前两天想给博客上添个书签效果,类似于下面这样:

在网上搜索一番后,发现一篇纯css书签导航按钮用三个div实现了这个效果。但是博客园可没有给我这么多div,所以试着用伪类实现了一下。
before,after伪类
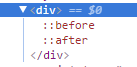
这两个属性就像正常元素的小左和小右。他们没有元素标签,但是却有元素的css属性,除此之外,他们还有一个特殊的属性叫'content',用来放置文本内容。他们虽然叫before和after,但是跟元素却不是兄弟关系,而是被浏览器当成元素的子元素进行布局。有下图为证。

所以在一个空的div里,放一个有内容的伪类,在伪类没有脱离文档流的情况下,div一样会被撑开。
border
实现书签效果的另一个要点是border,对于平时只写black 1px solid的我来说,直到这回才真正体会到border的魅力。对于一个高度为0,宽度也为0的空元素,给他border,同样可以让元素现形。
border是一个复合的css属性。由三个子复合属性构成:
border-width
border-style
border-color
这三个子复合属性又可以按上,右,下,左的顺序分开设置,以border-color为例:又可以分为:
border-top-color
border-right-color
border-bottom-color
border-left-color
举个综合栗子:
div{
position:absolute;
top:30px;
right:5px;
border:50px solid;
border- 20px 30px 40px 50px;
border-color:blue red yellow green;
border-right-color:#f66;
}
这会画出下面的图形:

看出来了吧,浏览器是用初中几何画出来的!!首先画一个长80(border左宽度+border右宽度),宽60的矩形(border上宽度+border下宽度),然后上右下左分别向里偏移20,30,40,50,得到border的交点,学霸告诉我,其实偏移两条边就行。最后连接交点和矩形的四个顶点,然后画不同颜色的三角形就好了。
画书签
掌握上面的基础知识后,再懂点定位的知识,画个书签就比较简单了:
<div id="info-content" class="button-content">书签</div>
.button-content:before{
content:'';
20px;
height: 0%;
border: 15px solid;
border-color: transparent #B2DE34 transparent transparent ;
position: absolute;
right:100px;
top: 0px;
}
.button-content{
100px;
height: 30px;
background-color: #B2DE34;
font-size: small;
line-height: 30px;
text-align: center;
position: absolute;
top: 50px;
right: 100px;
}
.button-content:after{
content:'';
10px;
border: 15px solid;
border-color: transparent transparent transparent #58661C;
border-top: 0;
right: -25px;
position: absolute;/*使伪元素脱离文档流,使伪元素不受div内容的影响,便于计算位置,此时after相对于div的左上角进行定位*/
top: 30px;
}
效果如图所示:

这里查看效果
- 实现一个播放按钮 2018-2-24更新