全文包括如下三部分内容:
方式一、发布网站至默认的IIS路径下
方式二、发布网站至指定的IIS路径下
注:发布过程中可能出现的错误信息及解决方法
----------------------------------------------------------------------------------------------------------
方式一、发布网站至默认的IIS路径下
1)发布环境:Windows 7 旗舰版 + IIS 7.5 + VS2010 + ASP.Net WebForm 4.0
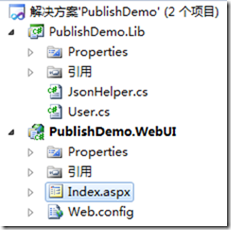
2)制作一个Visual Studio解决方案,再创建一个类库和一个WebApplication,结构如下图所示
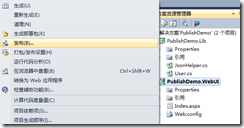
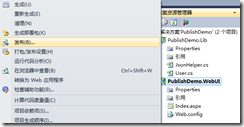
3)在WebApplication上右键选择“发布”
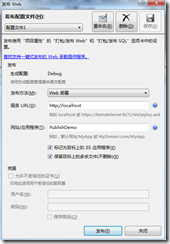
4)在弹出的对话框中填写如下内容
5)vs输出了一堆信息,提示发布成功
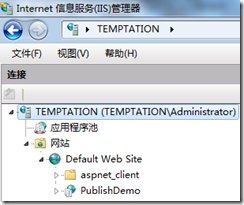
6)在IIS中观察网站发布的路径
7)在”PublishDemo”上右键,选择”管理应用程序”,再选择”浏览”,即可以访问网页
----------------------------------------------------------------------------------------------------------
方式二、发布网站至指定的IIS路径下
1)发布环境:Windows 7 旗舰版 + IIS 7.5 + VS2010 + ASP.Net WebForm 4.0
2)制作一个Visual Studio解决方案,再创建一个类库和一个WebApplication,结构如下图所示
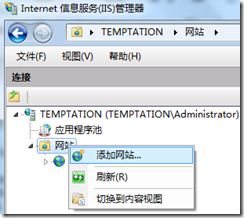
3)在IIS中添加网站
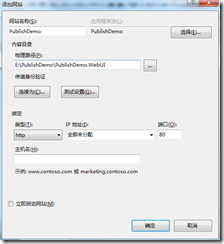
4)在弹出的对话框中填写如下内容
5)点击确定后,应该会提示只能在80端口启动一个网站,在右侧的”操作”面板中的”管理网站”处,点击”停止”或是”启动”即可
6)在WebApplication上右键选择“发布”
7)在弹出的对话框中填写如下内容
8)vs输出了一堆信息,提示发布成功
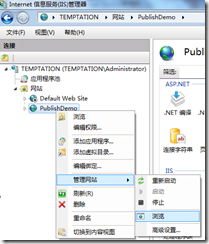
9)在IIS中查看网站并浏览
----------------------------------------------------------------------------------------------------------
注:发布过程中可能出现的错误信息及解决方法
1)错误信息如下图所示:
解决方法如下图所示:
2)错误信息如下图所示:
解决方法如下图所示:
3)错误信息如下图所示:
解决方法如下图所示:
输入 %windir%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe –i,注意-i前面是一个空格
4)错误信息如下图所示:
CS0016: 未能写入输出文件“c:/WINDOWS/Microsoft.NET/Framework/v2.0.50727/Temporary ASP.NET Files/.........dll”--“拒绝访问。 ”
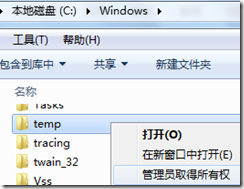
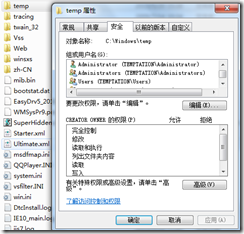
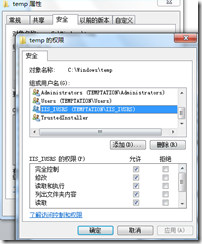
解决方法如下图所示:
选择windows文件夹下的temp文件夹,右键点击”属性”,再点击”安全”,再点击”编辑”,选择IIS_USERS用户,追加勾选权限为完全控制(写入和编辑)即可。
完整清晰的PDF版本 点击下载






![clip_image001[1] clip_image001[1]](http://images0.cnblogs.com/blog/438252/201305/20162216-bd5e388ffbe74b36b1ab1256a954eeca.png)