JavaScript 中
2.2 基本语法
1、变量定义
变量类型 变量名 = 变量值;
2、条件控制
if else else if
2.3 数据类型
数值、文本、图形、音频、视频。。。。。。
number
不区分小数和整数
字符串
‘abc' "abc"
布尔值
true false
逻辑运算
&& || !
比较运算
== 等于(类型不一样值意义昂,也会判断为true)
=== 绝对等于
null和undefined
null 空
undefined未定义
数组
java:一系列相同的对象
js:随便定义
var qwe = [1,2,3,4,'qwe',"hello"]
对象
每个属性逗号隔开,最后一个不用逗号
2.4 严格检查模式
'use strict'预防随意性导致产生的问题
3、数据类型
3.1 字符串
1、正常字符串我们使用单引号,双引号包裹
2、转义字符
3、多行字符串编写 `
var msg = `
hello
world
你好`
4、模板字符串
let name = "ijuy";
let age = 3;
let msg=`你好,${name}`
5、字符串
str.length
字符串可变性,不可变
- 方法
student.toUpperCase() 大小写转换
student.toLowerCase()
student.substring(1) 截取
student.substring(1,3)
3.2 数组
Array可以包含任意的的数据类型
var arr = [1,2,3,4,5,6]
1、长度
arr.length
假如给arr.length赋值 数组大小就会变化
2、indexOf 通过元素获得下标索引
3、slice()截取Array的一部分,返回一个新数组,类似于String的substring
4、push()、pop() 尾部开口的stack
5、unshift(),shift() 头部开口的stack
6、sort()排序
7、reverse()元素反转
8、concat()拼接
9、join()使用特定的字符串连接
10、多维数组
3.3 对象
若干个键值
所有的键都是字符串,所有的值都是任意对象
var 对象={
属性名:属性值,
属性名:属性值,
属性名:属性值
}
var person={
name = "ijuy"
}
1、动态删减属性
delete person.name
true
//原属性name就没了
2、动态添加
person.haha="haha"
3、判断属性值是否在这个对象中
XXXX in XXXX
'name' in person
3.4 流程控制
if判断
'use strict'
var age = 3;
if(age>3){
alert("haha");
}else{
alert("kuwa!");
}
循环
'use strict'
var age = 3;
while (age<100){
age=age+1;
console.log(age);
}
for (对象 in 变量)迭代下标
for(对象 of 变量)迭代内容
foreach
3.5 Map Set
Map:
<script>
var map = new Map([['tom',100],['jack',90],['haha',80]])
var name = map.get('tom');
console.log(name);
</script>
Set:无序不重复的集合
var set = new Set([1,1,1,2,1,2]);
set
Set(2) {1, 2}
3.6 Iterable
遍历map
var map = new Map([['tom',100],['jack',90];
for(let x of map){
console.log(x);
}
遍历set
var set = new Set([1,1,1,2,1,2]);
for(let x of set){
console.log(x);
}
4、函数
4.1 定义函数
绝对值函数
定义方式一
fuction abs(x){
if(x>=0){
return x;
}
else return -x;
}
定义方式二
var abs = fuction(x){
if(x>=0){
return x;
}
else return -x;
}
arguments
arguments 是一个JS免费赠送的关键字
var abs = function (x) {
console.log("x=>"+x);
for(var i = 0;i<arguments.length;++i){
console.log(arguments[i]);
}
}
代表传递进来的所有参数是一个数组
...rest
ES6引入的新特性,获取除了已经定义参数之外的所有参数
var aaa = function (x,...rest) {
}
4.2 变量的作用域
function yj() {
var x= 1;
x=x+1;
}
x=x+2;//函数 Uncaught ReferenceError: x is not defined
总的和java差不多
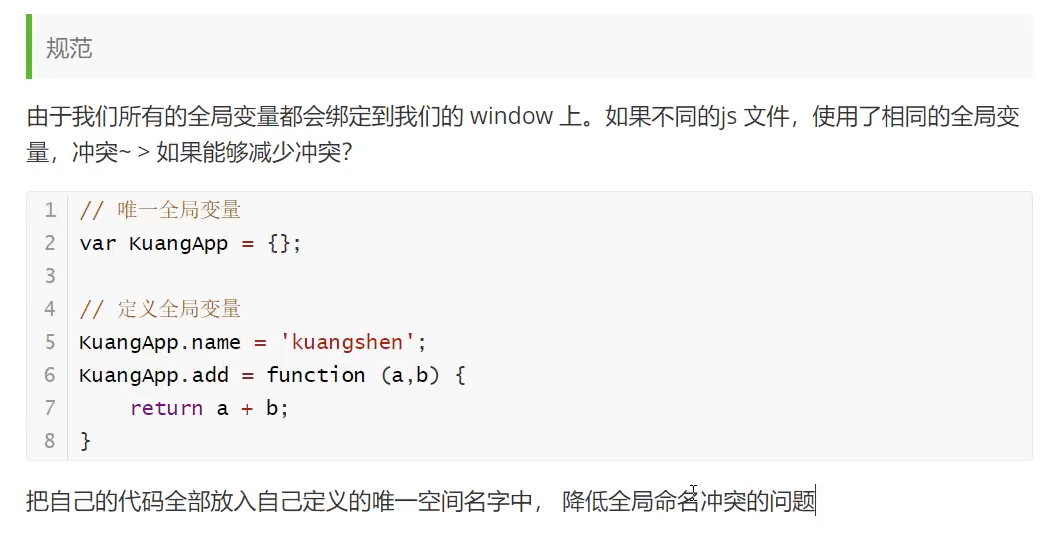
全局的对象是window的属性或函数