一、键盘事件基础
1、定义
keydown:按下键盘键keypress:紧接着keydown事件触发(只有按下字符键时触发)keyup:释放键盘键
顺序为:keydown -> keypress ->keyup
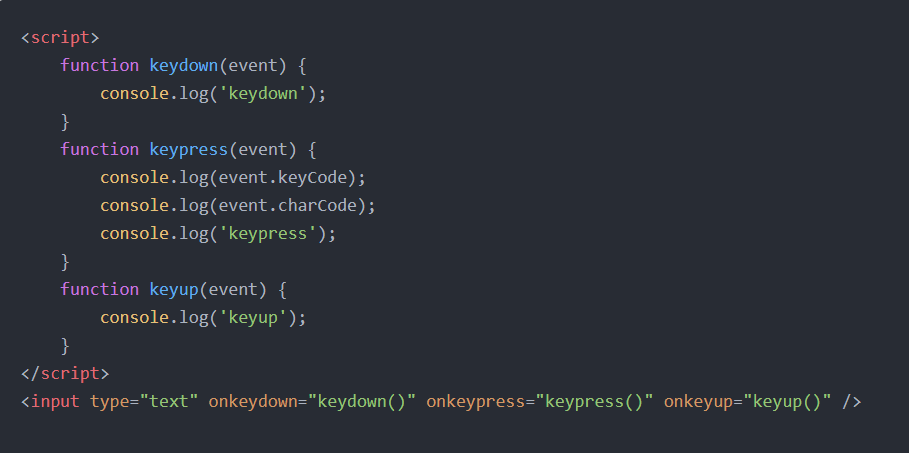
2、示例

3、详解
1)用户按下键盘上的字符键时
- 首先会触发
keydown事件 - 然后紧接着触发
keypress事件 - 最后触发
keyup事件 - 如果用户按下了一个字符键不放,就会重复触发
keydown和keypress事件,直到用户松开该键为止
2)当用户按下非字符键时
- 首先会触发
keydown事件 - 然后就触发
keyup事件 - 如果用户按下了一个非字符键不放,就会重复触发
keydown事件,直到用户松开该键为止
3)在keyup 事件中无法阻止浏览器默认事件,因为在keypress时,浏览器默认行为已经完成,即将文字输入文本框(尽管这时还没显示),这个时候不管是preventDefault还是returnValue = false,都不能阻止在文本框中输入文字的行为,如要阻止默认行为,必须在keydown或keypress时阻止

4)发生keypress事件意味着按下的键会影响到屏幕中文本的显示,即在所有浏览器中,按下能够插入或删除字符的键都会触发keypress事件
二、键码和键盘事件
- 系统功能键 :
Esc、Tab、CapsLk、Shift、Ctrl、Alt、Enter、Backspace、Print Screen、Scroll Lock、Pause Break、Insert、Delete、Home、End、Page Up、Page Down, F1 ~ F12,Num Lock、The Arrow Keys
1、键盘中的键
- 分为 字符键 (可打印) 和 功能键 (不可打印)
keypress支持的系统功能键 :Firefox:Esc、Enter、Backspace、Pause Break、Insert、 Delete、Home、End、Page Up、Page Down、F1 through F12、The Arrow Keys、上下左右键Chrome / Oprea / Safari:EnterIE:Esc、Enter- 除了
Firefox,其他chrome、oprea、safari、IE上下左右键不会触发kepress
2、keyCode(键码)、which、charCode(字符编码)
简写记忆:
keydown: 获得keyCode, charCode=0keyup: 获得keyCode, charCode=0keypress: 字符keyCode=0,获取charCode值,反之获取keyCode,charCode=0
详述:
event对象包含一个keyCode属性和一个charCode属性- 当捕捉的是
keydown和keyup事件时,keyCode表示的就是你具体按的键(也称为virtual keycode),charCode为0 - 当捕捉的是
keypress事件时,keyCode为0,charCode指的是你按下的字符(而 IE 只有一个KeyCode属性,它指的是你键入的字符(character code))
鉴于 IE 和 FF 中的区别,建议只使用keydow和keyup事件
3、keypress 和 keydown / keyup 的区别
区别简述
- 1)
keypress对中文输入法支持不好,无法响应中文输入 - 2)
keypress无法响应系统功能键(如delete,backspace) - 3)由于前面两个限制,
keydown和keyup对keyCode不敏感
区别详解
-
对系统功能键的响应方面
-
keypress事件不能对系统功能键(对中文输入法不能有效响应)进行正常的响应 -
keydown和keyup均可以对系统功能键进行有效的拦截,但事件截获的位置不同
-
-
keyCode对字母的大小写敏感程度 -
keypress事件的keyCode对字母的大小写敏感 -
keydown、keyup事件不敏感 -
主附键盘的数字键敏感程度
-
keypress事件的which值无法区分主键盘上的数字键和附键盘数字键的 -
keydown、keyup事件的which值对主附键盘的数字键 敏感
4、需要注意的地方
-
1)英文输入法
-
所有浏览器都支持这三个事件
-
2)中文输入法(浏览器之间表现得不太一致)
-
IE,Chrome,Safari:触发keydown和keyup, 不触发keypress -
Firefox:- 首次按下时触发
keydown,不触发keypress - 在停止输入并改变文本框内容(如按下回车或者空格键)后会触发
keyup(只有在触发keyup事件才能获得修改后的文本值)
- 首次按下时触发
-
Opera:keydown, keypress和keyup都不触发 -
3)大小写
-
大写:
keydown、keypress(字母,主键盘数字、回车)、keyup的which值相等 -
小写:
kepress获取的which不同于keydown、keyup
