---恢复内容开始---
每个JS对象一定对应一个原型对象,并从原型对象继承属性和方法。 也就是说 对象的__proto__属性的值就是它所对应的原型对象, 而prototype 只有函数才有的属性。
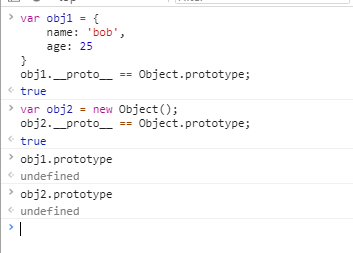
1. 先创建一个对象,

经分析可知,自定义对象的__proto__属性指向Object的原型,并且自定义对象没有 prototype的属性
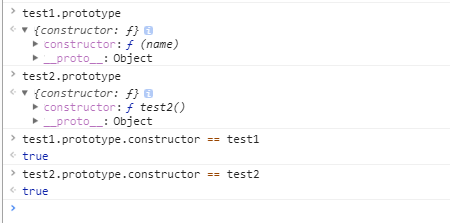
2 创建函数,并打印出__proto__ 和 prototype



创建函数时,设置__proto__属性指向的是 Function的原型,并自动添加prototype属性 ,prototype中有一个 constructor 又指回函数
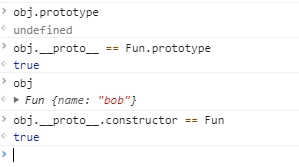
3 创建构造函数,并new 对象



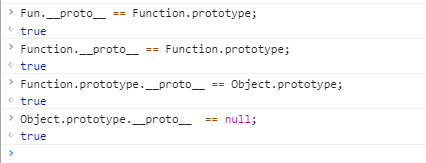
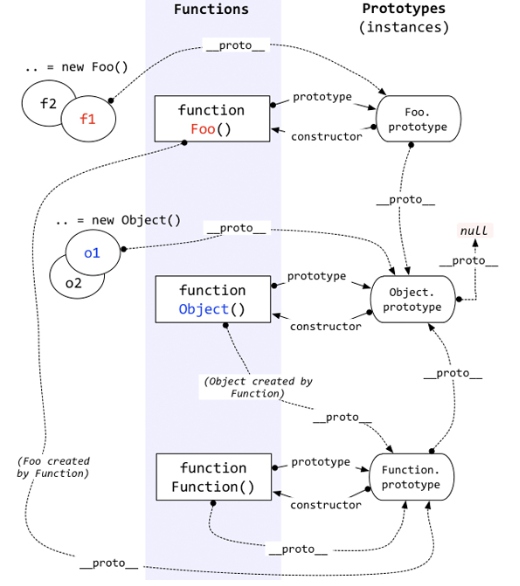
通过上面的例子总结, 对象的__proto__属性值指向它所对应的原型对象,原型链顶端是Object.prototype, Function.prototype和Function.__proto__都指向Function.prototype, Function.prototype继承于Object.prototype , 普通函数继承于Function.prototype
Function.prototype继承于Object.prototype , 普通函数Function.__proto__ === Function.prototype
现在大致已经明白了,其中的关系,最后放一张盗来的图,更清晰明了

---恢复内容结束---