console在我们调试js程序的时候是一个非常有效的工具。
日志输出是我们最常用的功能:
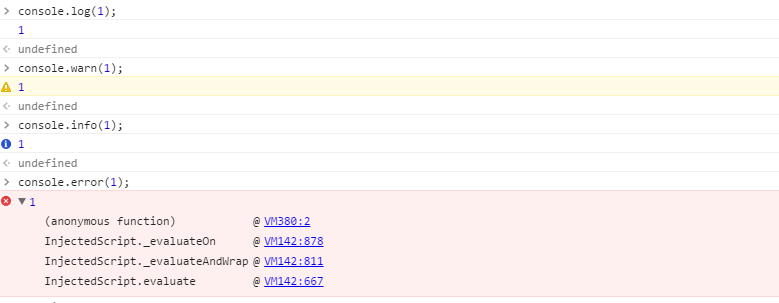
console.log();
console.info();
console.warn();
console.error();
这些函数都能输出一些日志信息。

不同类型的日志,前方的图标会有所不同。而且error有记录函数调用栈的功能。
console.group()和console.groupEnd()组合使用可以对之间的日志信息进行分组,分组的日志会形成类似树的结构:

console.dir()和console.dirxml()可以用来详细输出某个dom元素或是json数据
console.assert()可以用来设置断言:

console.trace()可以追踪函数的调用栈
console.time()和console.timeEnd() 一同使用,可以记录程序运行时间。
console.time()和console.timeEnd()需要传入一个lable,同一个label视为同一组。
jQuery(document).ready(function(){ console.time("total js aload():");
//TODO do something
console.timeEnd("total js aload():"); });
输出结果:
console.profile()和console.profileEnd()可以用来分析程序性能,包括运行时间,CPU占用率等等
