事情是这样的,我们有一个原生(wxml,wxss,js,json)写的小程序,要加入一个新的模块,并且时间比较紧张。所以我们选择了采用mpvue开发一个分包(subpackage),加入到原生小程序中,并确保被正确加载。下面说一下踩到的坑。
目录结构
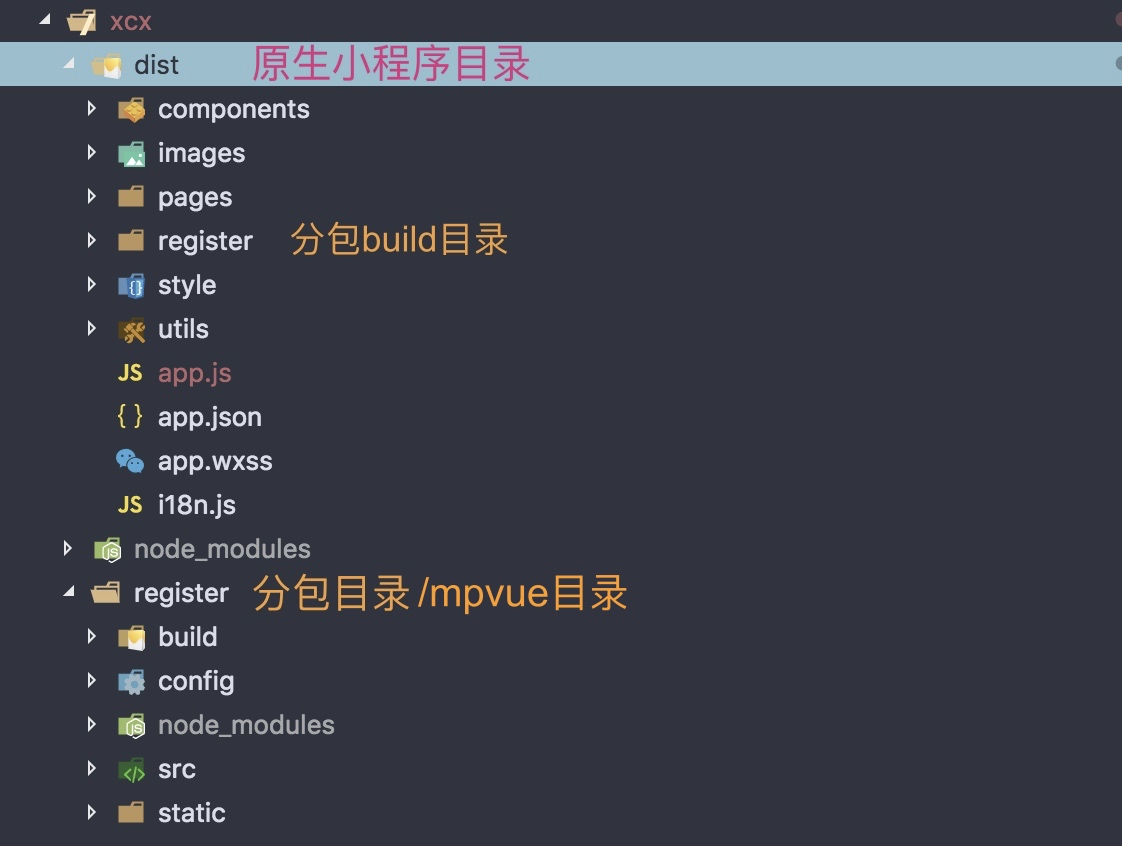
首先说一下目录结构,上一张图:

上面的目录结构中,将mpvue项目目录跟原生小程序目录在同一个项目根目录下,然后通过修改webpack配置文件将build文件目录修改到原生小程序目录下面。然后再通过小程序的app,json的配置,将mpvue build完成的小程序页面文件作为主包的一个分包加载。
webpack配置
首先介绍一下webpack相关的修改,配置文件在mpvue目录/config/index.js下,主要修改的是assetsRoot, assetsSubDirectory, assetsPublicPath三个字段,这三个字段决定了当你执行npm run build命令时,文件的生成路径,这里通过修改这些路径,使生成的文件不在mpvue项目目录下,而在小程序的目录下:
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../../dist/register'),
assetsSubDirectory: 'static',
assetsPublicPath: '/register',
// ...
},
dev: {
env: require('./dev.env'),
port: 8080,
// 在小程序开发者工具中不需要自动打开浏览器
autoOpenBrowser: false,
productionSourceMap: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/register',
proxyTable: {},
cssSourceMap: false
}
}
app.json的配置
在完成上一步后,执行npm run build命令时,就会在原生小程序下面生成一个文件夹里面是mpvue打包后的页面文件。那么接下来就是修改app.json的配置,从而可以是分包中的页面文件正确被主包加载了,配置如下:
// ...
"subPackages": [
{
"root": "register/",
"pages": [
"pages/index/main",
"pages/school/main",
"pages/new-school/main" ]
}
],
这里的root字段就是上面mpvue中的build目录register,下面的pages是相对于root的路径,经过以上三步,就可以把mpvue生成的文件作为分包加载了。如果没有正确跑起来,报了下面的错误,请继续往下看:
File not found: static/css/vendor.wxss

这是由于 MpvuePlugin的实现没有考虑跨目录build造成的。可在node_modules下面找到_webpack-mpvue-asset-plugin@0.0.1@webpack-mpvue-asset-plugin下的index.js
文件,替换为这个修改过的文件,作用就是使assetPublicPath生效。从而保证css资源引用不会出错。[完]