机器翻译 https://scriptingplanet.com/can-you-run-typescript-directly-in-the-browser/
我正在开发一个使用 TypeScript 作为选择语言的新 React 应用程序。我很清楚,对于大多数(如果不是全部)应用程序,TypeScript 被转换为 JavaScript。但这引出了一个问题。你可以直接在浏览器中运行 TypeScript 而不需要额外的转换成 JavaScript 的步骤吗?能够在开发过程中节省一个步骤并只加载 TypeScript 文件肯定会很好,尤其是在构建大型应用程序时。
那么可以直接在浏览器中运行 TypeScript 吗? 目前,Web 浏览器不支持在没有将代码转换为 JavaScript 的额外步骤的情况下运行 TypeScript。 大多数现代 Web 浏览器都支持在各种版本的 ECMAScript 中定义的某些功能,这是 JavaScript 标准定义,可帮助确保浏览器以类似方式处理代码。但是由于 TypeScript 是 JavaScript 的超集并且支持更多功能,因此浏览器并不直接支持 TypeScript。
对于 TypeScript 的新老用户来说,这个想法绝对令人沮丧。特别是因为 TypeScript 和 JavaScript 似乎密切相关。他们是谁。但是这些问题比语言本身要深刻得多。
浏览器中 TypeScript 的未来
如果您查看 JavaScript 标准定义(称为ECMAScript )的演变,您可能会推断出,该定义最终会赶上 TypeScript 的功能。那时,能够在浏览器中运行 TypeScript 是有意义的。
虽然这是我们的一个非常美好的梦想,但实际上,这种情况发生的可能性很小。有几个主要原因你不应该为浏览器中的 TypeScript 支持而屏住呼吸。
这是一个移动的目标
这种思路的问题在于,虽然正在定义的标准在向前发展,但 TypeScript 也在向前发展。TypeScript 本身作为一种语言在不断发展,也在不断发展和变化。如果它保持足够长的时间,ECMAScript 标准肯定会赶上它的特性列表。
但就像技术中的任何其他事物一样,如果它放缓至停滞状态,它最终会消亡并被新的和不断增长的事物所取代。
浏览器功能采用
JavaScript 和浏览器支持的特性甚至有一个标准定义,这一事实绝对值得称赞。
但这正是问题所在。 功能支持。
ECMAScript 的版本通常由它们出现的年份定义。ECMAScript 2015、2016 等很常见。它们也有缩写,如 ES5、ES6 等。因此,您可能会认为,由于我们进入 2020 年代,浏览器将支持之前十年定义的所有功能。
但你会错的。
浏览器开发人员并不打算支持今年或前一年发布的任何版本的标准。就像任何其他公司一样,他们通常有一项业务要开展,一项产品要发货。
因此,他们通常会通过标准并实施对他们最有意义的支持以及他们的客户想要的功能。
那是什么意思呢?
这意味着即使特定版本的现代浏览器可能支持 2016 年发布的标准定义的所有功能,但它可能只支持 2015 年发布的一两个。
浏览器添加对 TypeScript 的支持
既然浏览器开发人员花费了大量时间来添加功能,他们为什么不直接添加 TypeScript 支持呢?
伤口很深,恐怕。
多年来,对浏览器的需求呈指数级增长。想想你花在互联网上的时间。如果您的浏览器开始变慢或页面开始加载非常缓慢,您要做的第一件事是什么?
你责怪你正在看的网站吗?
你坐下来耐心等待页面加载吗?
可能不是。
您可能关闭浏览器并重试。如果这种情况发生太多次,您甚至可以考虑购买新的浏览器。
这是一场战争!
浏览器开发人员没有时间和资源来停止他们正在做的事情并添加对 TypeScript 的支持,主要有以下几个原因:
成本
钱使世界运转。
这只是生活中的一个事实。
但是当谈到功能成本和对浏览器的增加支持时,这究竟意味着什么?如果您考虑为浏览器添加对 TypeScript 的支持所需的时间,让我们做一些粗略的数学计算。
想象一下,为流行的现代浏览器(Chrome、Firefox、Safari、IE/Edge)完全添加对 TypeScript 的支持需要一年时间。
根据这些公司的中级软件工程师、产品经理和 QA 工程师的估计工资,这大致是每家公司添加该支持所需的成本。
| 公司 | 中级工程师薪资待遇 | 工程师人数 | 总消耗 |
| 谷歌 | $160,000 | 10 | $1,600,000 |
| Mozilla | $150,000 | 10 | $1,500,000 |
| 苹果 | $150,000 | 10 | $1,500,00 |
| 微软 | $140,000 | 10 | $1,400,000 |
基于levels.fyi数据的平均工资
| 公司 | 产品经理薪资待遇 | 产品经理人数 | 总消耗 |
| 谷歌 | $180,000 | 2 | $360,000 |
| Mozilla | $130,000 | 2 | $260,000 |
| 苹果 | $170,000 | 2 | $340,000 |
| 微软 | $140,000 | 2 | $280,000 |
基于levels.fyi数据的平均工资
| 公司 | 质量工程师 | 质量保证工程师人数 | 总消耗 |
| 谷歌 | $140,000 | 3 | $420,000 |
| Mozilla | $120,000 | 3 | $360,000 |
| 苹果 | $130,000 | 3 | $390,000 |
| 微软 | $120,000 | 3 | $360,000 |
基于levels.fyi数据的平均工资
如果您将每个公司作为一个整体来看,我们谈论的是 2 到 300 万美元之间的任何地方!
我什至没有考虑到设计师、建筑师、项目经理等的时间。正如你所看到的,这可能会变得非常昂贵!
时间
那么当 TypeScript 被添加到组合中时,这些公司已经构建和支持的现有浏览器发生了什么?
不多,就是这样。
是的,我知道有 10 多名软件工程师在这些公司工作。但是,当您尝试添加对 TypeScript 的本机支持时,您不能继续向这些浏览器添加更多功能。
为什么不?
我们回到我之前提到的整个移动目标类比。
如果您开始添加对 TypeScript 的支持,并继续向浏览器添加这些工程师必须使用 TypeScript 支持的新功能,那么他们的两端将永远不会相遇。
更不用说对于这些公司来说,对于他们产品的用户来说,什么更重要?最终用户还是开发商?我相信你可能知道这个问题的答案。
解决方法
因此,如果当前浏览器中没有对 TypeScript 的原生支持,并且这些公司在不久的将来不会随时添加对它的支持,那么至少有解决方法吗?
嗯……有点。
归根结底,浏览器需要您的代码使用 JavaScript,以便它可以“正确”运行。但这并不一定意味着您必须向它提供 JavaScript。
这意味着什么?
实际上,您可以通过多种方式在浏览器中处理将 TypeScript 转换为 JavaScript的繁重工作。
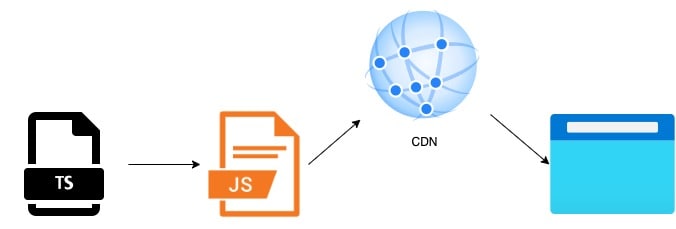
Web 应用程序的典型流程如下所示:

Web 应用程序是用 TypeScript 编写的。构建过程发生在开发机器上,或者更常见的是在某个地方的构建服务器上,生成的应用程序被转换为 JavaScript,托管在某个地方的 CDN 中。
然后,当用户在浏览器中打开应用程序时,浏览器从 CDN 下载应用程序代码,加载到浏览器中,每个人都很高兴。
此流程可以更改为如下所示:

其中 TypeScript 代码没有提前转译,直接加载到 CDN 中。从那里,当用户在浏览器中打开应用程序时,浏览器从 CDN 下载应用程序代码,将其转换为 JavaScript,加载生成的 JavaScript,每个人都很高兴。
这似乎不是一个很大的飞跃,但 Web 浏览器从来没有被设计为处理这种类型的处理,在这种处理中,它需要转换潜在的数十万行代码,然后运行它。
我相信你可以想象这样的事情需要多长时间。
用户会不高兴。
作为 TypeScript 开发人员该做什么
那么,作为 TypeScript 开发人员,我们究竟该怎么做才能解决我们陷入的这个烂摊子?
等待…
耐心地…。
并坚持到底。
多年来,一些非常好的工具和构建过程就是为这样的时代创建的。可能会有一段时间我们不必执行将代码转换为 JavaScript 的额外步骤,但不幸的是,这个时间看起来并没有那么近。
所以在那之前,我会在这里做同样的事情。
我希望能继续在这里见到你。