背景
在网上看到很多这样的,有很多这样的例子。
https://gitee.com/dggy/expendable/tree/master
比如上面这个大哥就是用的非常好的,但是有点冗余

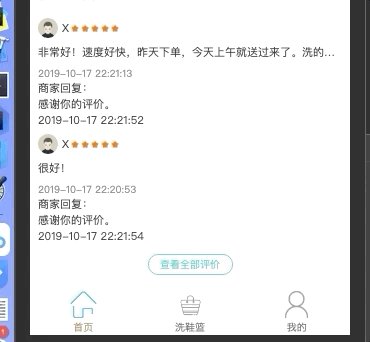
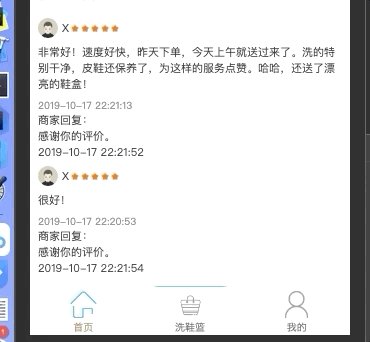
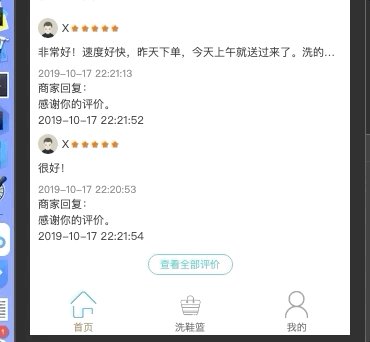
在来看看这个,下面是效果图,可以参考下面的连接
https://www.jb51.net/article/141882.htm

实际方案
需要一个简单的,默认显示问题是一部分,点击后,显示的是全部的内容。再次点击回复到默认即可。

下面是部分代码
// js
isHide: true,
showMoreMsg: function() { //点击显示全部内容
this.setData ({
isHide: !this.data.isHide
})
},
// wxml
<view class="{{isHide?'hide':'show'}}" bindtap="showMoreMsg">{{item.content}}</view>
// wxss
.hide {
margin-top: 15rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.show {
margin-top: 15rpx;
overflow: hidden;
text-overflow: ellipsis;
}