1.安装相关组件
1.1安装Node
检查本地是否安装node
node -v

如果没有安装,从Node官网下载
CentOS安装
curl -sL https://rpm.nodesource.com/setup_10.x | bash - yum install -y nodejs
1.2安装npm
npm -v

如果没有安装:使用该指令安装:
npm install -g npm
1.3安装webpack
webpack -v
如果没有安装,通过以下指令安装:
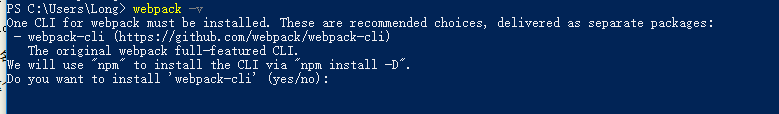
npm install webpack -g
如果缺失相关组件,选择“y”进行安装。
1.4vue脚手架
vue-cli -v
如果没有安装,通过以下指令安装:
npm install vue-cli -g
2.创建Vue项目
选择在项目创建的文件夹打开powershell,运行该指令
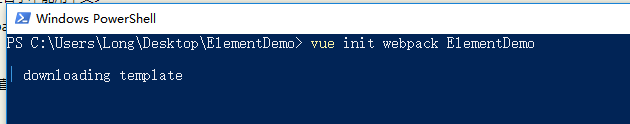
vue init webapck ElementDemo

如果出现下面的错误,将项目的名称换为全小写即可(不可有汉字)

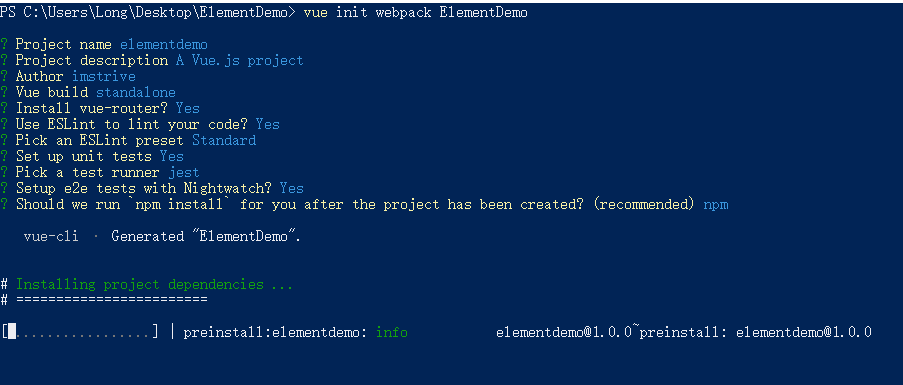
之后全选择默认即可

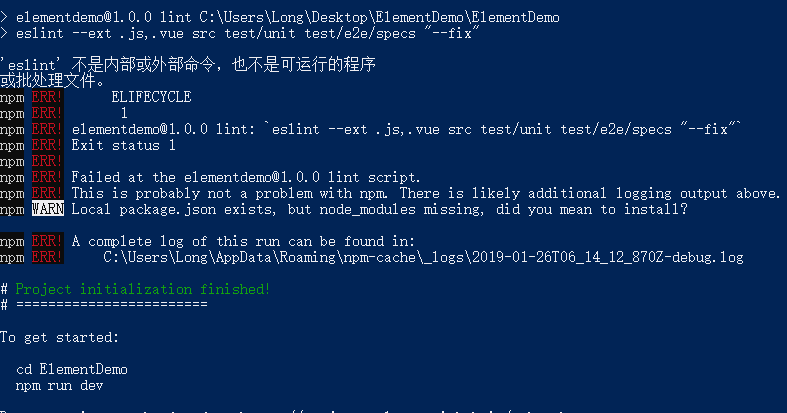
可能项目的创建会出现一些错误,没关系,出现最后的初始化完成即可

运行该命令完成组件安装
npm install
运行该命令启动程序
npm start 或 npm run dev
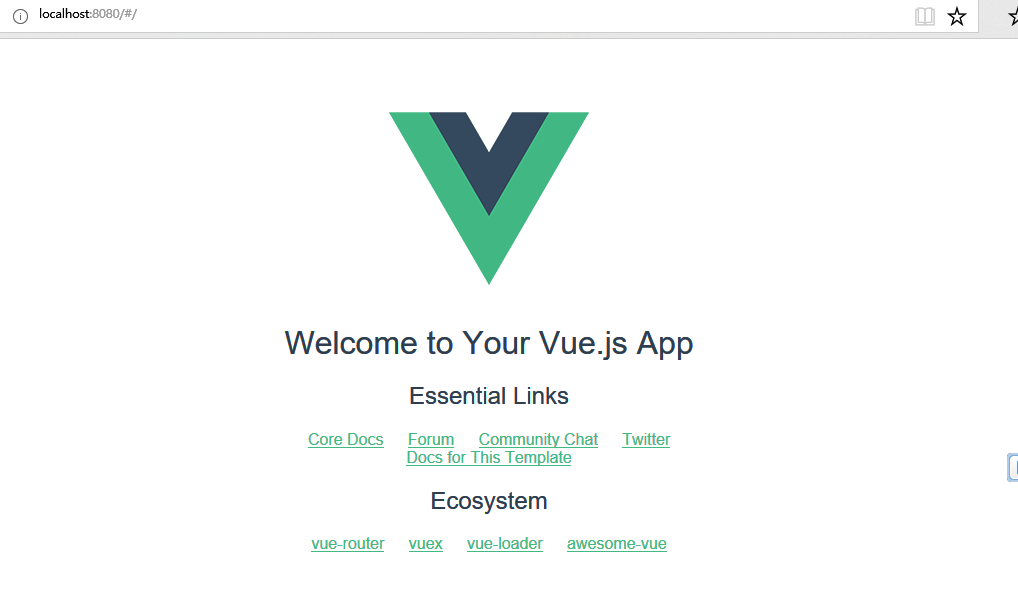
运行结果如下图

3.添加Element
此处我们需要下载 /lib/index.js 以及 /lib/theme-chalk/index.css 两个文件
3.1添加Element引用
但是此处我们使用另外一种方法,修改package.json文件

运行该命令完成组件安装
npm install
3.2应用Element UI
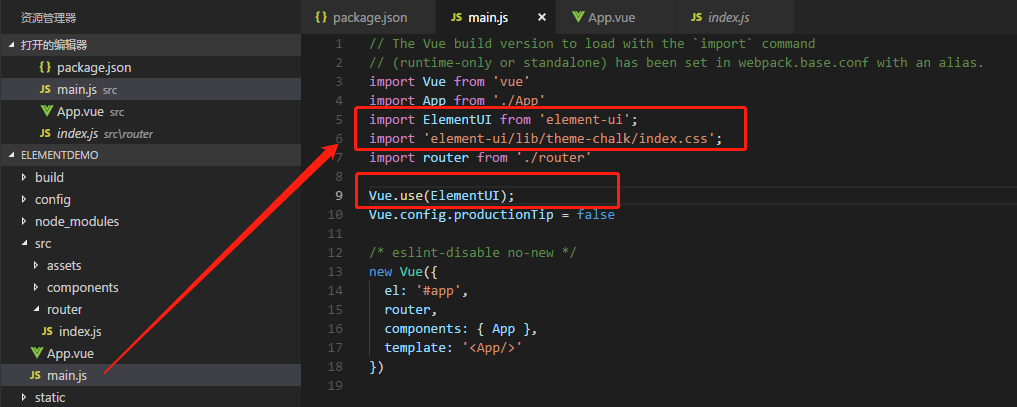
添加如下的引用,将Element全局引用到Vue框架

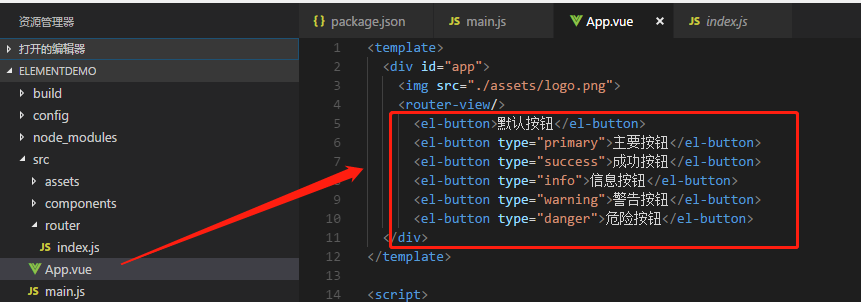
在App.vue中添加一下几行代码

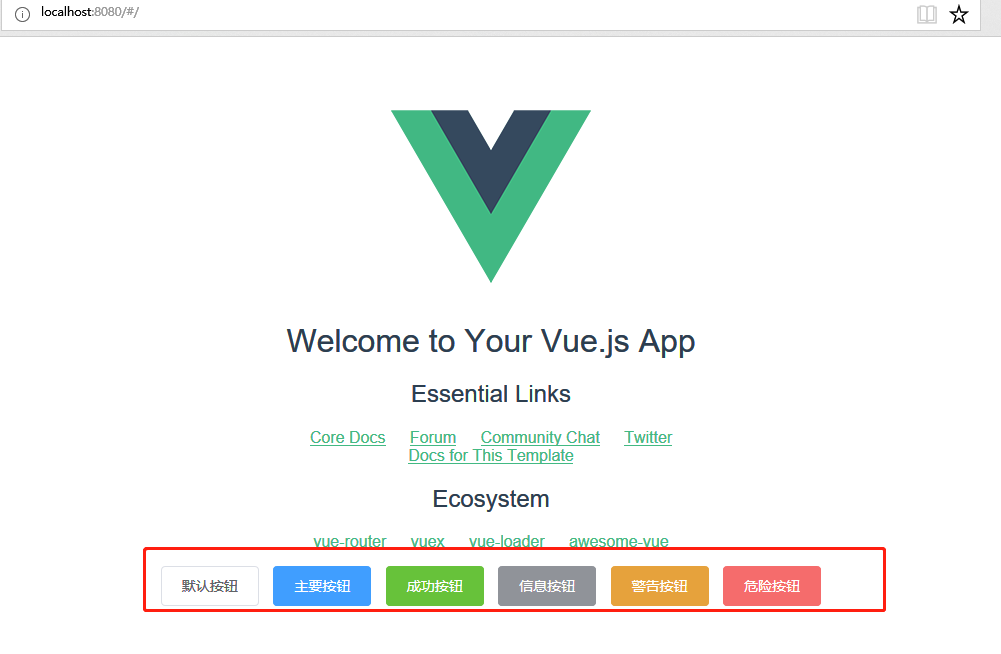
保存文件,页面会自动刷新(此时powershell仍需在运行状态)

最下方出现一排我们设置的按钮且已经应用了Element的样式,说明Element添加成功
4.常见错误
如果频繁出现文件缺失,先安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后将npm install指令替换为cnpm install
5.参考
Vue2.0 + Element-UI + WebAPI实践:简易个人记账系统