1、需求:
1.1)页面要美观大气
1.2)前端代码要简洁清晰,要用MVC或是MVVM框架
1.3)服务端要用MVC框架,要Rest风格
1.4)数据访问要用ORM
2、效果:
2.1)列表
2.2)分页
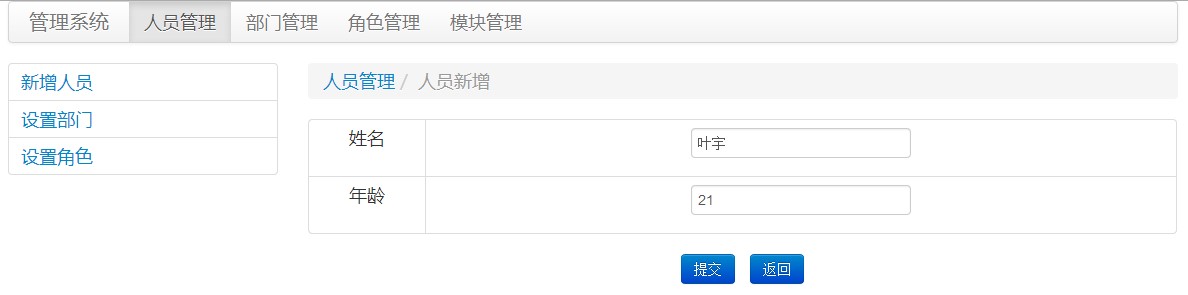
2.3)新增
2.4)修改
3、技术考虑:
3.1)考虑到页面的美观大气,在没有美工的情况下,Bootstrap的确是一个很好的选择
3.2)前端框架选择了MVVM的Knockout.JS,大概是因为Microsoft在自己的项目模板里都自带了这个框架吧,所以一直对它挺有好感
3.3)ASP.Net MVC现在都已经出到5了吧,各种成熟了,我用的VS2010,随手用个3
3.4)Entity Framework太重,各种微型ORM用起来,对比Dapper、Massive等,PetaPOCO貌似更简单方便一些
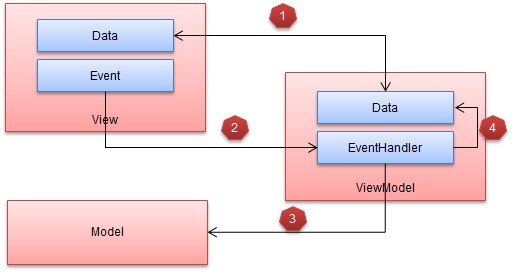
4、Knockout.JS的理解:
参看一下Artech老师的图就很明白数据的流向和处理的过程了

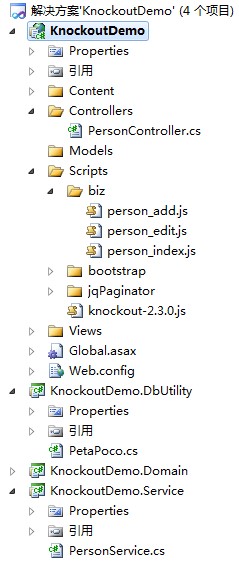
5、框架的搭建:
无脑操作,各种前端库、后端库这样放放就OK了

6、一些技术点:
6.1)路由的修改:
我这里只用到了人员编号(PersonID)在页面间传递,所以修改了Global.asax文件中的routes.MapRoute中的参数"{controller}/{action}/{PersonID}",这样我用来接收这种Rest风格参数的地方定义为PersonID就可以接收到了
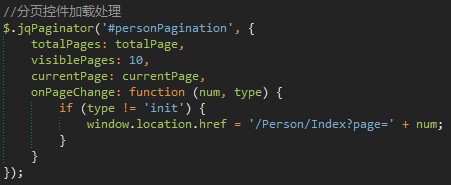
6.2)分页控件的使用:
为了配合Bootstrap框架,分页控件这里也用了Bootstrap风格的控件(jqPaginator),代码稍微修改了一点。
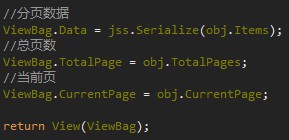
分页嘛,无外乎要知道当前页面的数据、总共几页、当前是哪一页等几个关键的内容,后端使用PetaPOCO这个微型ORM框架,直接能得到Page<T>类型的数据集合,再剥离封装一下就好了。

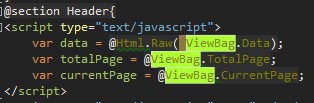
前端设置相应的属性接收后端扔来的数据就好了。
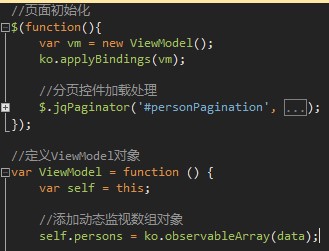
后端来的页面数据给KO的观察者对象

其他的直接付给分页控件使用就好了

当分页控件点击时,对应的找找控制器、传递传递页面值就完事了。