父子页面传值 制作 开窗查询功能
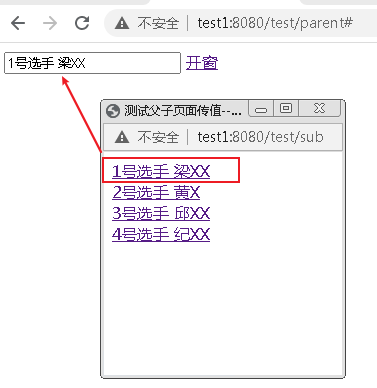
效果图

父页面代码
<html> <head> <title>测试父子页面传值--父页面</title> <script> function getdata(data){ document.getElementById("test").value = data; } function openwindows(){ var url = "sub"; var winOption ="height=200,width=200,top=50,left=50,toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=yes,resizable=yes,fullscreen=0"; window.open(url, window, winOption); } </script> </head> <body> <input type="text" name="test" id="test"/> <a href="#" onclick="openwindows()">开窗</a> </body> </html>
子页面代码
<html> <head> <title>测试父子页面传值--子页面</title> <script> function buttno_onclick(data){ //var a = document.getElementById("test").value ; window.opener.getdata(data); window.open("about:blank","_self").close(); } </script> </head> <body> <input type="button" id = "test" name="test" value="传值111" onclick="buttno_onclick('456')"/> <a onclick="buttno_onclick('123')">aabc.asdfjklasdf</a> </body> </html>
感谢柏林兄的技术支持