简言
在页面排版中,经常遇到长英文单词溢出段落容器的情况,如何解决该问题?现编制如下对比演示程序:
演示程序
部分html代码
<div class="block">
<h4>word-break:break-all;</h4>
<p class="break-all">Extraordinarily longlong word!</p>
</div>
CSS代码
.break-all {
word-break: break-all;
}
.break-word {
word-wrap: break-word;
}
.hyphens {
word-wrap: break-word;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
运行结果
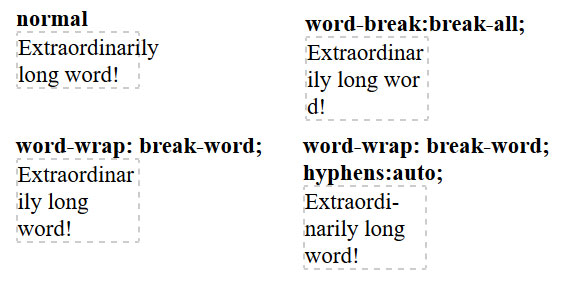
Firefox 58运行结果如下:

问题
在进行英文段落排版中,常常会碰到长英文单词的情况,一般在默认情况下,如果单词排版到了容器边界,该单词会被自动移到下一行中显示。而如果单个单词的长度大于容器宽度时,就会产生溢出容器边界的情况。见文中演示的第一部分,页面上Extraordinarily长度溢出了容器边界。
在CSS中提到单词断行,自然就会想到word-break和word-wrap。具体差别对比,在演示的第二和第三部分对比可以看出来。
word-break: break-all;
上述声明,如演示第二部分所示。单词排版到了容器边界,该单词就会被断开成两部分,后一部分移到下一行显示。这样排版段落的右边很整齐,我喜欢这种效果。但break-all会造成很多行末单词断开,影响阅读体验。
word-wrap: break-word;
上述声明,如演示第三部分所示。单词排版到了容器边界,优先把单词移到下一行显示。而当单词长度超过行宽度时,再断开单词。即优先行内断开,行内断开不灵时、再采用单词断开。这样排版段落右侧不够整齐、有留白产生,但不会造成大量单词被断开、也不会产生溢出。
hyphens: auto;
上述声明,如演示第四部分所示。如果更深入一步,想给断开的单词加一个连字符(-),可以采用hyphens: auto。但是目前该项声明的兼容性很差。
想更多了解连字符相关内容,请移步至MDN或CSS-Tricks。