插件是用来扩展nopCommerce功能的。nopCommerce拥有多种类型的插件。例如:支付方式(PayPal),税务机构,送货方式计算方法(UPS, USP, FedEx),小部件(如“在线聊天”块)等等。 nopCommerce本身也自带了很多不同的插件。您还可以在nopCommerce官方网站搜索各种符合您要求的插件。如果没有,本文将引导您完成创建自己的插件的过程。
该插件结构,所需文件和所在位置
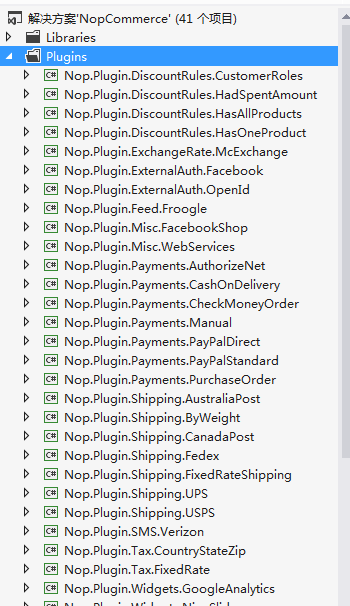
1、你需要做的第一件事情就是在解决方案中创建一个新的“类库”项目。将所有的插件放在你的解决方案的根目录下的 Plugins目录中是一个很好的做法(不要与Nop.Web项目中的 plugins子目录混淆了,因为这里是放置已发布生成的插件DLL文件的地方)。这是一个很好的做法,将所有的插件进入“插件”的解决方案文件夹(关于更多解决方案文件夹的信息,请点击这里)。

最好以这种方法来命名:”Nop.Plugin.{Group}.{Name}”。{Group}是你插件的分类(比如支付),{Name}是你的插件名 (比如”AuthorizeNet”),那么Authorize.NET的支付插件就会有这样的名 字:Nop.Plugin.Payments.AuthorizeNet。
2、创建项目之后,我们需要设置项目编译文件DLL的输出位置:"....PresentationNop.WebPlugins{Group}.{Name}"。比如 Authorize.NET 支付插件就会有这样的输入路径: “....PresentationNop.WebPluginsPayments.AuthorizeNet”。设置完成以后,对应的插件 DLL就会编译生成输出到 PresentationNop.WebPlugins 文件夹,nopCommerce内核会搜索此文件夹。
方法:选中项目-》点击鼠标右键-》选中生成-》点击浏览按钮设置路径(在DEBUG和Release模式下都要这么设置)

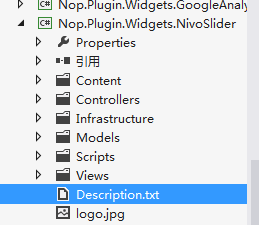
3、下一步你就要为你的每一个插件建立一个Description.txt,此文件包含描述插件的信息。你可以从其它插件目录中拷出来。比如Authorize.NET支付插件的Description.txt就有如下内容:
Group: Payment methods FriendlyName: Credit Card SystemName: Payments.AuthorizeNet Version: 1.00 SupportedVersions: 2.30 Author: nopCommerce team DisplayOrder: 1 FileName: Nop.Plugin.Payments.AuthorizeNet.dll


4、最后一步就是创建一个实现接口的IPlugin ( Nop.Core.Plugins命名空间)的类。 nopCommerce的BasePlugin类已经实现了一些IPlugin方法,你就可以不需要再实现一遍了,这样就避免了功能代码重复。nopCommerce还提供一些从IPlugin派生的特定的接口。例如,用于创建新的付款方式插件“ IPaymentMethod ”接口。它包含了一些特定只有具体的付款功能的方法,如ProcessPayment()或GetAdditionalHandlingFee () 。目前nopCommerce具有以下特定的插件接口:
- IExternalAuthenticationMethod:用于创建外部认证方法,如Facebook,Twitter的, OpenID的,等等
- IWidgetPlugin: 它允许你创建小部件。 Widget是呈现在您的网站的某些部分。例如,它可以在您的网站的左侧列中显示“在线聊天”块。
- IExchangeRateProvider:用于获取货币汇率。
- IDiscountRequirementRule:允许你创建新的折扣规则,如”帐单寄到的国家必须是……“
- IPaymentMethod:是用于支付处理的插件接口。
- IShippingRateComputationMethod:是用于获取可用的配送方法和正确的运费。例如,UPS,UPS,FEDEX等。
- ITaxProvider:税务提供商用于获取税率
如果这些接口不适合你的插件,你可以使用“IMiscPlugin”接口。
注意事项:完成项目生成后,请清理解决方案,因为有些资源被缓存,在开发者继续编码的时候,可能出问题。
处理请求(requests)。控制器(Controllers)、模型(models)和视图(views)。
现在你可以在Admin area > Configuration > Plugins看到我们的插件了。但正如你猜到的一样,我们的插件什么都不做。甚至不需要为它配置用户界面。现在让我们莱尔创建一个插件配置页面。我们需要做的就是创建一个控制器,模型和视图。
- MVC控制器负责响应一个ASP.NET MVC网站提出的请求。每个浏览器请求会映射到特定的控制器。
- 一个视图包含被发送到浏览器的HTML标记和内容。视图是相当于一个ASP.NET MVC应用程序的页面。
- 一个MVC模型包含视图或控制器以外的所有应用程序逻辑。
关于MVC模式在这里你可以找到更多的信息。
现在我们可以开始插件的编写了:
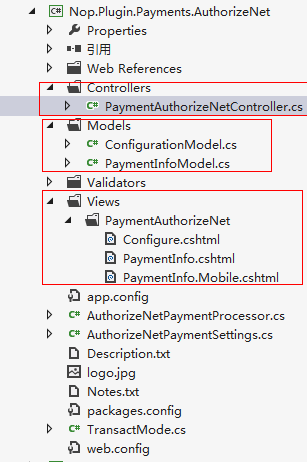
- 创建模型: 在新插件项目中添加一个名称为"Models"的文件夹, 然后在文件夹中添加一个你需要的模型类.
- 创建视图: 在新插件项目中添加一个名称为"Views"的文件夹, 然后在文件夹中添加一个{Name}文件夹,此处{Name}是指你的插件名。然后再添加一个Configure.cshtml文件。注意:此视图应该要注明是嵌入资源。
- 创建控制器: 在新插件项目中添加一个名称为"Controllers"的文件夹, 然后在文件夹中添加一个控制器类. 最好的命名办法是 {Group}{Name}Controller.cs. 例如, PaymentAuthorizeNetController. 然后在控制器中创建一个叫做"Configure"方法用于配置. 准备一个模型类并将其传给这个视图: "Nop.Plugin.{Group}.{Name}.Views. {Group}{Name}.Configure" (即那个嵌入视图). 例如, 查看在Authorize.NET支付插件中的PaymentAuthorizeNetController实现,你就会比较清楚了.
提示1:打开其他任何插件,并把其中的web.config复制到你的插件项目。该文件允许您在做视图的时候有智能感知。智能感知是微软实现自动完成的。
提示2:完成上述步骤最简单的方法就是打开其他任何插件,把它的文件拷贝到您的插件项目。然后,只需重命名类和文件夹就OK了。
提示3:如果你想限制只能是管理员(店主)访问控制器的操作方法,那么就用[AdminAuthorize]属性标记这个方法就OK了。
提示4:最后,确保所有第三方程序集引用的“复制本地”属性设置为“False”(不要复制)。这将减少部署的文件的大小。

路由
现在我们来注册插件的相应路由。ASP.NET路由用于把浏览器发送的请求映射成MVC控制器相应的action方法,在这里你可以找到更多关于路由的信息。请按照下面的步骤注册:
1、一些特写的插件接口(如上所述)和“IMiscPlugin”接口有一个“GetConfigurationRoute”方法。它应该向控制器返回一个用于插件后台配置的路由。实现你插件的“GetConfigurationRoute”方法,可以告知nopCommerce你的插件的后台路由配置是什么。如果你插件没有后台配置,那么此方法将返回NULL,比如下边这样:
public void GetConfigurationRoute(out string actionName,
out string controllerName,
out RouteValueDictionary routeValues)
{
actionName = "Configure";
controllerName = "PaymentAuthorizeNet";
routeValues = new RouteValueDictionary()
{
{ "Namespaces", "Nop.Plugin.Payments.AuthorizeNet.Controllers" },
{ "area", null }
};
}
2、(可选)如果您需要添加一些自定义的路由,可以创建RouteProvider.cs文件。它通知nopCommerce系统关于插件的路由。例如,下面的RouteProvider类添加一个新的路由,可以通过打开Web浏览器并导航到http://www.yourStore.com/Plugins/PaymentPayPalStandard/PDTHandler网址(使用PayPal插件)来访问一个新的路由:
public partial class RouteProvider : IRouteProvider
{
public void RegisterRoutes(RouteCollection routes)
{
routes.MapRoute("Plugin.Payments.PayPalStandard.PDTHandler",
"Plugins/PaymentPayPalStandard/PDTHandler",
new { controller = "PaymentPayPalStandard", action = "PDTHandler" },
new[] { "Nop.Plugin.Payments.PayPalStandard.Controllers" }
);
}
public int Priority
{
get
{
return 0;
}
}
}
插件安装了以后,且添加了配置方法,你就能在Admin > Configuration > Plugins找到一个配置链接。
处理”安装“和”卸载“方法
这一步是可选的。有些插件在安装过程中需要额外的逻辑。例如,一个插件可以添加本地资源。新建一个实现IPlugin接口的类(在大多数情况下,是从BasePlugin类派生),并重写下面的方法:
- Install. 此方法将插件安装过程中被调用。你可以在这里初始化任何设置,添加本地资源,或者创建一些新的数据库表(如果有必要)。
- Uninstall. 这个方法将取消插件的调用.
注意:如果重写这些方法得其中一个,需要调用基方法而不能隐藏它。比如,重写“Install”方法,需要调用后面的方法“Base.Install()", Authorize.NET插件的“Install”的方法看起来像下面的代码:
public override void Install()
{
var settings = new AuthorizeNetPaymentSettings()
{
UseSandbox = true,
TransactMode = TransactMode.Authorize,
TransactionKey = "123",
LoginId = "456"
};
_settingService.SaveSetting(settings);
base.Install();
}
备注:已安装插件可以在” App_Data InstalledPlugins.txt“中找到。这份清单是在安装过程中创建的。
升级nopCommerce可能会让插件无法工作
nopCommerce升级后,有些插件可能会不兼容nopCommerce新版本。如果在升级到较新版本后有问题,删除插件,然后在nopCommerce官方网站,查看是否有兼容nopCommerce新的版本的插件。大部分插件开发者都会将升级他们的插件,以适应新的版本,但是,有些插件不会升级从而不兼容nopCommerce的新版本。但在大多数情况下,你可以打开相应的 Description.txt文件并编辑SupportedVersions字段。
小结
希望此文能让你开始nopCommerce的插件之旅并开发出一个出色的插件。