当需要对一个较长的网页进行完整截图时,可以直接使用谷歌浏览器(Chrome)自带的截图功能完成,不需要依赖第三方截图软件。
1. 打开网页
以微信公众号的页面作为示例:https://mp.weixin.qq.com/s/lyBoTpAHrysZQpO9xB9euA
由于微信公众号里的文章图片进行了延迟加载处理,因此需要从上到下滚动全文,确保每个图片都正确加载出来了再进行截图。
2. 打开开发者工具
打开 Chrome 的开发者工具有几种方法。最简单的是按 F12,或者按Ctrl + Shift + I(字母 i),或者用鼠标点击菜单栏的【更多工具】【开发者工具】。
3. 开启手机浏览模式
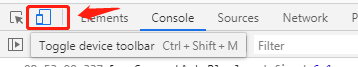
点击开发者工具的手机设备图标,激活模拟手机设备浏览。

打开的网页会变成像在手机上浏览一样:

4. 进行截图
在开发者工具里切换到 Console 标签,输入快捷键 Ctrl + Shift + P,会出现一个小输入框,在里面直接输入 Capture,在自动提示出来的下拉列表中选择 “Capture full size screenshot”,敲击回车,Chrome 就会开始对整个网页进行截图了。

5. 截图展示
请注意:此截图展示已经被我用工具手工的减小了体积!
P.S.
新版的 chrome 在 capture 下拉选择框新增了 “capture area screenshot”,指定在网页的任意区域截图。