背景
在做项目过程中,经常涉及 DAO 层的 单元测试,在不断的重复劳动过程中,看到 有设置 自动生成测试模版,就尝试 使用,减少不必要的 劳动。程序员的工作不就是尽可能实现自动化吗。哈哈
准备
安装 JUnit Generator V2.0插件,网上很多,可参考文章之一
使用
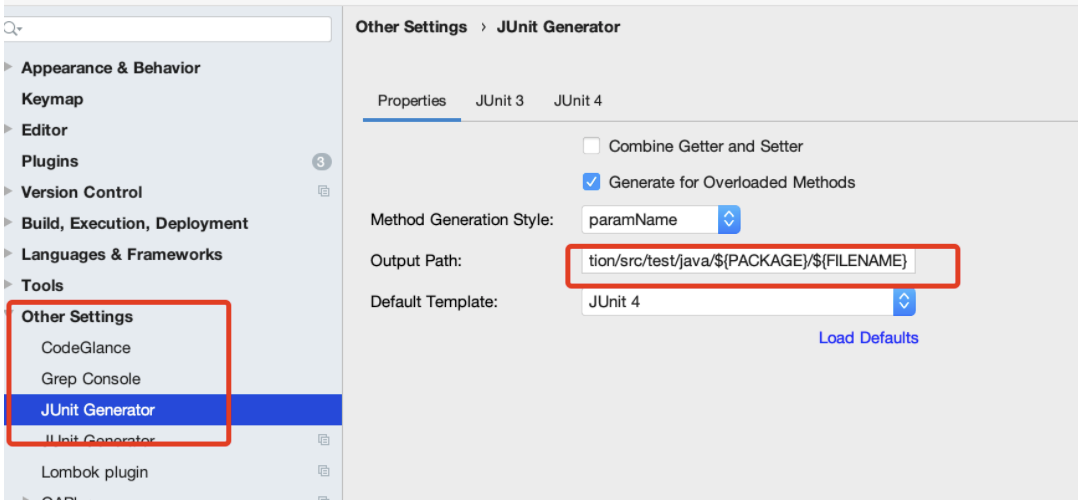
- 模版设置1

这里都通过 ${param} 的形式定义变量。
我是设置成项目 application module 的 test包下
project-name/application/src/test/java/${PACKAGE}/${FILENAME}
- 模版的设置2:
参考一些文档,做了一些修改, 如空格, 一些固定的 注解 如 @SpringBootTest等,
还可以自定义 变量/(自己看起来比较像 velocity的语法)。
以下模版可以直接使用(XXXService的测试模版)
########################################################################################
##
## Available variables:
## $entryList.methodList - List of method composites
## $entryList.privateMethodList - List of private method composites
## $entryList.fieldList - ArrayList of class scope field names
## $entryList.className - class name
## $entryList.packageName - package name
## $today - Todays date in MM/dd/yyyy format
##
## MethodComposite variables:
## $method.name - Method Name
## $method.signature - Full method signature in String form
## $method.reflectionCode - list of strings representing commented out reflection code to access method (Private Methods)
## $method.paramNames - List of Strings representing the method's parameters' names
## $method.paramClasses - List of Strings representing the method's parameters' classes
##
## You can configure the output class name using "testClass" variable below.
## Here are some examples:
## Test${entry.ClassName} - will produce TestSomeClass
## ${entry.className}Test - will produce SomeClassTest
##
########################################################################################
##
#macro (cap $strIn)$strIn.valueOf($strIn.charAt(0)).toUpperCase()$strIn.substring(1)#end
## Iterate through the list and generate testcase for every entry.
##
## 首字母大写
#macro (cap $strIn)$strIn.valueOf($strIn.charAt(0)).toUpperCase()$strIn.substring(1)#end
## 首字母小写 自定义down
#macro (down $strIn)$strIn.valueOf($strIn.charAt(0)).toLowerCase()$strIn.substring(1)#end
## 截取字段 自定义substring
#macro (substr $strIn)$strIn.substring(0, $strIn.indexOf("Impl"))#end
#foreach ($entry in $entryList)
#set( $testClass="${entry.className}Test")
## 自定义赋值
#set( $service="#substr(${entry.className})")
##
package $entry.packageName;
import org.junit.Test;
import org.junit.Before;
import org.junit.After;
/**
* ${entry.className} Tester.
*
* @author <Authors name>
* @since <pre>$date</pre>
* @version 1.0
*/
@RunWith(SpringJUnit4ClassRunner.class)
@SpringBootTest
public class $testClass {
@Autowired
$service #down($service);
@Before
public void before() throws Exception {
}
@After
public void after() throws Exception {
}
#foreach($method in $entry.methodList)
/**
*
* Method: $method.signature
*
*/
@Test
public void test#cap(${method.name})() throws Exception {
//TODO: Test goes here...
}
#end
#foreach($method in $entry.privateMethodList)
/**
*
* Method: $method.signature
*
*/
@Test
public void test#cap(${method.name})() throws Exception {
//TODO: Test goes here...
#foreach($string in $method.reflectionCode)
$string
#end
}
#end
}
#end
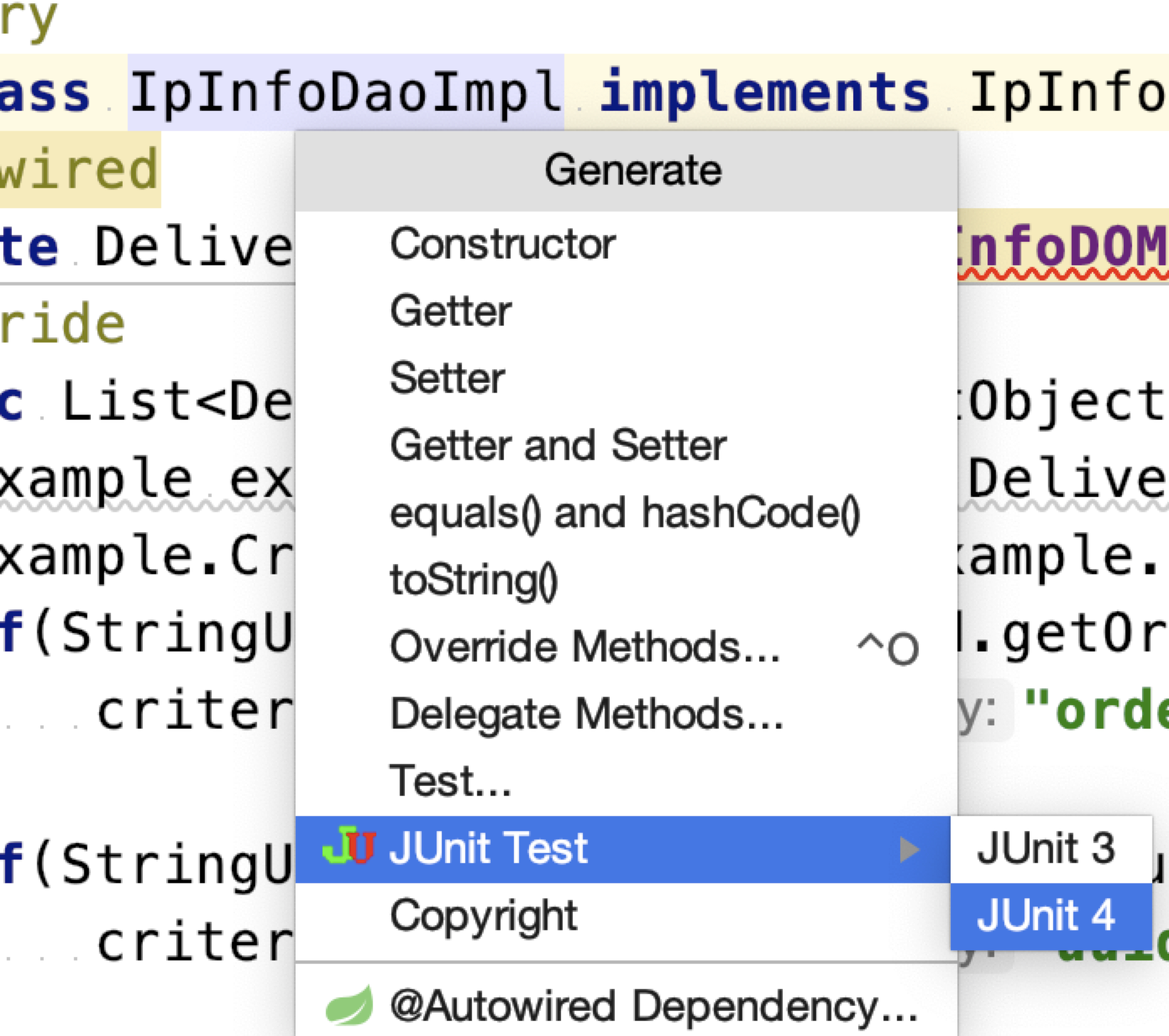
idea JunitGenerator 的使用
我用的mac pro, 快捷键是 control + enter

确认后,就生成测试方法了。

总结
- 工具的使用真的很方便
- 路径的设置可以做成通用的,目前是基于当前项目的