文章目录
1. 模拟form表单
封装请求模拟form表单 IE完全不支持
请求头类型 ‘application/x-www-form-urlencoded;charset=UTF-8’
参考:Api介绍
let params = new URLSearchParams()
params.append('name', this.ruleForm.username)
params.append('password', this.ruleForm.username)
console.log(params)


2. vue的mixins(融合)
mixins是vue的方法:官方介绍
export const mixin = {
methods: {
// this.$notify({message: '提示消息', type: 'error'})
//提示信息 封装一下上边的方法防止调用麻烦
notify(title, type) {
this.$notify({
title: title,
type: type
})
}
}
}


结果:

3. 日期格式问题
方法1:
参考饿了么ui
<el-date-picker type="date" placeholder="选择日期" v-model="registerForm.birth"
value-format="yyyy-MM-dd"
style=" 100%"></el-date-picker>
方式2:时间戳转换
let d = this.registerForm.birth
let datetime = d.getFullYear() + '--' + d.getMonth() + '--' + d.getDate()
console.log(datetime)

4. 垂直滚动条的隐藏和使用
<p class="introduction"> {{scope.row.introduction}}</p>
.introduction {
height: 100px;
overflow-y: scroll;
overflow-x: hidden;
}
/*隐藏垂直滚动条*/
.introduction::-webkit-scrollbar {
display: none;
}

5. 头像上传
html代码
<el-upload :action="uploadUrl(scope.row.id)"
:before-upload="handleAvatarUpload"
:on-success="handleAvatarSuccess">
<el-button size="mini">更新图片</el-button>
</el-upload>
js代码
uploadUrl(id) {
//从Vuex中获取图片上传的服务器ip
return `${this.$store.state.HOST}/singer/updateSingerPic?id=${id}`
},
handleAvatarSuccess(res, file) {
if (res.code === 0) {
this.getList()
this.$message.success('上传成功')
} else {
this.$message.error('上传失败')
}
},
handleAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg' || file.type === 'image/png'
if (!isJPG) {
this.$message.error('上次头像图片只能是jpg或png格式')
return false
}
const isLt2M = file.size / 1024 / 1024 < 2
if (!isLt2M) {
this.$message.error('上传头像图片大小不能超过 2MB!')
return false
}
return isJPG && isLt2M
}
6. 复选框值提交到后台
ids=[1,2]
{ids}传递后的格式是[1,2] 后台可以用Long][]数组直接接收
{“ids”:ids} 格式为 {ids:[1,2]} 后台需要有ids对象来接受
/**
* 封装post方法
* @param url 请求地址
* @param data
* @returns {Promise<unknown>} 异步对象
*/
export function post(url, data = {}) {
return new Promise((resolve, reject) => {
axios.post(url, data).then(response => {
resolve(response)
}).catch(err => {
reject(err)
})
})
}
//调用封装好的方法进行发送
async deleteHandle(id) {
console.log(id)
let ids = id ? [id] : this.dataListSelections.map(item => {
return item.id
})
const {data: res} = await deleteSinger(ids)
//传递后的格式是[1,2] 后台可以用Long][]数组直接接收
//{"ids":ids} 格式为 {ids:[1,2]} 后台需要有ids对象来接受
if (res.code === 0) {
this.$message.success('删除成功')
} else {
return this.$message.error('删除失败')
}
},
// 多选
selectionChangeHandle(val) {
this.dataListSelections = val
},
@PostMapping("/delete")
public R delete(@RequestBody Long[] userIds){
sysUserService.deleteBatch(userIds);
return R.ok();
}
7. 正则表达式匹配歌词前面的时间
[ 代表[
d 代表数字
{}代表几个字符
. 任意单字符
()子正则表达式
let lines = text.split('
')
let pattern = /[d{2}:d{2}.(d{3}|d{2})]/g
let result = []
for (let item of lines) {
let value = item.replace(pattern, '')
result.push(value)
}
return result
- 关于flex布局
<el-row :gutter="20" class="mgb20">
<el-col :span="6">
<el-card>
<div class="grid-content">
<div class="grid-cont-center">
<div class="grid-num">{{songListCount}}</div>
<div>歌单数量</div>
</div>
</div>
</el-card>
</el-col>
</el-row>
gutter 栅格间隔 类型number 默认值 0

.grid-content {
display: flex;
align-items: center;
height: 50px;
}
.grid-cont-center {
flex-grow: 1;
text-align: center;
font-size: 14px;
color: darkgray;
}
.grid-num {
font-size: 30px;
font-weight: bold;
}
flex: 1 属性参考 flex属性-flex:1到底是什么

7. 利用padding-top/padding-bottom百分比,进行占位和高度自适应
在css里面,padding-top,padding-bottom,margin-top,margin-bottom取值为百分比的时候,参照的是父元素的宽度。
比如:父元素宽度是100px, 子元素padding-top:50%,那么padding-top的实际值就是100*50%=50px
这个小小的知识点,其实有很大的用处,应用也很广泛,就是进行提前占位,避免资源加载时候的闪烁,还可以让高度自适应。
参考文章:高度自适应
.mask {
width: 100%;
padding-bottom: 100%;
height: 0; //注意把高度设置为0 这样子元素如何变化 该元素不受影响
overflow: hidden; //超出高度隐藏
}
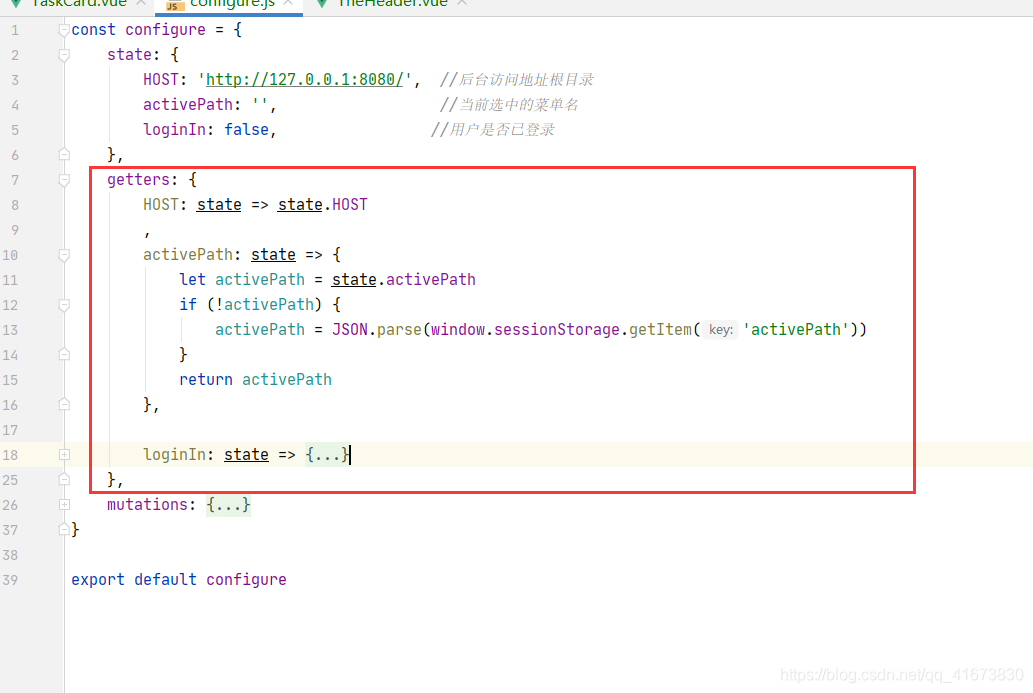
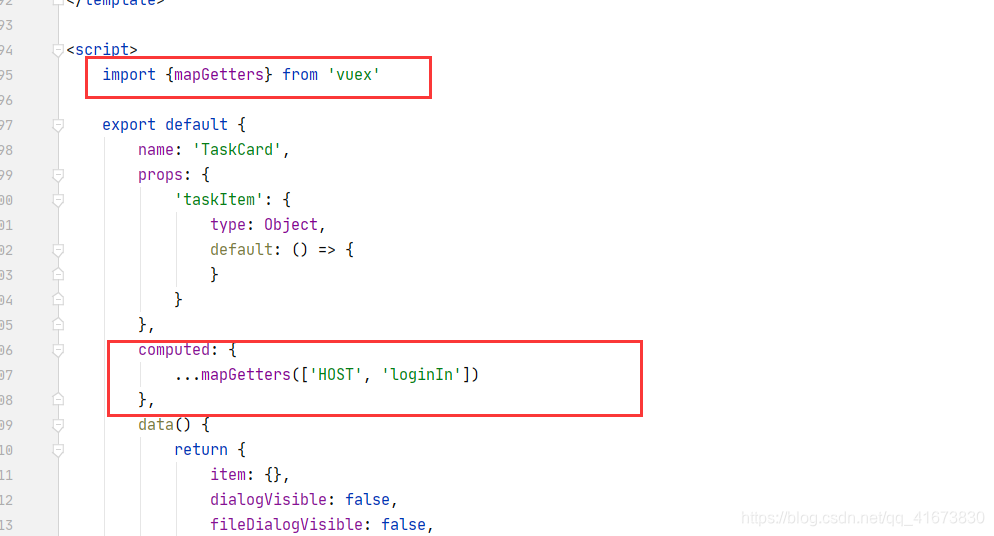
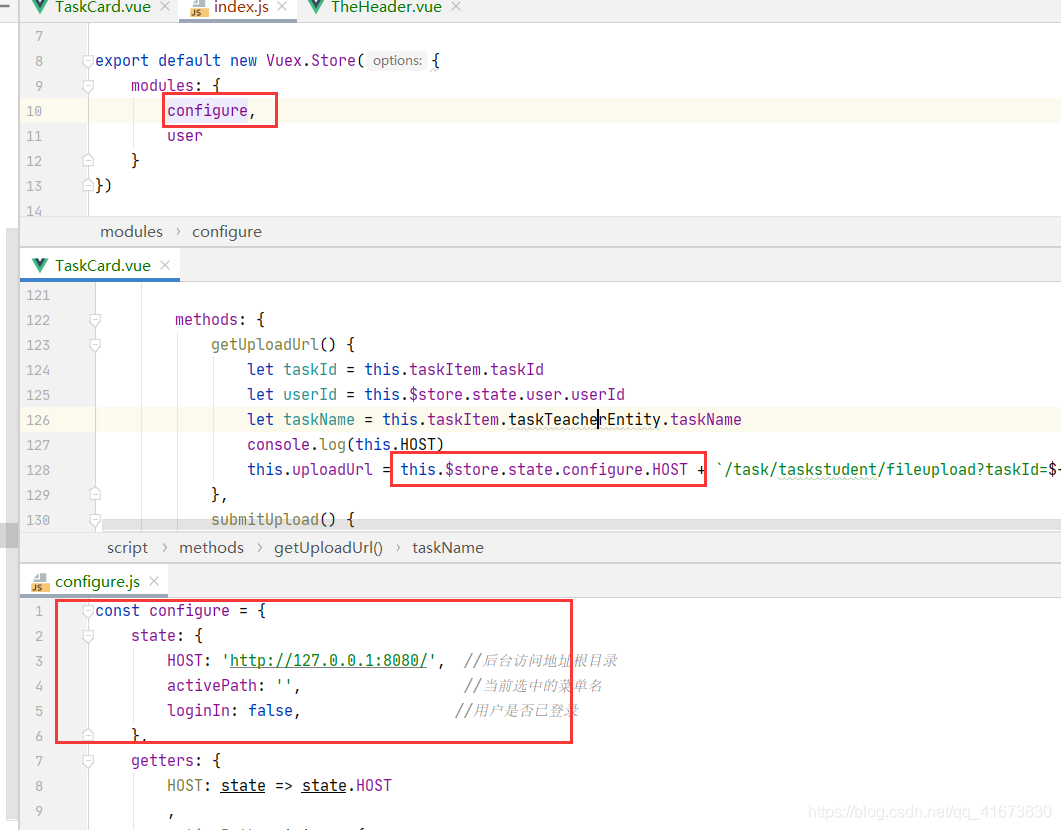
8. vue的store取不到值问题


参考图 没有写getters的方法是不可以用maoGetters获取值的

如果使用
this.$store.state形式 需要写全路径
布局相关
位置
- 脱离文档流
position: absolute; //绝对定位
float: left; //浮动 - 不会脱离文档流
position: relative; //相对定位
json传递空值
前台传递空值
- 如果后台接受类型Interger 则为null
- 如果后台类型为String 则为""
参数效验
@NotEmpty注解支持字符串类型字段,不支持Integer,对Integer类型的校验要用@NotNull

