准则01:尽量减少http请求
“只有10%-20%的最终用户响应时间花在接收请求的HTML文档上,剩下的80%-90%时间花在HTML文档所引用的所有组件(图片,script,css,flash等等)进行的HTTP请求上”
1.图片地图的使用
图片地图允许你在一个图片上关联多个URL。目标URL的选择取决于用户单击了图片上的哪个位置。
以导航栏为例,当点击图标的时候将打开一个新的窗口。要实现的效果如下图

我们可以通过使用五个分开的图片,然后让每个图片对应一个超链接。然而这样无疑就产生了5个Http请求,我们的目标是要减少HTTP请求,这里图片地图就可以派上用场了,通过将五个图片合并为一张图片,然后以位置信息定位超链接,这样就把HTTP请求减少为一个了,又可以保证设计的完整性和功能的齐全性,实现代码如下:
<img usemap="#map1" border=0 src=""> <map name="map1"> <area shape="rect" coords="0,0,31,31" href="javascript:alert('Home')" title="Home"> <area shape="rect" coords="36,0,66,31" href="javascript:alert('Gifts')" title="Gifts"> <area shape="rect" coords="71,0,101,31" href="javascript:alert('Cart')" title="Cart"> <area shape="rect" coords="106,0,136,31" href="javascript:alert('Settings')" title="Settings"> <area shape="rect" coords="141,0,171,31" href="javascript:alert('Help')" title="Help"> </map> Map
2. CSS Sprites
CSS Sprites中文翻译为CSS精灵,通过使用合并图片,通过指定css的backgroud-image和backgroud-position来显示元素。
这里重点提一下backgroud-position属性。backgroud-position:x y; x和y可以写负值也可以写正值,我们可以想象图片的左上方为(0,0),以(0,0)坐标向右是为负数的x轴,以(0,0)坐标向下是为负数的y轴。正值的情况则以图片左下方为(0,0),向右是为正数的x轴,向上是为正数的y轴。
来看一张来自豆瓣的翻页图片:

可以明显地看到这里组合了4张图片,上面两个按钮是初始显示按钮样式,当鼠标移到上面的时候就变为下面两个按钮样式,实现代码如下:
<html> <head> <title></title> <style type="text/css"> .left{ background-image:url(2.png); background-position:0px 0px; width:18px; height:18px; } .right{ background-image:url(2.png); background-position:-18px 0px; width:18px; height:18px; } .left:hover{ background-position:0px -18px; } .right:hover{ background-position:-18px -18px; } </style> </head> <body> <div> <div class="left"></div> <div class="right"></div> </div> </body> </html> CSS Sprites
通常情况下,前端切图得到的是一张张小图标,要将其合并为一张图,可以使用专门的工具,例如CSS Sprite Generator,这个工具不仅可以合并图片,同时还可以生成图片的css样式。
与图片地图做一个对比:图片地图是依赖于html实现,CSS精灵依赖于CSS实现,CSS精灵的实现方式更为灵活。
3.内联图片
内联图片和脚本使用data:URL(Base64编码)模式直接将图片包含在Web页面中而无需进行HTTP请求。
但是此种方法存在明显缺陷:- 不受IE的欢迎;
- 图片太大不宜采用这种方式,因为Base64编码之后会增加图片大小,这样页面整体的下载量会变大;
- 内联图片在页面跳转的时候不会被缓存。
(大图片可以使用浏览器的本地缓存,在首次访问的时候保存到浏览器缓存中,典型的是HTML5的manifest缓存机制以及LocalStorage等)。
4. 合并脚本和样式表
样式表的合并将页面样式定义、脚本、页面本身代码严格区分开,但是样式表、脚本也不是分割越细越好,因为没多引用一个样式表就增加一次HTPP请求,能合并的样式表尽量合并。一个网站有一个公用样式表定义,每个页面只要有一个样式表就OK啦。
准则02、使用CDN(内容分发网络)
什么是CDN
CDN(Content Deliver Network)是一组分布在多个不同地理位置的Web服务器,通过将网站的资源发布到最接近用户的网络”边缘“,供用户就近取得所需内容。CDN可以看作一种缓存代理,主要用于对静态资源(如图片,css,js等)的缓存。
CDN的网络架构主要分为中心和边缘两个部分,中心服务器主要负责DNS解析和全局负载均衡;
而边缘服务器指异地节点,作为CDN分发的载体,包括负载均衡和高速缓存。
边缘服务器的负载均衡负责缓存内容的负载均衡,保证节点的工作效率,同时还负责与中心服务器通信,实现整个系统的负载均衡。
边缘服务器的高速缓存负责存储从客户源服务器获取的资源,并提供给本地用户访问。
CDN的工作原理
在描述CDN的实现原理,让我们先看传统的未加缓存服务的访问过程,以便了解CDN缓存访问方式与未加缓存访问方式的差别:

由上图可见,用户访问未使用CDN缓存网站的过程为:
1)、用户向浏览器提供要访问的域名;
2)、浏览器调用域名解析函数库对域名进行解析,以得到此域名对应的IP地址;
3)、浏览器使用所得到的IP地址,域名的服务主机发出数据访问请求;
4)、浏览器根据域名主机返回的数据显示网页的内容。
通过以上四个步骤,浏览器完成从用户处接收用户要访问的域名到从域名服务主机处获取数据的整个过程。
CDN网络是在用户和服务器之间增加Cache层,如何将用户的请求引导到Cache上获得源服务器的数据,主要是通过接管DNS实现,下面让我们看看访问使用CDN缓存后的网站的过程:

名词解释:
CNAME:别名记录,当多个域名需要指向同一服务器IP,可以使用一个域名做A记录指向该服务器IP,然后让多个域名指向该A记录。
ICP:Internet Content Providor。
DNS:Domain Name System。
通过上图,我们可以了解到,使用了CDN缓存后的网站的访问过程变为:
1)、用户向浏览器提供要访问的域名;
2)、浏览器调用域名解析库对域名进行解析,由于CDN对域名解析过程进行了调整,所以解析函数库一般得到的是该域名对应的CNAME记录,为了得到实际IP地址,浏览器需要再次对获得的CNAME域名进行解析以得到实际的IP地址;在此过程中,使用的全局负载均衡DNS解析,如根据地理位置信息解析对应的IP地址,使得用户能就近访问。
3)、此次解析得到CDN缓存服务器的IP地址,浏览器在得到实际的IP地址以后,向缓存服务器发出访问请求;
4)、缓存服务器根据浏览器提供的要访问的域名,通过Cache内部专用DNS解析得到此域名的实际IP地址,再由缓存服务器向此实际IP地址提交访问请求;
5)、缓存服务器从实际IP地址得得到内容以后,一方面在本地进行保存,以备以后使用,二方面把获取的数据返回给客户端,完成数据服务过程;
6)、客户端得到由缓存服务器返回的数据以后显示出来并完成整个浏览的数据请求过程。
准则03、减少DNS查找
DNS(Domain Name System): 负责将域名URL转化为服务器主机IP。
DNS查找流程:首先查看浏览器缓存是否存在,不存在则访问本机DNS缓存,再不存在则访问本地DNS服务器。所以DNS也是开销,通常浏览器查找一个给定URL的IP地址要花费20-120ms,在DNS查找完成前,浏览器不能从host那里下载任何东西。
TTL(Time To Live):表示查找返回的DNS记录包含的一个存活时间,过期则这个DNS记录将被抛弃。
影响DNS缓存的因素
1. 服务器可以设置TTL值表示DNS记录的存活时间。本机DNS缓存将根据这个TTL值判断DNS记录什么时候被抛弃,这个TTL值一般都不会设置很大,主要是考虑到快速故障转移的问题。
2. 浏览器DNS缓存也有自己的过期时间,这个时间是独立于本机DNS缓存的,相对也比较短,例如chrome只有1分钟左右。
3. 浏览器DNS记录的数量也有限制,如果短时间内访问了大量不同域名的网站,则较早的DNS记录将被抛弃,必须重新查找。不过即使浏览器丢弃了DNS记录,操作系统的DNS缓存也有很大机率保留着该记录,这样可以避免通过网络查询而带来的延迟。
最佳实践
当客户端的DNS缓存为空时,DNS查找的数量与Web页面中唯一主机名的数量相等。所以减少唯一主机名的数量就可以减少DNS查找的数量。
然而减少唯一主机名的数量会潜在地减少页面中并行下载的数量,避免DNS查找降低了响应时间,但减少并行下载可能会增加响应时间。当页面的组件量比较多的时候,可以考虑将组件分别放到至少2-4个主机名,已获得最大收益。
准则04、避免重定向
什么是重定向?
重定向用于将用户从一个URL重新路由到另一个URL。
常用重定向的类型
301:永久重定向,主要用于当网站的域名发生变更之后,告诉搜索引擎域名已经变更了,应该把旧域名的的数据和链接数转移到新域名下,从而不会让网站的排名因域名变更而受到影响。
302:临时重定向,主要实现post请求后告知浏览器转移到新的URL。
304:Not Modified,主要用于当浏览器在其缓存中保留了组件的一个副本,同时组件已经过期了,这是浏览器就会生成一个条件GET请求,如果服务器的组件并没有修改过,则会返回304状态码,同时不携带主体,告知浏览器可以重用这个副本,减少响应大小。
重定向如何损伤性能?
当页面发生了重定向,就会延迟整个HTML文档的传输。在HTML文档到达之前,页面中不会呈现任何东西,也没有任何组件会被下载。
来看一个实际例子:对于ASP.NET webform开发来说,对于新手很容易犯一个错误,就是把页面的连接写成服务器控件后台代码里,例如用一个Button控件,在它的后台click事件中写上:Response.Redirect("");然而这个Button的作用只是转移URL,这是非常低效的做法,因为点击Button后,先发送一个Post请求给服务器,服务器处理Response.Redirect("")后就发送一个302响应给浏览器,浏览器再根据响应的URL发送GET请求。正确的做法应该是在html页面直接使用a标签做链接,这样就避免了多余的post和重定向。
重定向的应用场景
1. 跟踪内部流量
当拥有一个门户主页的时候,同时想对用户离开主页后的流量进行跟踪,这时可以使用重定向。以yahoo.com为例,主页新闻的链接主机名是http://hsrd.yahoo.com/,后面跟着识别的参数,点击后再产生一个301重定向,这样就记录了离开门户主页后的流量去向。
我们知道重定向是如何损伤性能的,为了实现更好的效率,可以使用Referer日志来跟踪内部流量去向。每个HTTP请求都有一个Referer表示原始请求页(除了从书签打开或直接键入URL等操作),记录下每个请求的Referer,就避免了向用户发送重定向,从而改善了响应时间。
2. 跟踪出站流量
有时链接可能将用户带离你的网站,在这种情况下,使用Referer就不太现实了。
同样也可以使用重定向来解决跟踪出站流量问题。以百度搜索为例,百度通过将每个链接包装到一个302重定向来解决跟踪的问题,例如搜索关键字“跟踪出站流量”,搜索结果的第一个URL为http://www.baidu.com/link?url=后面跟着一连串字符,即使搜索结果并没有变,但这个字符串是动态改变的,我认为这里的搜索连接URL好像没有改变的需要,不知道这里起到怎样的作用?
除了重定向外,我们还可以选择使用信标(beacon)——一个HTTP请求,其URL中包含有跟踪信息。跟踪信息可以从信标Web服务器的访问日记中提取出来,信标通常是一个1px*1px的透明图片,不过204响应更优秀,因为它更小,从来不被缓存,而且绝不会改变浏览器的状态。
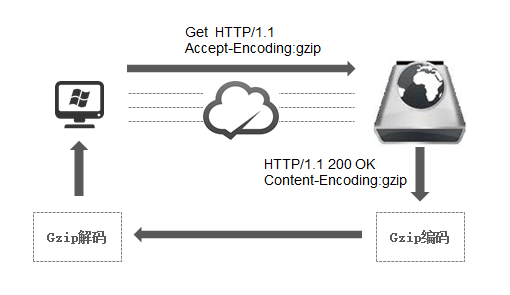
准则05、压缩组件(Gzip方式)
gzip编码:gzip是GUNzip的缩写,是使用无损压缩算法的一种,最早是用于Unix系统的文件压缩,凭借着良好的压缩效率,现在已经成为Web上使用最为普遍的数据压缩格式。

客户端请求报文中包含Accept-Encoding表示客户端能识别的压缩方法,如果客户端请求报文没有包含Accept-Encoding首部,服务器就会假设客户端能够接受任何编码格式;
服务器响应报文中包含Content-Encoding表示采用的压缩方法。
(然而,一个统计表明,大约有15%的客户端请求是没有Accept-Encoding请求的,因为客户端的一些web代理和PC安全软件会移除浏览器发出的Accept-Encoding,因为监听未经压缩的响应会占用更少的CPU资源,但却无疑增加了网络传输的时间。)
应该对什么资源使用压缩
基于文本的资源如html,js,css,xml都适用于压缩。
然而对于图片而言,却不应该对图片进行压缩,因为图片本身是已经被压缩过了,如果再进行gzip压缩,有可能得到的结果是和图片本身大小相差不大或更大,这样就浪费了服务器的CPU资源来做无用功了。
压缩的优缺点
优点:压缩组件可以减少Http响应时间,提升传输效率。
缺点:服务器要通过花费额外的CPU周期来完成压缩,客户端要对压缩文件进行解压缩。
总体来说,使用压缩还是利大于弊的,不过需要合理地使用压缩,通过选择对一定范围大小的组件进行压缩和选择要压缩组件的类型,能使得收益最大化。
考虑代理缓存的情况
代理缓存服务器是一个中间层,位于客户端和服务器之间。使用代理缓存的情况下,浏览器将不直接与服务器通信,而是通过代理发送请求。这种情况下,压缩就要考虑额外的东西了。
首先,假设到达代理的是一个来自不支持gzip的浏览器的请求,代理会将请求转发到web服务器,此时web服务器的响应是未经过压缩的,这个响应会把代理服务器缓存起来并发给浏览器。
现在,假设到达代理的第二个请求来自一个支持gzip浏览器,请求的是与之前相同的URL,代理会直接使用未经压缩的缓存响应,那么久失去了进行压缩的机会了。
考虑更糟糕的情况,第一个请求来自支持gzip的浏览器,第二个请求来自不支持gzip的浏览器,这样第二个请求得到的缓存响应将无法被解码,导致出错。
解决这一问题的方法就是在Web服务器的响应中添加Vary头,Vary:Accept-Encoding,表示web服务器告诉缓存服务器分别为每一个Accpet-Encoding请求头缓存。
在前面的例子中,代理通过识别Vary头,对响应缓存不同的版本,避免出错。
准则06、将CSS样式表放在头部
将没有立即使用的css放在底部是错误的做法
通常组件的下载是按照文档中出现的顺序下载的,所以将不需要立即使用到的组件css(比如需要用户点击登录弹出框需要用到的样式)放在底部,可以得到一个加载很快的页面。然而这个推论其实是错误的,IE8以下(包括IE8)的工作方式是如果css表仍在加载,构建呈现树就是一种浪费,因为在所有样式表加载并解析完毕之前无需绘制任何东西,这时整个浏览器显示都是空白,直到css加载完毕,这就失去了提供可视化回馈的机会,让用户感觉到缓慢。
不过,更高级版本的IE和其他浏览器已经克服了“白屏”问题,所以这种情况已经不复存在。
无样式内容的闪烁
这里将讨论另外一种出现的情况,当我们将css放在底部,页面可以正常逐步呈现,但在css下载并解析完毕之后,已经呈现的文字和图片就要用新的样式重绘了,这就是“无样式内容的闪烁”,这将是一种不好的用户体验。
CSS的最佳摆放位置
使用link标签将样式表放在文档head中。
准则07、将JavaScript脚本放在底部
并行下载
浏览器下载组件的时候并不是每次只下载一个组件,而是实现了并行下载的机制。HTTP规范1.1建议浏览器从每个主机名并行地下载两个组件。既假如页面的所有组件都来自于一个主机名,则每次只能同时下载两个组件。
如果组件使用了两个主机名,而且组件的主机名分配均匀,则每次并行下载的数量变成了2*2=4。
不过,当代的浏览器普遍实现都超过了2个并行下载,不同的浏览器设置都有所不同。
脚本阻塞下载
并行下载组件能加快页面的加载速度,然而,在下载脚本的时候并行下载实际上是被禁用的,即使其他组件使用了不同的主机名,浏览器也不会启动其他的下载。
原因如下:
1. 脚本可能使用了document.write来修改页面内容,因此浏览器会等待,以确保能够恰当地布局;
2. 为了保证脚本能够按照正确的顺序执行,如果并行下载多个组件,就无法保证响应是按照特定顺序到达浏览器的。
所以,脚本放在越靠近顶部的地方将越延迟用户的可视化反馈,这不是一种良好的用户体验,会让用户感觉到缓慢。
最佳做法
放置脚本的最好地方是页面的底部,这不会阻止页面内容的呈现,而且页面的可视化组件可以尽早下载。
准则08、精简脚本等文件
精简:从javascript代码中移除所有的注释以及不必要的空白字符(空格,换行和制表符),减少javascript文件的大小。
混淆:和精简一样,会从javascript代码中移除注释和空白,另外也会改写代码。作为改写的一部分,函数和变量的名字将被转换为更短的字符串,所以进一步减少了javascript文件的大小。
混淆的缺点
1. 缺陷:混淆过程本身很有可能引入错误。
2. 维护:由于混淆会改变javascript符号,因此需要对任何不能改变的符号进行标记,防止混淆器修改它们。
3. 调试:经过混淆的代码很难阅读,这使得在产品环境中更加难以调试。
相对而言,精简出错的概率会少很多。
一个精简和混淆的示例
这个示例将使用JSMin进行精简,使用yuicompressor进行混淆。原始js如下:
//anthor:teroy /* This is for test. */ function show(name, day) { alert(name); alert(day); } function test(name, day) { var variable = name; show(name, day); }
JSMin精简后的代码:
function show(name,day){alert(name);alert(day);} function test(name,day){var variable=name;show(name,day);}
yuicompressor混淆后的代码
function show(b,a){alert(b);alert(a)}function test(c,a){var b=c;show(c,a)};
对精简和混淆进行抉择
我们知道启用gzip压缩能减少组件的传送大小,压缩后精简和混淆的差别会进一步减少,综合考虑混淆可能带来的额外的风险,所以优先考虑使用精简。不过,如果对于性能的极致追求,可以使用混淆,但要做足测试,确保混淆不会带来其他的问题。
其实实际开发过程中,从文件大小和代码可复用性来说,不仅仅是js代码需要精简,css代码一样也很需要精简。
准则09、图像优化
gif: 适用于动画效果,例如提示的滚动条图案 
jpg: 是一种使用有损压缩的图片格式,它将图片的每个像素分解成8*8的栅格,然后对每个栅格的数据进行压缩处理,通过特殊的算法用附近的颜色填充栅格,隐藏细节。用户可以设置质量级别,从0到100,数字越少图片质量就越差。
png:是一种使用无损压缩的图片格式,它将图片上出现的颜色进行索引,保留在“调色板”上,PNG在显示图像的时候就会调用调色板的颜色去填充相应的位置。png又分为png8,png24和png32;png8表示支持2^8个种颜色,通常情况下png8是最通用的web图片格式。
选择jpg还是png
对比jpg和png的特点,不同的图像使用不同的格式能得到最佳压缩效果。对于层次丰富颜色较多的图像,使用jpg更好,因为为了很好的显示这种图像,png将使用调色板颜色更为丰富的png24,这样图片大小会比jpg大。而对于颜色简单对比强烈的图像,使用png更好,因为png使用较少的调色板颜色就可以满足显示效果,而且得到的图片相对也比较小,而jpg是有损的,在清晰的颜色过渡周围会有大色块,影响显示效果。
将png24|32转化为png8
png图片的优化的很重要的一步:有些png24|32图片本身颜色较为简单,将其转变为png8得到的显示效果很类似,但却能极大地减少图片的大小。这一步可以通过使用工具pngGo来完成,这是一个完全免费的工具,而且可以根据需要设置png所需要的调色板颜色数,得到最大的压缩效果。
使用smushit.it在线无损化压缩
png格式将图像信息保存在“块”中,对于web显示来说,大部分的“块”都并非必要,所以优化策略可以将它们安全地删除。雅虎的YSlow提供了一个在线的无损化压缩工具smushit.it,不过基本上假如已经将图片转变为png8,使用smushit.it能压缩的空间已经很小了,不过对于追求极致性能的web来说,还是值得一试的。
准则10、Cookie优化
什么是Cookie
Cookie是存储在客户端的一小段文本信息,伴随着用户请求在浏览器和服务器之间传递。
Cookie除了核心对象key-value外,还有max-age,path,domain和httponly属性。
httponly属性标识一个客户端javascript能否操作这个Cookie;
max-age表示缓存时间,单位为秒;
domain代表域名,例如设置为.cnblog.com,则i.cnblogs.com也可以访问这个Cookie,如果设置为i.cnblogs.com,则image.cnblogs.com这个域名下的资源将不能访问这个Cookie;
path代表文件路径,默认为/,表示可以该domain下的所有资源可以访问这个Cookie。
浏览器对单个Cookie大小限制,cookie的最大大约为4096字节,为了兼容性,一般不能超过4095字节。
对于同一域名下Cookie的数量也有限制
1.IE6或更低版本最多20个cookie
2.IE7和之后的版本最后可以有50个cookie。
3.Firefox最多50个cookie
4.chrome和Safari没有做硬性限制非持久Cookie和持久Cookie
假如Http请求响应头部Set-Cookie的时候没有给Cookie添加一个过期时间,则它的默认过期时间为当前浏览会话结束,既退出浏览器这个Cookie就无效了,这个Cookie就叫做非持久Cookie,因为是存储在浏览器进程的内存中的。
而如果给Cookie添加了一个过期时间,则Cookie信息将存储到硬盘上,即使浏览器退出这个Cookie还是存在的。只要Cookie未被清除且还在过期时间以内,这个Cookie就会在访问对应域名的时候发送给服务器。
减少Cookie的体积
由于Cookie在访问对应域名下的资源的时候都会通过Http请求发送到服务器,所以通过合理地设计Cookie,减少Cookie的体积,能够减少Http请求报文的大小,提高响应速度。
通过使用不同的主机减少Cookie的使用
Cookie在访问对应域名下的资源的时候都会通过Http请求发送到服务器,但是在访问一些资源(例如js脚本,css和图片)的时候,大多数情况下这些Cookie是多余的,所以我们可以通过使用不同的主机来存储一些静态资源,例如用专门的主机来存储图片,这样访问这些资源的时候就不会发送多余的Cookie,从而提高响应速度。
准则11、移除重复脚本
出现重复脚本的原因
导致一个脚本的重复又两个主要因素:团队大小和脚本数量。开发一个网站需要极大数量的资源,不同的团队需要构建一个大型web的不同部分,当团队整合和沟通工作没有做足,则容易出现重复脚本的情况。当然脚本数量也是重要的一环,脚本数量越多越容易出现重复脚本的情况。
重复脚本如何损伤性能
在没有缓存的情况下,如果在html中重复链接了相同的脚本,IE7以下(包括IE7)将会产生两次HTTP请求,IE8以上则不会。
除了产生不必要的HTTP请求外,对脚本进行重复执行也会浪费时间,脚本的重复执行在浏览器中都存在。
如何避免重复脚本
1. 形成良好的脚本组织。重复脚本有可能出现在不同的脚本包含同一段脚本的情况,有些是必要的,但有些却不是必要的,所以需要对脚本进行一个良好的组织。
2. 实现脚本管理器函数。
准则12、使用外部JavaScript和CSS
内联 VS 外置
对于两个相同大小的页面,一个使用了内联,只有html需要下载,一个使用了外置,包括一个js和一个css,在用户不带缓存访问页面的时候,内联所有的js和css的效率更快,原因是外置js和css带来额外的http请求开销,1个http请求相对于3个http请求要更快一些。尽管如此,现实中还是使用外部文件会产生较快的访问速度,这是由于外部js和css有机会被浏览器缓存起来,当再次请求相同的js或css的时候,浏览器将不会发出http请求,而是使用缓存的组件,减少了总体需要下载文件的大小。
综合来讲,我们一般推荐使用外置的js和css,不过这也要根据自身web的访问场景以及页面PV做出最优选择。
如何划分组件?
当我们决定使用外置js和css的时候,这时怎样划分js和css并打包到外部文件中成为一个首要考虑的问题。在典型情况下,页面之间的js和css的重用既不可能100%重叠,也不可能100%无关。
一种极端的做法是创建一个单独的,联合了所有js的文件,再创建一个包含了所有css的文件。这只要求用户生成一个Http请求,但它增加了用户不带缓存访问的情况下的数据量,同时我们必须清楚:缓存有时会失效,这将带来更多额外的开销。而且,在任何一块独立的js或css改变后,都需要更新文件,并发布新的版本号,这将使所有客户端的旧版本缓存失效。
另一种极端的做法是为每个页面提供一组分离的外部文件,这种方式真正做到按需下载,但缺点在于每个页面都产生令响应时间变慢的HTTP请求。
对于大多数web应用来说,我们需要一种折中的方案!将页面划分为几种页面类型,然后为每种类型创建单独的js和css。以css为例,我们可以创建一个所有页面都通用的global.css,再针对不同类型的页面,创建对应的css。
准则13、添加Expires头
一般而言,使用expires头就不免要用到Cache-Control
Expires头的使用:
存储的是一个用来控制缓存失效的日期。当浏览器看到响应中有一个Expires头时,它会和相应的组件一起保存到其缓存中,只要组件没有过期,浏览器就会使用缓存版本而不会进行任何的HTTP请求。Expires设置的日期格式必须为GMT(格林尼治标准时间)。
格式: Expires = "Expires" ":" HTTP-date 例如 Expires: Thu, 01 Dec 1994 16:00:00 GMT (必须是GMT格式)
HTTP1.1协议中缓存的另一种选择
Expires存在着明显的不足。
首先,Expires头使用的是一个特定的时间,要求客户端和服务器端的时钟严格同步。何为严格同步?我们知道客户端的时间是可以修改的,如果服务器和客户端的时间不统一,这就导致有可能出现缓存提前失效的情况,存在不稳定性。其次,假如Expires的日期到来了,那么还需要在服务器配置中提供一个新的日期。
面对这种情况,HTTP1.1引入了Cache-Control头来克服Expires头的限制(HTTP1.0则使用类似仅仅实现了Pragma: no-cache)
Cache-Control使用max-age制定组件被缓存多久,使用秒为单位,例如Cache-Control:max-age=3600;表示组件将被缓存60分钟。
如果max-age和Expires同时出现,则max-age有更高的优先级,浏览器会根据max-age的时间来确认缓存过期时间。
Cache-Control除了可以设置max-age之外,还可以同时设置其他标签。如下图所示常用标签:
request时用到:
| "no-cache" | "no-store" | "max-age" "=" delta-seconds | "max-stale" [ "=" delta-seconds ] | "min-fresh" "=" delta-seconds | "no-transform" | "only-if-cached" | "cache-extension"
response时用到:
| "public" | "private" [ "=" <"> field-name <"> ] | "no-cache" [ "=" <"> field-name <"> ] | "no-store" | "no-transform" | "must-revalidate" | "proxy-revalidate" | "max-age" "=" delta-seconds | "s-maxage" "=" delta-seconds | "cache-extension"
部分说明:
根据是否可缓存分为 Public 指示响应可被任何缓存区缓存。 Private 指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的 部分响应消息,此响应消息对于其他用户的请求无效。 no-cache 指示请求或响应消息不能缓存(HTTP/1.0用Pragma的no-cache替换) 根据什么能被缓存 no-store 用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。 根据缓存超时 max-age 指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应。 min-fresh 指示客户机可以接收响应时间小于当前时间加上指定时间的响应。 max-stale 指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以 接收超出超时期指定值之内的响应消息。
几种常见情况对待http缓存 cache-control(1) 打开新窗口
值为private、no-cache、must-revalidate,那么打开新窗口访问时都会重新访问服务器。
而如果指定了max-age值,那么在此值内的时间里就不会重新访问服务器,例如:
Cache-control: max-age=5(表示当访问此网页后的5 秒 内再次访问不会去服务器)
(2) 在地址栏回车
值为private或must-revalidate则只有第一次访问时会访问服务器,以后就不再访问。
值为no-cache,那么每次都会访问。
值为max-age,则在过期之前不会重复访问。
(3) 按后退按扭
值为private、must-revalidate、max-age,则不会重访问,
值为no-cache,则每次都重复访问
(4) 按刷新按扭
无论为何值,都会重复访问
Cache-control值为“no-cache”时,访问此页面不会在Internet临时文章夹留下页面备份。
使用方式:
通过HTTP的META设置expires和cache-control <meta http-equiv="Cache-Control" content="max-age=7200" /> <meta http-equiv="Expires" content="Mon, 20 Jul 2009 23:00:00 GMT" /> 上述设置仅为举例,实际使用其一即可。这样写的话仅对该网页有效,对网页中的图片或其他请求无效,并不会做任何cache。
如果要对文件添加cache可以通过apache的mod_expire模块,写法为 <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 days"
</IfModule> 记得ExpiresActive设为On,我起先没设置On,似乎怎样YSlow都查不到缓存机制。这样添加的话就是默认所有的。
如果要针对个别MIME类型则可以形如: ExpiresByType image/gif "access plus 5 hours 3 minutes"
准则14、配置Etag
什么是ETag?
实体标签(EntityTag)是唯一标识了一个组件的一个特定版本的字符串,是web服务器用于确认缓存组件的有效性的一种机制,通常可以使用组件的某些属性来构造它。
条件GET请求
浏览器下载组件的时候,会将它们存储到浏览器缓存中。如果需要再次获取相同的组件,浏览器将检查组件的缓存时间,假如已经过期,那么浏览器将发送一个条件GET请求到服务器,服务器判断缓存还有效,则发送一个304响应,告诉浏览器可以重用缓存组件。
那么服务器是根据什么判断缓存是否还有效呢?答案有两种方式,一种是前面提到的ETag,另一种是根据最新修改时间。先来看看最新修改时间。
最新修改时间
原始服务器通过Last-Modified响应头来返回组件的最新修改时间。
以一个实际例子来说明,当我们不带缓存访问www.google.com.hk的时候,我们需要下载google的logo,这时会发送这样一个HTTP请求:
Request: GET /logo.png HTTP 1.1 Host: www.google.com.hk Response: HTTP 1.1 200 OK Last-Modified:Wed, 09 Oct 2013 01:35:39 GMT
当需要再次访问相同组件的时候,同时缓存已经过期,浏览器会发送如下条件GET请求:
Request: GET /logo.png HTTP 1.1 If-Modified-Since:Wed, 09 Oct 2013 01:35:39 GMT Host: www.google.com.hk Response: HTTP 1.1 304 Not Modified
为什么要使用Etag呢?
Etag主要为了解决Last-Modified无法解决的一些问题.他能比Last_Modified更加精确的知道文件是否被修改过.
如果有个 文件修改非常频繁,比如在秒以下的时间内进行修改,比如1秒内修改了10次,If-Modified-Since能检查只能秒级的修改,所以这种修改无法 判断.
原因是UNIX记录MTIME只能精确到秒.所以我们选择生成Etag,因为Etag可以综合Inode,MTime和Size,可以避免这个问 题.
Etag的工作原理
Etag在服务器上生成后,客户端通过If-Match或者说If-None-Match这个条件判断请求来验证资源是否修改。我们常见的是使用If-None-Match.请求一个文件的流程可能如下:
新的请求
客户端发起HTTP GET请求一个文件(css ,image,js);服务器处理请求,返回文件内容和一堆Header(包括Etag,例如”10c24bc-4ab-457elc1f″),http头状态码为为200.
Request: GET /i/yahoo/gif HTTP 1.1 Host: us.yimg.com Response: HTTP 1.1 200 OK Last-Modified:Tue,12 Dec 200603:03:59 GMT ETag:”10c24bc-4ab-457elc1f“
同一个用户第二次这个文件的请求
客户端在一次发起HTTP GET请求一个文件,注意这个时候客户端同时发送一个If-None-Match头,这个头中会包括上次这个文件的Etag(例如”10c24bc-4ab-457elc1f″),这时服务器判断发送过来的Etag和自己计算出来的Etag,因此If-None-Match为False,不返回200,返 回304,客户端继续使用本地缓存;
Request: GET /i/yahoo/gif HTTP 1.1 Host: us.yimg.com If-Modified-Since:Tue,12 Dec 200603:03:59 GMT If-None-Match:”10c24bc-4ab-457elc1f“ Response: HTTP 1.1 304 Not Midified
注意.服务器又设置了Cache-Control:max-age和Expires时,会同时使用
也就是说在完全匹配If-Modified-Since和If-None-Match即检查完修改时间和Etag之后,服务器才能返回304.
下面是在Apache中的Etag的配置
在Apache中设置Etag的支持比较简单,只需要在apache的配置中加入下面的内容就可以了:
FileETag MTime Size
注解:
FileETag指令配置了当文档是基于一个文件时用以创建ETag(实体标签)应答头的文件的属性(ETag的值用于进行缓冲管理以节约网 络带宽)。
ETag的值由文件的inode(索引节点)、大小、最后修改时间决定。FileETag指令可以让您选择(如果您想进行选择)这其中哪些要素 将被使用。主要关键字如下:
INode
文件的索引节点(inode)数
MTime
文件的最后修改日期及时间
Size
文件的字节数
All
所有存在的域,等价于:FileETag INode MTime Size
None
如果一个文档是基于文件的,则不在应答中包含任何ETag头
在大型多WEB集群时,使用ETag时有问题,所以有人建议使用WEB集群时不要使用ETag
其实很好解决,因为多服务器时,INode不一样, 所以不同的服务器生成的ETag不一样,所以用户有可能重复下载(这时ETag就会不准),明白了上面的原理和设置后,解决方法也很容易,让ETag后面 二个参数,MTime和Size就好了.只要ETag的计算没有INode参于计算,就会很准了.
所以,Etag和last-modify一般都离不开expires头的使用
延伸阅读:Etag和Expires 性能调优
准则15、是Ajax可缓存
针对页面中主动的Ajax请求返回的数据要缓存到本地,当然这个是针对短期内不会变化的数据。
对于AJAX而言,有一些特殊性,并不是所有的AJAX请求都是可以缓存的。这是由于AJAX的请求通常有两种不同的方法:POST和GET。他们在进行请求的时候,就会略有不同。
- POST的请求,是不可以在客户端缓存的,每次请求都需要发送给服务器进行处理,每次都会返回状态码200。(这里可以优化的是,服务器端对数据进行缓存,以便提高处理速度)
- GET的请求,是可以(而且默认)在客户端进行缓存的,除非指定了不同的地址,否则同一个地址的AJAX请求,不会重复在服务器执行,而是返回304
所以如果要人工缓存,则主要是进行服务器端post方式的缓存。
而get方式的缓存,虽然已经有缓存,但还是会向服务器发出请求,那我们就送佛送到西,将数据直接缓存在浏览器数据文件中(比如使用localStorage),真正做到避免请求服务器(适时地用即可)
题外话:有些情况下我们要防止浏览器默认的ajax请求(get方式),有哪些方法呢?
- 在服务端加 header("Cache-Control: no-cache, must-revalidate");(如php中)
- 在服务端加 header(
"Expires","Thu, 01 Jan 1970 00:00:01 GMT");(如php中) - 在ajax发送请求前加上 anyAjaxObj.setRequestHeader("If-Modified-Since","0");
- 在ajax发送请求前加上 anyAjaxObj.setRequestHeader("Cache-Control","no-cache");
- 在 Ajax 的 URL 参数后加上 "?fresh=" + Math.random(); //当然这里参数 fresh 可以任意取了
- 第五种方法和第四种类似,在 URL 参数后加上 "?timestamp=" + new Date().getTime();
- 用POST替代GET:不推荐