通常我们在一个ASP.NET MVC项目中创建一个Controller的时候,Index()方法默认的返回类型都是ActionResult,通过查看UML图,ActionResult实际上是一个抽象类,因此实际返回的类型是该抽象类的子类。
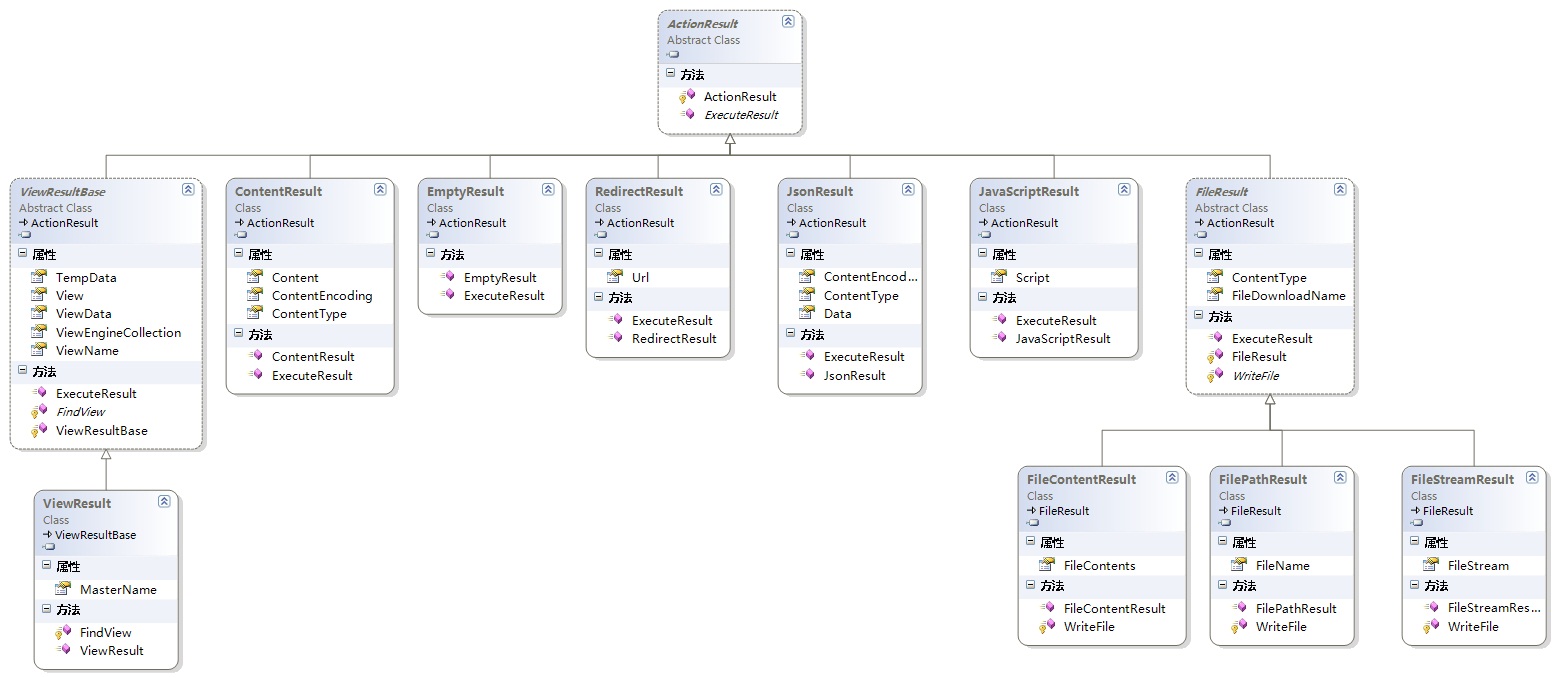
Ø ActionResult及其子类的UML图
有关ActionResult及其子类的UML图如下所示:

由于图片比较大,所以在浏览器中看起来可能比较小,也不太方便,大家可以点击这里下载大图,使用专业的图片浏览器打开来看。
Ø ActionResult及其子类的对照表
|
ActionResult的子类名称 |
说明 |
|
ViewResult |
表示HTML的页面内容 |
|
EmptyResult |
表示空白的页面内容 |
|
RedirectResult |
表示定位到另外一个URL |
|
JsonResult |
表示可以运用到AJAX程序中JSON结果 |
|
JavaScriptResult |
表示一个JavaScript对象 |
|
ContentResult |
表示一个文本内容 |
|
FileContentResult |
表示一个可以下载的、二进制内容的文件 |
|
FilePathResult |
表示一个可以下载的、指定路径的文件 |
|
FileStreamResult |
表示一个可以下载的、流式的文件 |
通过我们在代码中编写,不难看到如下的一段代码:
public ActionResult Index()
{
return View();
}
可能有人会有疑问,既然我定义的是ActionResult,为什么返回值会是View呢?
其实这个View的类型是ActionResult的子类ViewResult,有关Controller中的方法与返回对象请参照下表:
|
Controller中的方法 |
返回对象 |
|
View |
ViewResult |
|
Redirect |
RedirectResult |
|
RedirectToAction |
RedirectToActionResult |
|
RedirectToRoute |
RedirectToRouteResult |
|
Json |
JsonResult |
|
JavaScriptResult |
JavaScriptResult |
|
Content |
ContentResult |
|
File |
FileContentResult、FilePathResult、FileStreamResult |