一、使用场景
json extractor后置处理器用在返回格式为json的HTTP请求中,用来获取返回的json中的某个值。并保存成变量供后面的请求进行调用或断言等。
二、使用方法
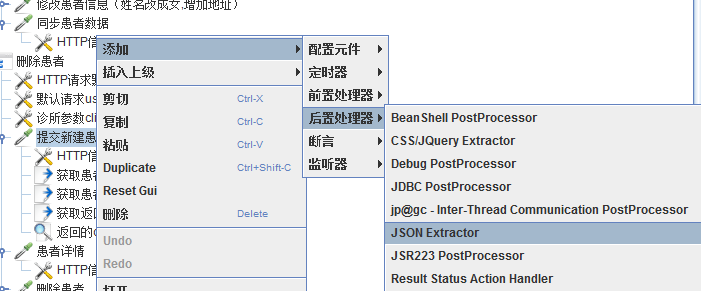
步骤一:选择HTTP请求—>后置处理器—>JSON Extractor

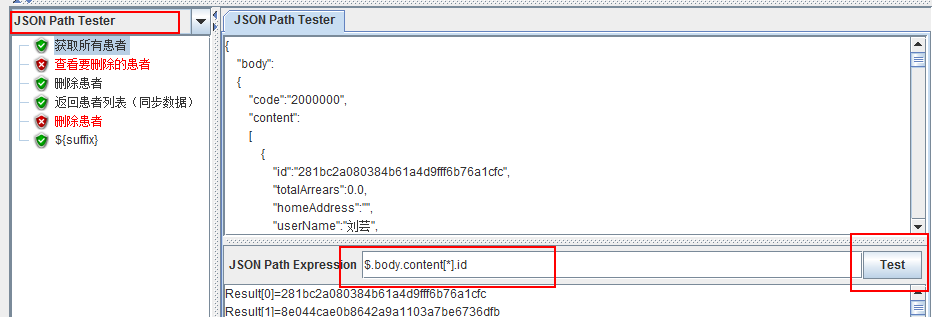
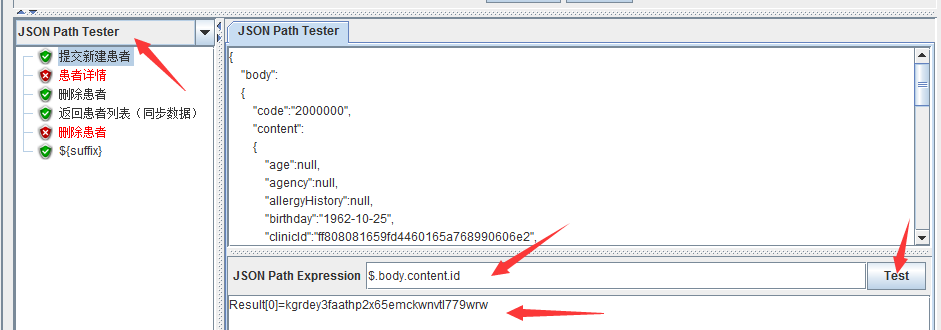
步骤二:在查看结果树中,通过json path expression找到需要的json值


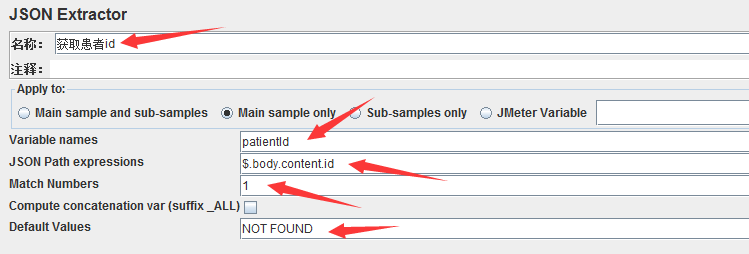
步骤三:设置JSON Extractor

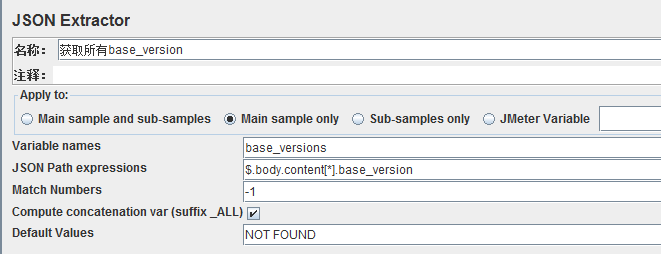
名称:json后置表达式的名称,标识作用,建议使用有意义的名字
Variable names:保存的变量名,后面使用${Variable names}引用
JSON Path expressions:上一步中调试通过的json path表达式
Match Numbers:匹配数字(0代表随机,1代表第一个,-1代表所有)
Default Values:找不到时默认值,一般设置为NOT FOUND
Compute concatenation var(suffix_ALL):是否统计所有,即将匹配到的所有值保存,名为“变量名_ALL”,使用场景需要获取的值有多个,后面需要对这一组数据进行操作,如:


三、关键点
Json Path expression的使用
语法:
|
JsonPath |
描述 |
|
$ |
根节点 |
|
@ |
当前节点 |
|
.or[] |
子节点 |
|
.. |
选择所有符合条件的节点 |
|
* |
所有节点 |
|
[] |
迭代器标示,如数组下标 |
|
[,] |
支持迭代器中做多选 |
|
[start:end:step] |
数组切片运算符 |
|
?() |
支持过滤操作 |
|
() |
支持表达式计算 |
四、实战
需求:实现一个业务场景,同步患者,首次同步时同步所有患者,第二次同步时同步比base_version大的患者。
分析:根据输入的参数base_version,同步不同的数据,base_version=1111111111111时同步所有,响应数据中返回所有患者的base_version。下一次同步时传入当前最大的base_version,只同步比这个base_version大的患者的。
关键点:第一次同步后获取最大的base_version,作为下一次同步的参数,关键是如何获取最大值
解决方案:
1、使用json后置处理器获取所有的base_version
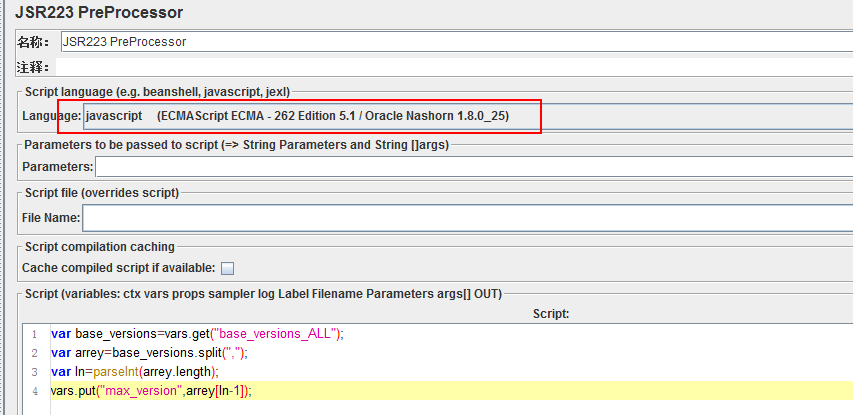
2、通过前置处理器JSR223 PreProcessor对返回的base_version进行处理,找出最大值(发现是列表最后一个)
3、第二次同步接口中,传入计算后的最大的base_version


或使用如下脚本,计算最大值
var base_versions=vars.get("base_versions_ALL");
var version_list=base_versions.split(",");
var maxInNumbers = Math.max.apply(Math, version_list);
vars.put("max_version",maxInNumbers);