写在最前
虽然身为一个java后端工作者,前端还是要沾点的,基于vue的火热,所以平常的工作中项目前端基本都是vue。这次就主要讲一讲vue项目的创建,并从vue的安装开始讲起,附带上我之前安装使用时遇到的一些常见且解决了的问题。
安装node.js
下载node.js
这是官方的下载地址,选择对应版本下载安装即可,我下载的是Windos系统下.msi的64位安装包,除了安装目录,安装过程都默认即可。
配置系统环境变量
配置系统环境变量可使node.js相关的命令在系统全局使用
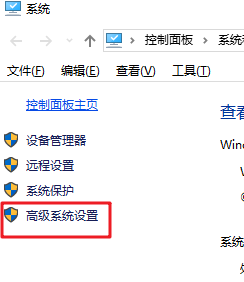
①右键电脑,选择属性后,在界面内选择高级系统设置

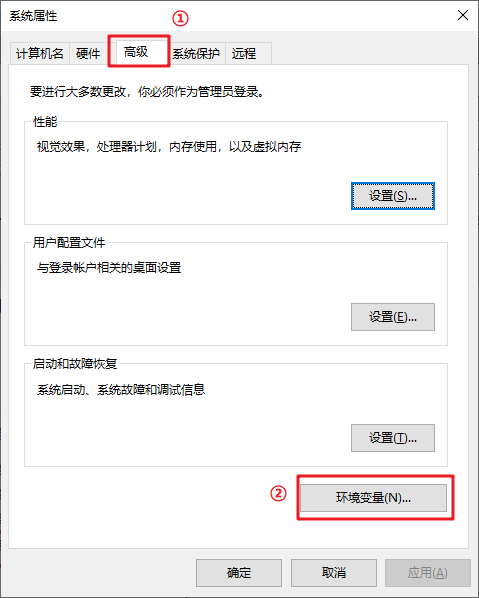
②选择高级→环境变量

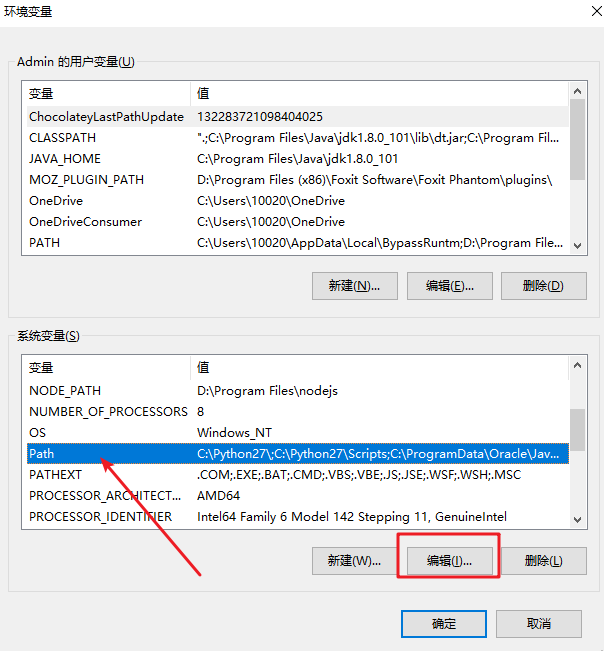
③找到系统变量中的Path后点击编辑,其实windows的环境变量和linux意义相同,在环境变量Path设置路径后,在cmd命令框中使用命令时就会去对应的路径下寻找.cmd程序

④点击新建后,将自己电脑上node.js的安装路径添加进去,保存退出即可

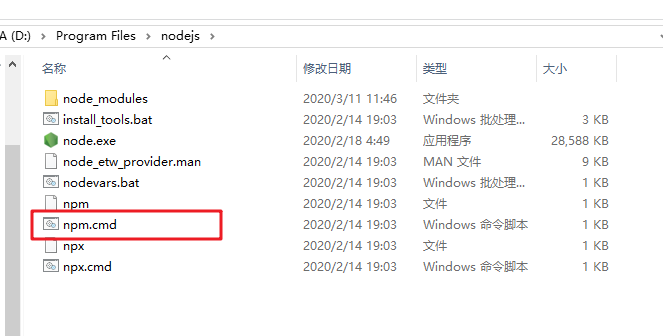
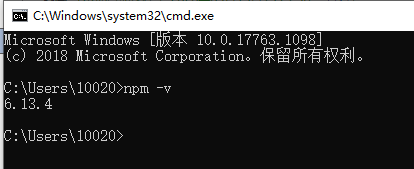
⑤检查确认是否配置成功,如下图nodejs路径下有npm.cmd文件,就可以全局使用npm命令了,windows+R键,输入cmd回车打开命令框,输入
npm -v
如果返回版本号,表明安装成功,如果不生效,可能需要重启


安装vue
选择某个文件目录并打开cmd命令框,输入以下命令进行安装,这里使用cnpm,npm时node官方的包管理器,cnpm是国内的淘宝镜像,安装会比较快
cnpm install -g @vue/cli
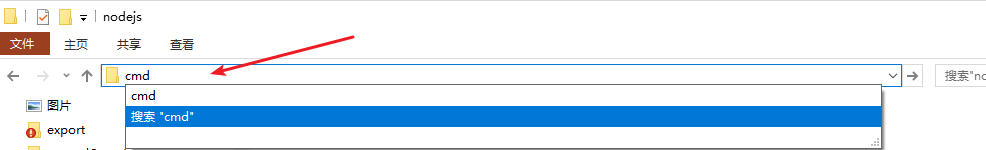
在windows的某个文件夹下,输入cmd后回车即可打开当前路径下的cmd命令框,即进入之后无需手动切换当前命令操作指向的目录


安装完成后查看安装信息,如下图紫色字体部分指出了安装路径

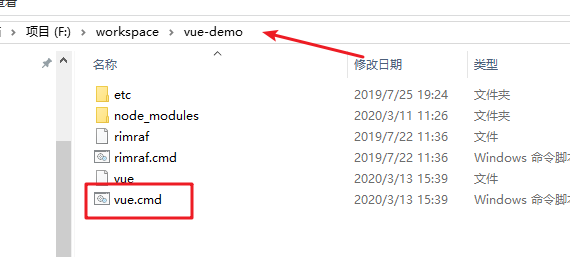
在安装结束之后,同样的如果想要全局使用vue的cmd命令进行操作,需设置环境变量,方法同上面安装nodejs设置环境变量,只要找到 vue.cmd 的存放路径,然后把该路径添加至Path 环境变量即可

使用 vue -V 查看vue版本,并确认环境变量是否配置成功

新建一个vue项目
打开vue ui 界面
新建vue项目我这里选择的是通过 vue ui 进行创建,打开控制台后输入 vue ui 并回车,会自动跳转至vue的管理界面

创建项目
在创建界面点击新建项目,根据实际需求及指引创建项目

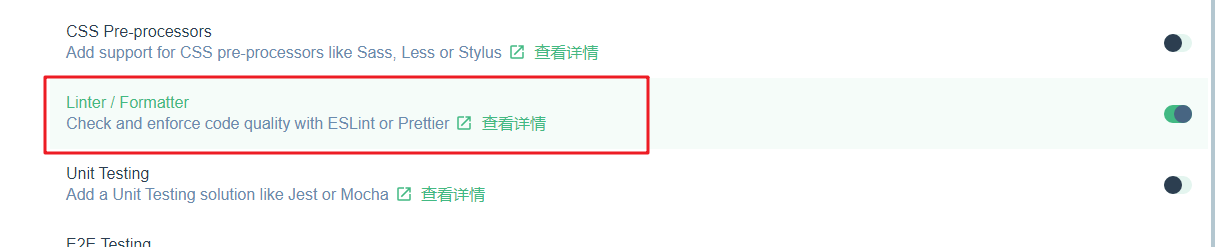
选择项目配置

如果选择自行配置,提醒大家千万不要选 ES lint,这个代码规范检查很烦人,血的教训,如果不小心开启了,在使用后想要关闭的话,请查看以下解决方式 vue-cli3 关闭eslint

如果选择默认,等待项目创建完成即可
写在最后
最近太匆忙,暂时发布,之后会再进行细化,如果有疑问,请尽管提出来,我会尽力解决,并把注意事项更新在这篇文章中