
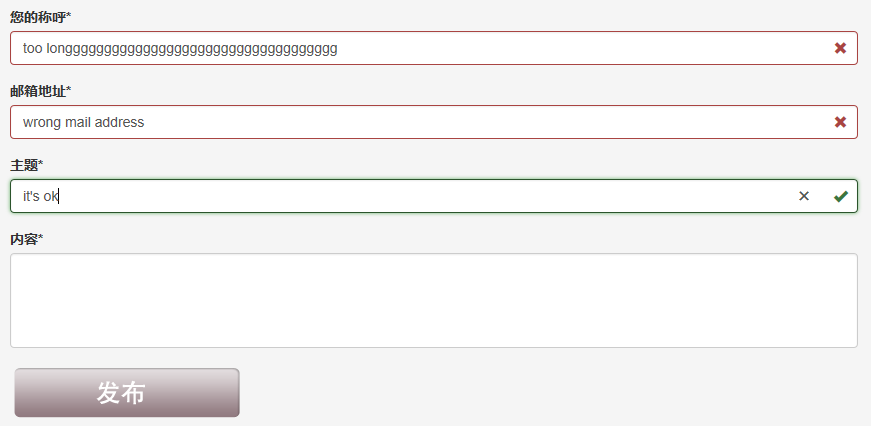
如上图所示,我们需要实现如下这些验证功能:
- 控件都是必输控件
- 都需要控制最大长度
- 第一次打开页面,控件不能显示为错误状态
- 输入内容再清空后,必输控件需要显示为错误状态
- 只有所有输入合法后,发布按钮才能变为可用状态
通过AngularJS,我们可以很轻松的实现这些要求,只需要1行JS代码。UI样式这里采用的是Bootstrap。先上示例代码:
HTML
1 <!DOCTYPE html> 2 <html lang="zh-cn" ng-app="ftitApp"> 3 <head> 4 <meta charset="utf-8" /> 5 <title>Demo</title> 6 <link href="/Content/bootstrap.css" rel="stylesheet"/> 7 <script src="/Scripts/angular.js"></script> 8 </head> 9 <body> 10 <div class="container body-content"> 11 <!-- 主要内容区域 --> 12 <div class="row main-content"> 13 <div class="col-md-9"> 14 15 <!-- 联系我们表单区域 --> 16 <form action="/Contact/Create" method="post" role="form" name="createContactForm" ng-controller="ContactCreateController"> 17 <!-- UserName 您的称呼 --> 18 <div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.UserName.$pristine && createContactForm.UserName.$valid, 'has-error' : !createContactForm.UserName.$pristine && createContactForm.UserName.$invalid }"> 19 <label for="UserName">您的称呼*</label> 20 <input type="text" class="form-control" ng-model="userName" name="UserName" autofocus="" required ng-maxlength=30> 21 <div ng-show="!createContactForm.UserName.$pristine && createContactForm.UserName.$valid"> 22 <span class="glyphicon glyphicon-ok form-control-feedback"></span> 23 </div> 24 <div ng-show="!createContactForm.UserName.$pristine && createContactForm.UserName.$invalid"> 25 <span class="glyphicon glyphicon-remove form-control-feedback"></span> 26 </div> 27 </div> 28 <!-- UserMail 邮箱地址 --> 29 <div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.UserMail.$pristine && createContactForm.UserMail.$valid, 'has-error' : !createContactForm.UserMail.$pristine && createContactForm.UserMail.$invalid }"> 30 <label for="UserMail">邮箱地址*</label> 31 <input type="email" class="form-control" ng-model="userMail" name="UserMail" required ng-maxlength=30> 32 <div ng-show="!createContactForm.UserMail.$pristine && createContactForm.UserMail.$valid"> 33 <span class="glyphicon glyphicon-ok form-control-feedback"></span> 34 </div> 35 <div ng-show="!createContactForm.UserMail.$pristine && createContactForm.UserMail.$invalid"> 36 <span class="glyphicon glyphicon-remove form-control-feedback"></span> 37 </div> 38 </div> 39 <!-- Subject 主题 --> 40 <div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.Subject.$pristine && createContactForm.Subject.$valid, 'has-error' : !createContactForm.Subject.$pristine && createContactForm.Subject.$invalid }"> 41 <label for="Subject">主题*</label> 42 <input type="text" class="form-control" ng-model="subject" name="Subject" required ng-maxlength=100> 43 <div ng-show="!createContactForm.Subject.$pristine && createContactForm.Subject.$valid"> 44 <span class="glyphicon glyphicon-ok form-control-feedback"></span> 45 </div> 46 <div ng-show="!createContactForm.Subject.$pristine && createContactForm.Subject.$invalid"> 47 <span class="glyphicon glyphicon-remove form-control-feedback"></span> 48 </div> 49 </div> 50 <!-- Content 内容 --> 51 <div class="form-group has-feedback" ng-class="{'has-success' : !createContactForm.Content.$pristine && createContactForm.Content.$valid, 'has-error' : !createContactForm.Content.$pristine && createContactForm.Content.$invalid }"> 52 <label for="Content">内容*</label> 53 <textarea cols="4" rows="5" class="form-control" ng-model="content" name="Content" required ng-maxlength=1000></textarea> 54 <div ng-show="!createContactForm.Content.$pristine && createContactForm.Content.$valid"> 55 <span class="glyphicon glyphicon-ok form-control-feedback"></span> 56 </div> 57 <div ng-show="!createContactForm.Content.$pristine && createContactForm.Content.$invalid"> 58 <span class="glyphicon glyphicon-remove form-control-feedback"></span> 59 </div> 60 </div> 61 <!-- 提交按钮 --> 62 <div class="form-group"> 63 <div ng-show="createContactForm.$valid"> 64 <input type="image" src="/Content/images/comment_publish_button.png" onsubmit="submit();" value="发布" ng-disabled='!createContactForm.$valid' /> 65 </div> 66 <div ng-show="!createContactForm.$valid"> 67 <img src="/Content/images/invalid_publish_button.png" /> 68 </div> 69 </div> 70 </form> 71 </div> 72 </div> 73 </div> 74 75 <script src="/Scripts/ftit/ContactCreateController.js"></script> 76 </body> 77 </html>
JS代码(真的只有一行哟)
ContractCreateController.js
var ftitAppModule = angular.module('ftitApp', []);
这样就好啦。几个关键的地方解释一下:
- ng-class:这个标签用来控制class的值。例如ng-class="{'has-success' : !createContactForm.Content.$pristine}的意思就是,如果!createContactForm.Content.$pristine的值为true,class的值就为has-success。
- ng-show:控制是否显示该控件。
- createContactForm.$valid:全部验证通过后,值为true,否则为false
- createContactForm.Content.$valid:标识Content控件是否通过验证,通过为true,否则为false
- createContactForm.Content.$pristine:标识Content控件是否从未输入过。从未输入为true,否则为false
更细节的技术问题请查看AngularJS的技术文档。