说到H5,说到响应式,老牛第一时间想到的第一个rem,第二个就是flex盒模型,这两个属性简直是移动端响应式开发利器..
用到了flex弹性盒模型意味着抛弃了老旧的float甚至是margin的布局进入了完全的响应式布局的时代,听过有个比喻,有的人不愿意尝试新鲜事物,就好像不愿意尝试网上支付的老年人一样
1.flex盒模型的声明:
注意该属性是申明给布局元素的父级元素的.
-webkit-display: flex;
-moz-display: flex;
-ms-display: flex;
-o-display: flex;
display: flex;
2.横向对齐:
justify-content : flex-start | flex-end | center | space-between | space-around
| initial | inherit
该属性为横向对齐的模式
一.(两端对齐)的运用:justify-content:space-between
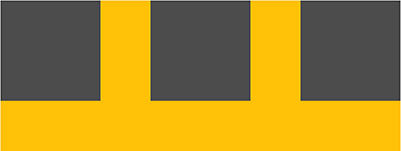
比如我们想要制作一个如下图所示的布局

你是不是要用float:left,然后给margin-left,还要给第一个黑色div加个margin-left:0?好,那么如果页面是响应式或是手机端,我们需要灰色模块大小固定不变,在黄色模块变小时,保持这种方式排列,只能变margin值..怎么办?rem和百分比都搞不定了吧..难道用绝对定位还是js去进行计算?不需要!!
此处只需要给黄色模块加上display:flex;justify-content:space-between;大功告成!!margin都不需要!
二.(右端对齐)的运用:justify-content:flex-end
如果我们要制作<div>1</div><div>2</div><div>3</div>右端对齐的顺序正确的列阵
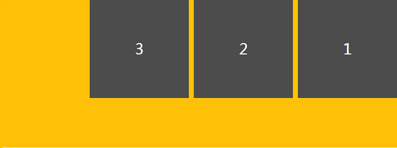
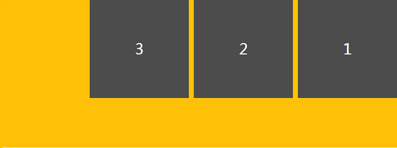
下图为float:right margin-left:20px的效果(顺序变成3,2,1了):

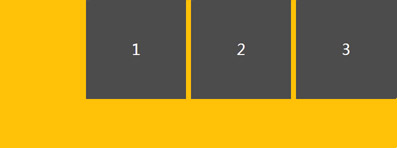
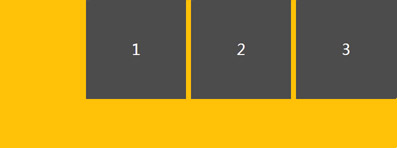
而使用justify-content:flex-end的结果如下:

这才是我们需要结果吧,如果说你要顺序为321怎么办,如果你想让灰色盒子纵向排列怎么办?
此时给父元素加一个属性
flex-direction: row | row-reverse | column | column-reverse;分别为下图所示

| initial | inherit
该属性为横向对齐的模式
一.(两端对齐)的运用:justify-content:space-between
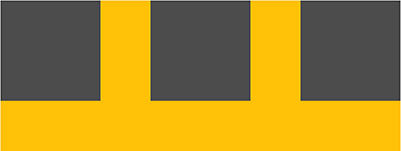
比如我们想要制作一个如下图所示的布局

你是不是要用float:left,然后给margin-left,还要给第一个黑色div加个margin-left:0?好,那么如果页面是响应式或是手机端,我们需要灰色模块大小固定不变,在黄色模块变小时,保持这种方式排列,只能变margin值..怎么办?rem和百分比都搞不定了吧..难道用绝对定位还是js去进行计算?不需要!!
此处只需要给黄色模块加上display:flex;justify-content:space-between;大功告成!!margin都不需要!
二.(右端对齐)的运用:justify-content:flex-end
如果我们要制作<div>1</div><div>2</div><div>3</div>右端对齐的顺序正确的列阵
下图为float:right margin-left:20px的效果(顺序变成3,2,1了):

而使用justify-content:flex-end的结果如下:

这才是我们需要结果吧,如果说你要顺序为321怎么办,如果你想让灰色盒子纵向排列怎么办?
此时给父元素加一个属性
flex-direction: row | row-reverse | column | column-reverse;分别为下图所示

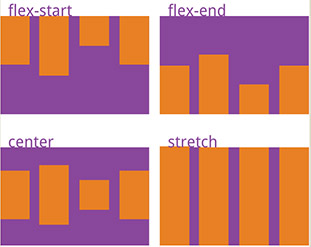
3.纵向对齐:
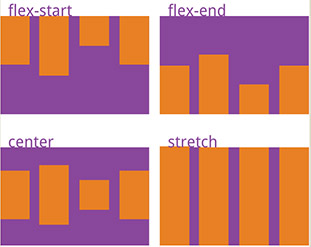
align-items : flex-start | flex-end | center | baseline | stretch;

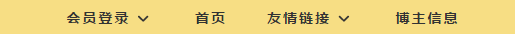
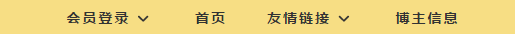
其中最好用的,老牛用的最爽的....就是center!!上下对齐一直是让很多开发者头痛的问题,要么用绝对定位写死,但如果是响应式,比如老牛当时写博客的时候这样一个布局.

看上去很简单吧?老牛本来用的是li包p然后用line-height去控制高度保持字体上下居中,但是牛宝宝需要导航条在手机端的时候跟着rem整体变小啊..你会说那不简单,line-height也给个rem一起变不就一直居中了?其实并不是....尽管导航条跟着视口的缩小而缩小,但总不能缩到比里面的字体还小吧....那么问题就来了...导航条要缩小而且还要给min-height最小高宽度的限制,可是line-height没有最小行高啊,那子元素用padding?

那点击时背景不能全蓝啊....最后博主给父元素加了一个display:flex;align-items:center;!!!撒花完结 全部结束,不管你导航条高度怎么变,有没有最小限制,中间p元素将永远上下居中;
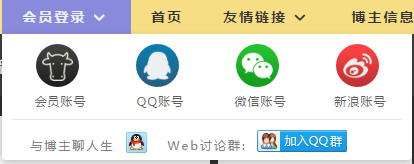
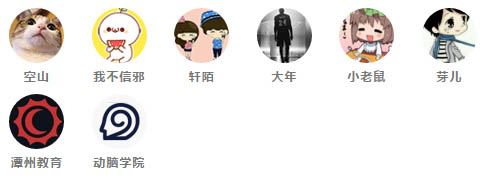
本次博客中,老牛还是用了不少flex的盒模型,相当的好用,如下2个模块也是用弹性盒模型做的..


老牛认为在如今移动端以及响应式中,把flex属性玩熟练了,那可以说是如鱼得水啊~
5.flex平分属性:
这个属性是加给弹性盒模型的子元素的.比如:
父元素container{display:flex} 其子元素div1{flex:2} div2{flex:1} div3{flex:1}
那么子元素会扣去所有magrin值后用相应的比例进行平分,比如100px的父容器,扣去所有div1 2 3的margin值20px后,div1就为40px,2和3均为20px.

其中最好用的,老牛用的最爽的....就是center!!上下对齐一直是让很多开发者头痛的问题,要么用绝对定位写死,但如果是响应式,比如老牛当时写博客的时候这样一个布局.

看上去很简单吧?老牛本来用的是li包p然后用line-height去控制高度保持字体上下居中,但是牛宝宝需要导航条在手机端的时候跟着rem整体变小啊..你会说那不简单,line-height也给个rem一起变不就一直居中了?其实并不是....尽管导航条跟着视口的缩小而缩小,但总不能缩到比里面的字体还小吧....那么问题就来了...导航条要缩小而且还要给min-height最小高宽度的限制,可是line-height没有最小行高啊,那子元素用padding?

那点击时背景不能全蓝啊....最后博主给父元素加了一个display:flex;align-items:center;!!!撒花完结 全部结束,不管你导航条高度怎么变,有没有最小限制,中间p元素将永远上下居中;
本次博客中,老牛还是用了不少flex的盒模型,相当的好用,如下2个模块也是用弹性盒模型做的..


老牛认为在如今移动端以及响应式中,把flex属性玩熟练了,那可以说是如鱼得水啊~
4.折行设置:
flex-wrap: nowrap | wrap | wrap-reverse;
这个属性为弹性容器内的子元素排列是否折行显示..reverse依旧为颠倒排列顺序,值得注意的是,nowrap可能会导致子元素溢出整体容器.
这个属性为弹性容器内的子元素排列是否折行显示..reverse依旧为颠倒排列顺序,值得注意的是,nowrap可能会导致子元素溢出整体容器.
5.flex平分属性:
这个属性是加给弹性盒模型的子元素的.比如:
父元素container{display:flex} 其子元素div1{flex:2} div2{flex:1} div3{flex:1}
那么子元素会扣去所有magrin值后用相应的比例进行平分,比如100px的父容器,扣去所有div1 2 3的margin值20px后,div1就为40px,2和3均为20px.
原文链接:http://www.web-jackiee.com/a/xiangguanwebwenzhang/2016/0830/155.html