLsizei height, GLenum format, GLenum type, GLvoid *pixels);
该函数能够获得屏幕上一点对应像素的深度信息。有了这个深度信息,就可以利用上面过程把屏幕上一点转换为世界坐标了。
在OpenGL中,上面的过程其实已经有现成的函数可以使用,那就是
int APIENTRY gluUnProject ( GLdouble winx, GLdouble winy, GLdouble winz, const GLdouble modelMatrix[16], const GLdouble projMatrix[16], const GLint viewport[4], GLdouble *objx, GLdouble *objy, GLdouble *objz);
该函数直接将屏幕上一点转换对应的世界坐标,该函数的内部实现其实还是上面的那么逆过程。
下面给出利用该函数获取世界坐标的代码段。
1 GVector screen2world(int x, int y) 2 { 3 GLint viewport[4]; 4 GLdouble modelview[16]; 5 GLdouble projection[16]; 6 GLfloat winX, winY, winZ; 7 GLdouble posX, posY, posZ; 8 glGetDoublev(GL_MODELVIEW_MATRIX, modelview); //MC --> VC 9 glGetDoublev(GL_PROJECTION_MATRIX, projection); 10 glGetIntegerv(GL_VIEWPORT, viewport); 11 winX = (float)x; 12 winY = (float)viewport[3] - (float)y; //高度 - y,即相对于原点的y 13 glReadPixels(x, int(winY), 1, 1, GL_DEPTH_COMPONENT, GL_FLOAT, &winZ); 14 gluUnProject(winX, winY, winZ, modelview, projection, viewport, &posX, &posY, &posZ); 15 GVector v(4, posX, posY, posZ, 1.0); //世界坐标系中的点 16 return v; 17 }
代码中函数返回类型GVector是用户定义的向量类,返回的是齐次坐标。