目录
NPM
NPM,即为Node的包管理工具,官网为 https://www.npmjs.com/,我们可以在站内搜索所需要的NPM包,了解相关的使用规则
安装NPM包有两种方式:线上与线下
线上
1. 连接官方源
下载npm管理工具后,默认是连接到官方的源,命令 npm config ls -l 或 npm config get registry 可查看相关的源

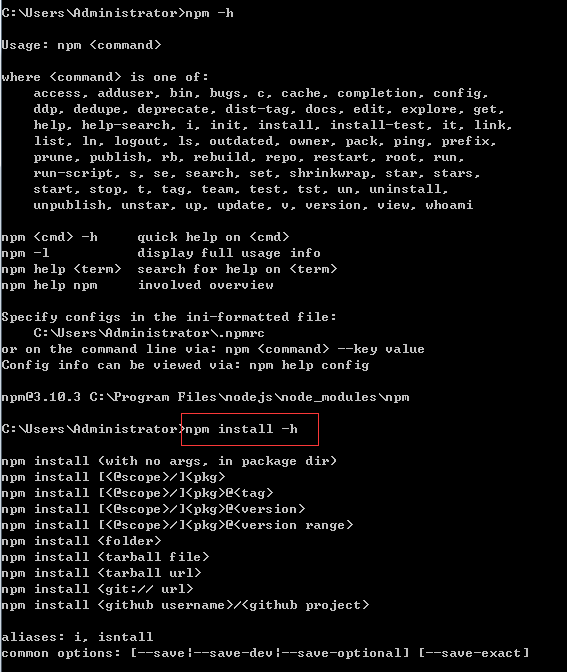
使用类似 npm install request 就可以安装某个包,更多命令可使用 npm <cmd> -h 来查看,或者前往 文档中心

2. 镜像源
有时网络情况不佳,或者被墙了,可以使用一些包的镜像,如 淘宝的NPM镜像
临时使用,直接在命令中加上,生命周期为当前命令窗口:
npm --registry https://registry.npm.taobao.org install express
永久使用,本地配置源,再安装
npm config set registry https://registry.npm.taobao.org
线下
有时候,网络不给力,比如内网环境下,需要进行离线安装NPM包
离线安装的方法无非就是先行下载相应的包文件,再从本地包加载安装
1. 直接去线上下载
在NPM网站上搜索到相关的包文件,但站点上似乎不提供直接的下载保存服务,可以前往它的github库,再下载

2. 线上安装后再从安装目录获取相关文件
上述方法虽然可行,但有些包存在非常多的依赖,一个个下载依赖未免太过冗杂
可以在支持线上安装的机子安装好包之后,从安装目录中获取文件,传到内网机安装
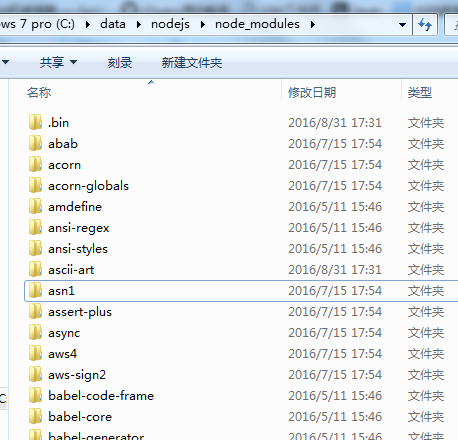
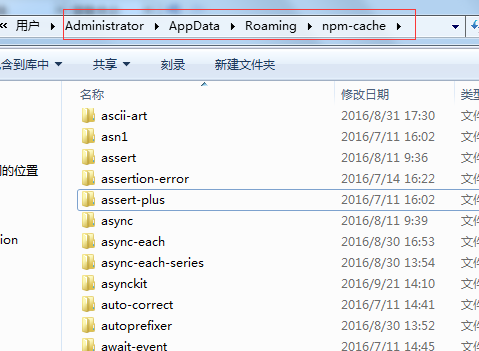
典型的例子是Babel解码器的安装,其依赖很多,假如已经在某个项目下安装了Babel,就会有如下目录

我们可以选择相关的依赖文件,传到内网机,放到下方第三点说的缓存文件夹目录下,用参数 --cache-min 从缓存安装
但要注意的是,现在是处于局部环境下(即当前目录下),如果有很多个局部工程环境,那岂不是要传很多次?况且这么多文件夹你也搞不清依赖文件是哪几个
3. 线上安装后再从缓存中获取相关文件
线上安装,安装至全局环境下,NPM会对下载好的包进行缓存,相对上一种方式,比较统一好管理
路径为系统盘的 npm-cache 目录下,将整个目录复制到另一台机子(如内网机)的 C盘Roaming 文件夹下
即可用命令强制从缓存安装,注意要指定某个或多个包名,否则是不会安装的
npm install babel es-checker --cache-min 999999999

更多可参考
http://www.zcfy.cc/article/offline-installation-of-npm-packages-924.html
http://www.ruanyifeng.com/blog/2016/01/npm-install.html
还要注意的一点是,虽然离线安装成功了,但你还不一定能正常使用命令行工具
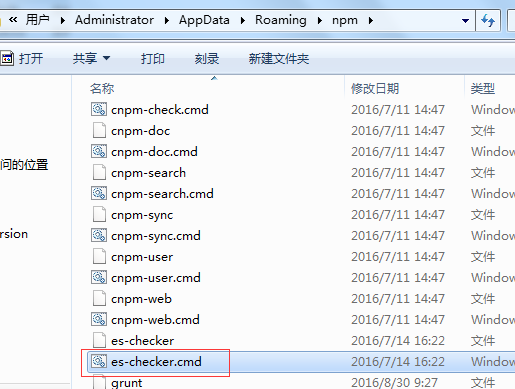
比如离线安装 es-checker 成功后,命令行输入es-checker会提示不存在这样的命令
解决方式是 再把线上安装好后生成的cmd入口文件,也一并引入,放到当前局部工程环境下,或全局目录npm文件夹下

GEM
gem即RubyGems,是Ruby的一个包管理工具,类似NPM
Ruby和JS本不应放在一起说,但由于CSS预处理 Sass 及其sprites精灵的一键合成 Compass插件 的安装要依赖 Ruby 环境,自然就要提到这个GEM
GEM官网为 https://rubygems.org/,我们可以在站内搜索所需要的GEM包,了解相关的使用规则
同样的,安装GEM也有线上和线下之分
线上
1. 连接官方源
windows安装Ruby之后,环境支持gem命令,可直接使用 gem install sass 直接安装sass工具包
使用命令gem sources -l 可以查看当前的的源是官方的 https://rubygems.org/
同样的可以使用 gem -h 查看帮助
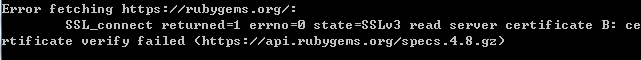
有些时候安装会提示SSL出现问题

英文还可以的童鞋可以看看 这篇文章,尝试去解决,或者改一下源,使用国内的镜像
2. 连接镜像
可以使用淘宝的镜像 再重新安装
gem sources -a https://ruby.taobao.org/
如果还是出现SSL的问题,那就不要用https了,换成http
gem sources -a http://gems.ruby-china.org
同样的可以使用 gem sources -l 查看当前源
线下
有时候还是需要进行离线安装
1. 直接去官网下载
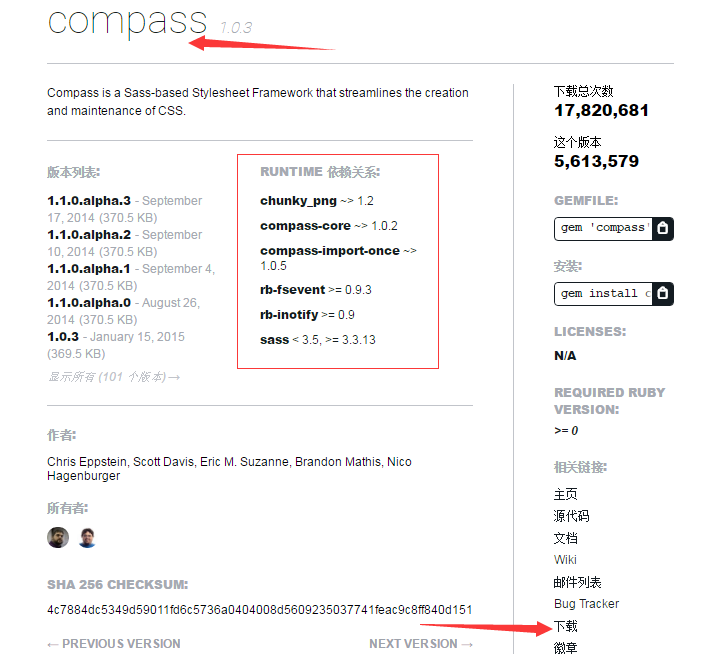
比如要离线安装compass工具,先去官网搜索 https://rubygems.org/gems/compass/versions/1.0.3

下载链接比较隐蔽,在右下角那里,下载到本地之后再去当前目录执行 gem install compass-1.0.3.gem
然而你会发现,安装失败,缺少了相关依赖文件,看上图就知道了
所以直接下载的方式实为不妥,只方便于依赖不多的包文件
2. 从缓存中获取
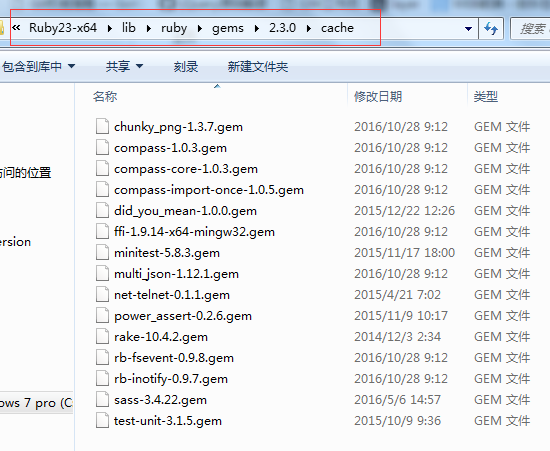
线上安装gem包成功之后,相关的依赖包都会下载保存至 ruby安装路径的cache目录 下

我们只要将这个cache目录传到另一台机子,进入这个目录,再用 -l 参数 执行从本地安装即可
gem install -l compass-1.0.3.gem