打印样式
打印样式就是针对网页被打印时设置给文档的样式,由于打印时是显示在纸上,跟屏幕还是有区别的,对于有打印需求的网页往往需要设置专门的打印样式来适配页面。
@media print
声明自己是打印样式有两种方法:在css文件中可以使用@media print,在html文件的style标签中写上media=print属性:
<style media="print">...</style>
当写有打印需求的页面时,最好将css分成两类,一类是@media screen ,另一类是@media print ,如果有两种media通用的css,在设置print的样式时,因为通用样式的层叠,可能会导致样式失效,这时需要采用!important来确保浏览器采用print下面的样式,举个例子:
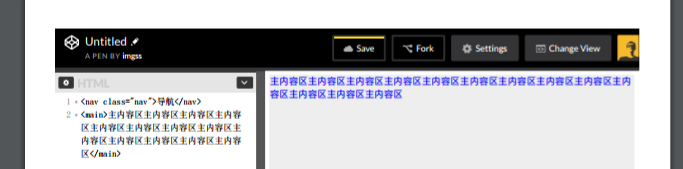
nav.nav{
color: red;
display: block;
}
@media print{
.nav{
display:none!important;
}
}
上面的例子中去掉!important时,由于通用cssnav.nav的权重更高,会导致print中的样式无效,查看效果。所以,或者将screen和print样式完全分开。或者当打印样式无效是使用!important.
2
@page
@page可以控制打印页面的边距大小,就像word中那样:
@page {
margin: 1cm;
}

-webkit-print-color-adjust
-webkit-print-color-adjust是一个在浏览器中强制打印背景颜色和字体颜色的css属性,当打印出来的某些元素的背景颜色没有被显示时,可以使用-webkit-print-color-adjust:exact
bootstrap对打印样式的支持
参考bootcss网站的打印类,bootstrap对打印样式主要提供了几个class,方便我们在页面被打印时显示或隐藏一些元素:
| class | 浏览器 | 打印机 |
|---|---|---|
.visible-print-block.visible-print-inline.visible-print-inline-block
|
隐藏 | 可见 |
.hidden-print |
可见 | 隐藏 |
如果你的项目使用了bootstrap,打印页面上的A标签可能也会显示出来,如果这不是你想要的,可以看这里