一:下载Echarts解析包:
这里面有标准包,min包,simple包,这里包含着对echarts中的js文件的解析,当然也可以自定义包


使用pycharm时:注意尽量把该报放置到static中,并且与即将要下载的js文件放到同一目录下,到时候修改也可以
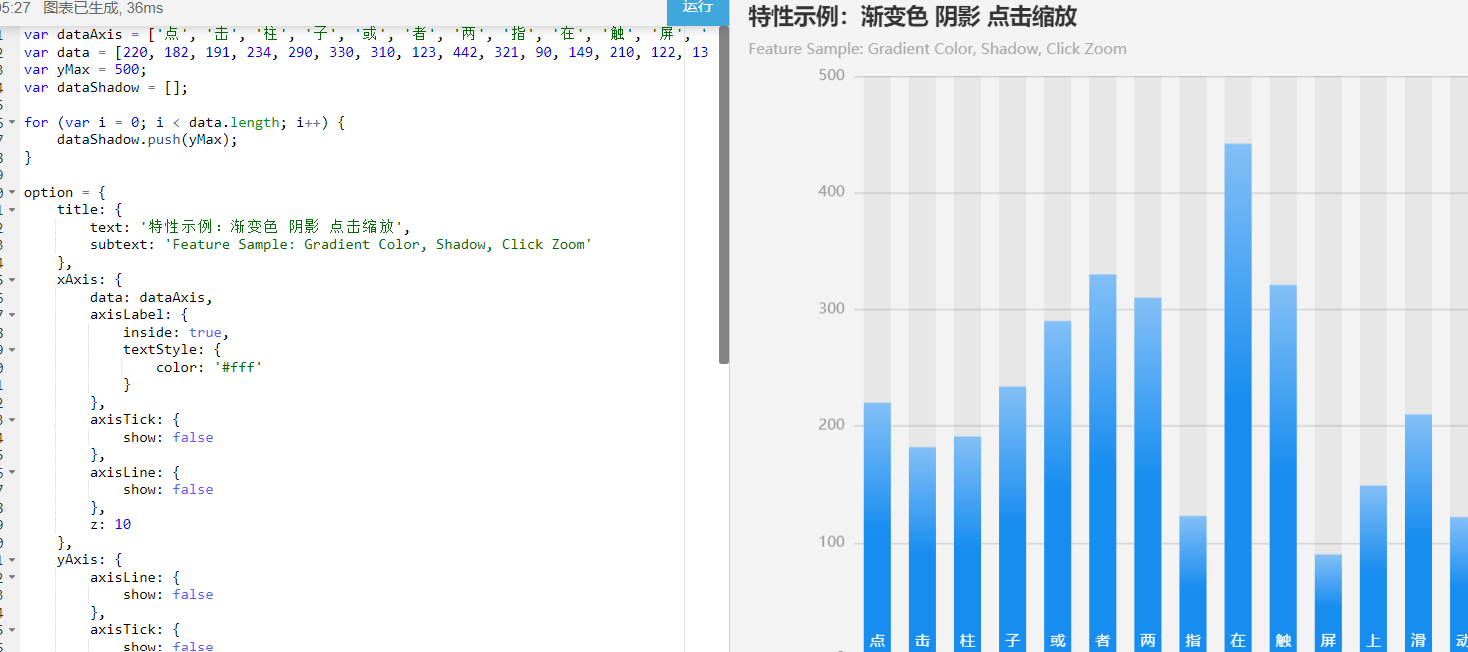
二:在实例中下载:
在echarts网站中实时修改,然后复制左边的代码就好了,直接使用js代码就可以了

三:使用flask向echarts获取到的js传递参数:
如果有列表或者元组的话,直接传入参数就好了,详细情况如之前的博客一样。
注意:如果传入的参数带有字符串,那么必须得在python文件中转换成字符串列表,再进行传递参数,而且在js文本中使用{{var|tojson}},必须得加“|”符号,后面转换为json格式才行
#在python文件中 data=cur.excute(sql) for item in data: score.append(str(item[0])) #在js文本中:尽管是元组或者列表格式,一样可以传入参数,实在不行也可以直接用伪逻辑代码for来一个个传参 data:{{score|tojson}}