感觉移动端原生支持的 touch、tap、swipe 几个事件好像还不够用,某些时候还会用到诸如缩放、长按等其他功能。
近日学习了一个手势库 Hammer.js,它是一个轻量级的触屏设备手势库,能识别出常见的触摸、拖动、长按、缩放等行为。
依照 官方文档,开始学习吧
一、基本用法
在页面上用<script>标签引用 http://hammerjs.github.io/dist/hammer.min.js 或将其下载使用
1. 页面结构:
1 <style type="text/css"> 2 #test { 3 overflow: hidden; 4 margin: 50px auto; 5 width: 300px; 6 height: 300px; 7 border: 1px solid #ccc; 8 } 9 .one, 10 .two { 11 float: left; 12 margin: 10px; 13 width: 100px; 14 height: 100px; 15 text-align: center; 16 line-height: 100px; 17 font-size: 32px; 18 } 19 .one { 20 background-color: #ccc; 21 } 22 .two { 23 background-color: #999; 24 } 25 </style>
<div id="test"> <div class="one">one</div> <div class="two">two</div> </div>
<script src="hammer.js"></script>

2. 简单的几句代码,监听滑动、长按事件
var hammerTest = new Hammer(document.getElementById('test')); hammerTest.on('pan panmove swipe swipeup press pressup', function(ev) { console.log(ev.type); });

二、事件分类及使用介绍
hammerTest.on('pan panstart panmove panend pancancel panleft panright panup pandown swipe swipeleft swiperight swipeup swipedown tap doubletap press pressup rotate rotatestart rotatemove rotateend rotatecancel pinch pinchstart pinchmove pinchend pinchcancel pinchin pinchout', function(ev) {
console.log(ev.type);
});
1. pan类(平移)
- pan
- panstart
- panmove
- panend
- pancancel
- panleft
- panright
- panup
- pandown
垂直方向上的平移操作一般是用来滚动页面的,所以官方建议要注意一下
2. pinch类(捏拿缩放)
- pinch
- pinchstart
- pinchmove
- pinchend
- pinchcancel
- pinchin
- pinchout
pinch 和 rotate 默认是不可用的,因为它们可能会导致元素被卡住,要使用先
hammerTest.get('pinch').set({
enable: true
});
hammerTest.get('rotate').set({
enable: true
});
3. press类(按住)
- press
- pressup
4. rotate类(旋转)
- rotate
- rotatestart
- rotatemove
- rotateend
- rotatecancel
5. swipe类(滑动)
- swipe
- swipeleft
- swiperight
- swipeup
- swipedown
垂直方向上的滑动操作一般是用来滚动页面的,所以swipe默认下未开启up与down的事件行为,要使用先设置方向
hammerTest.get('swipe').set({
direction: Hammer.DIRECTION_ALL
});
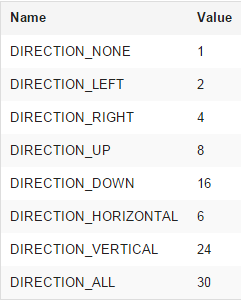
其中,各方位对应值

6. tap类(触碰点击)
- tap
- doubletap
7. 自定义
除了上述通过new Hammer(myElements, myOptions) 调用之外,Hammer.js还支持通过new Hammer.Manager(myElements, myOptions)调用
后者的myOptions参数实际上是个识别器recognizer,使用方式为
var mc = new Hammer.Manager(document.getElementById('test'), { recognizers: [ [Hammer.Rotate, { enable: true }], [Hammer.Swipe, { direction: Hammer.DIRECTION_ALL }], [Hammer.Pan] ] }); mc.on('press pan rotate swipe', function(ev) { console.log(ev.type); });
这种方式还可用于自定义事件,比如
mc.add(new Hammer.Tap({ event: 'fourTap', taps: 4 }));
mc.on('fourTap', function(ev) { console.log(ev.type); });
连续点击四次则触发该事件,其实,还可以设置更多参数,比如四次点击之间的间隔也可设置

其中,new Hammer.Tap(obj) 就是创建了一个识别器recognizer,并将该识别器添加至Manager中统一管理
三、事件触发的对象属性
第三方工具对事件的封装,无非是使用到了原生的touch相关触摸事件,通过记录相应的坐标值变化,模拟出新的事件行为
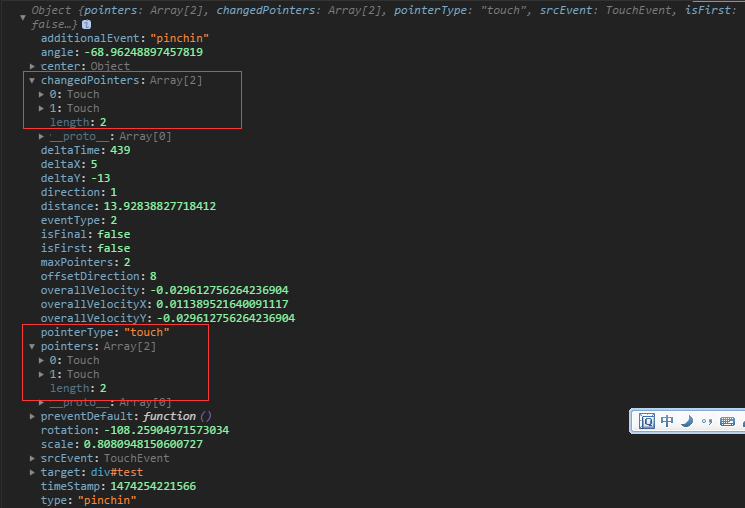
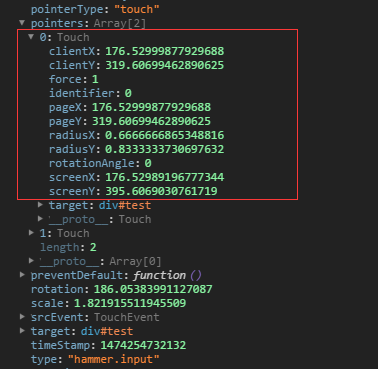
看看捏拿pinchin时的对象属性


Hammer.js提供了一个hammer.input事件,它发生在每一个接收中的交互中,让你能对原生的交互来做相关处理,用法如一般的事件监听
hammerTest.on('pinch pinchin pinchout hammer.input', function(ev) {
console.log(ev);
});

四、工具函数
Hammer.js还提供了一些实用的工具函数
如对事件监听的简单封装
Hammer.on(window, "load resize scroll", function(ev) { console.log(ev.type); });
简单的类继承:
function Animal(name) { this.name = name; } function Dog() { Animal.apply(this, arguments); } Hammer.inherit(Dog, Animal, { bark: function() { alert(this.name); } }); var dog = new Dog('Spaikie'); dog.bark();
完整可参考 文档
Hammer.on(element, types, handler)
Wrapper around addEventListener that accepts multiple event types.
Hammer.on(window, "load resize scroll", function(ev) {
console.log(ev.type);
});
Hammer.off(element, types, handler)
Like Hammer.on, this is a wrapper around removeEventListener that accepts multiple event types.
Hammer.each(obj, handler)
Iterate an array or an object’s own properties.
Hammer.each([10,20,30,40], function(item, index, src) { });
Hammer.each({a:10, b:20, c:30}, function(item, key, src) { });
Hammer.merge(obj1, obj2)
Merge properties from obj2 into obj1. Properties won’t be overwritten.
var options = {
b: false
};
var defaults = {
a: true,
b: true,
c: [1,2,3]
};
Hammer.merge(options, defaults);
// options.a == true
// options.b == false
// options.c == [1,2,3]
Hammer.extend(obj1, obj2)
Extend obj1 with the properties from obj2. Properties will be overwritten.
var obj1 = {
a: true,
b: false,
c: [1,2,3]
};
var obj2 = {
b: true,
c: [4,5,6]
};
Hammer.extend(obj1, obj2);
// obj1.a == true
// obj1.b == true
// obj1.c == [4,5,6]
Hammer.inherit(child, base, [properties])
Simple class inheritance.
function Animal(name) {
this.name = name;
}
function Dog() {
Animal.apply(this, arguments);
}
Hammer.inherit(Dog, Animal, {
bark: function() {
alert(this.name);
}
});
var dog = new Dog('Spaikie');
dog.bark();
Hammer.bindFn(fn, scope)
Simple alternative for Function.bind.
function myFunction(ev) {
console.log(this === myContext); // is true
}
var myContext = {
a: true,
b: false
};
window.addEventListener('load', Hammer.bindFn(myFunction, myContext), false);
Hammer.prefixed(obj, name)
Get the (prefixed) property from the browser.
Hammer.prefixed(document.body.style, 'userSelect');
// returns "webkitUserSelect" on Chrome 35