如果你经常在asp.net使用Javascript,会遇上这些情况,把aspx页面写的javascript的值传给aspx.cs页面程序使用,或是需要把aspx.cs程序处理好的结果传递给aspx页面的javascript调用,此篇演示的是后者。技术重点是使用Web控件<asp:Literal id="Literal1" runat="server" />
.aspx(重点部分有注释):
 View Code
View Code
1 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="JsCallCsValue.aspx.cs" Inherits="JsCallCsValue" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns="http://www.w3.org/1999/xhtml">
6 <head runat="server">
7 <title></title>
8
9 <script language="javascript" type="text/javascript">
10 <!--
11 //宣告一个变量,方便调用
12 var jsVariable ;
13 //在Javascript使用WebControl Literal 可以调用aspx.cs需要的值。
14 <asp:Literal id="Literal1" runat="server" />
15 //下面是调用变量。当然你的处理代码不是简单的如下只抛出信息而已。
16 alert(jsVariable);
17
18 // -->
19 </script>
20 </head>
21 <body>
22 <form id="form1" runat="server">
23 <div>
24
25 </div>
26 </form>
27 </body>
28 </html>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns="http://www.w3.org/1999/xhtml">
6 <head runat="server">
7 <title></title>
8
9 <script language="javascript" type="text/javascript">
10 <!--
11 //宣告一个变量,方便调用
12 var jsVariable ;
13 //在Javascript使用WebControl Literal 可以调用aspx.cs需要的值。
14 <asp:Literal id="Literal1" runat="server" />
15 //下面是调用变量。当然你的处理代码不是简单的如下只抛出信息而已。
16 alert(jsVariable);
17
18 // -->
19 </script>
20 </head>
21 <body>
22 <form id="form1" runat="server">
23 <div>
24
25 </div>
26 </form>
27 </body>
28 </html>
.aspx.cs(重点部分有注释):
 View Code
View Code
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 public partial class JsCallCsValue : System.Web.UI.Page
9 {
10 protected void Page_Load(object sender, EventArgs e)
11 {
12 //宣告一个cs变量
13 string csVariable = "Hello Insus.NET!";
14 //为Web控件赋值,值中有一个js的变量jsVariable,即是aspx页面12行的变量。
15 this.Literal1.Text = "jsVariable=\"" + csVariable + "\";";
16 }
17 }
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Web;
5 using System.Web.UI;
6 using System.Web.UI.WebControls;
7
8 public partial class JsCallCsValue : System.Web.UI.Page
9 {
10 protected void Page_Load(object sender, EventArgs e)
11 {
12 //宣告一个cs变量
13 string csVariable = "Hello Insus.NET!";
14 //为Web控件赋值,值中有一个js的变量jsVariable,即是aspx页面12行的变量。
15 this.Literal1.Text = "jsVariable=\"" + csVariable + "\";";
16 }
17 }
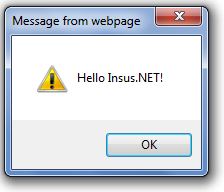
运行时,显示:
下面的Html代码,是View Source:
 View Code
View Code
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head><title>
5
6 </title>
7
8 <script language="javascript" type="text/javascript">
9 <!--
10 //宣告一个变量,方便调用
11 var jsVariable ;
12 //在Javascript使用WebControl Literal 可以调用aspx.cs需要的值。
13 jsVariable="Hello Insus.NET!";
14 //下面是调用变量。当然你的处理代码不是简单的如下只抛出信息而已。
15 alert(jsVariable);
16
17 // -->
18 </script>
19 </head>
20 <body>
21 <form method="post" action="JsCallCsValue.aspx" id="form1">
22 <div class="aspNetHidden">
23 <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTE3MjA2MjkyOTcPZBYCAgEPZBYCAgIPFgIeBFRleHQFHmpzVmFyaWFibGU9IkhlbGxvIEluc3VzLk5FVCEiO2RkAbVsRlWGIevflh7KhrG13XNhILao3ew2oqKkqqdBsvw=" />
24 </div>
25
26 <div>
27
28 </div>
29 </form>
30 </body>
31 </html>
2
3 <html xmlns="http://www.w3.org/1999/xhtml">
4 <head><title>
5
6 </title>
7
8 <script language="javascript" type="text/javascript">
9 <!--
10 //宣告一个变量,方便调用
11 var jsVariable ;
12 //在Javascript使用WebControl Literal 可以调用aspx.cs需要的值。
13 jsVariable="Hello Insus.NET!";
14 //下面是调用变量。当然你的处理代码不是简单的如下只抛出信息而已。
15 alert(jsVariable);
16
17 // -->
18 </script>
19 </head>
20 <body>
21 <form method="post" action="JsCallCsValue.aspx" id="form1">
22 <div class="aspNetHidden">
23 <input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE" value="/wEPDwULLTE3MjA2MjkyOTcPZBYCAgEPZBYCAgIPFgIeBFRleHQFHmpzVmFyaWFibGU9IkhlbGxvIEluc3VzLk5FVCEiO2RkAbVsRlWGIevflh7KhrG13XNhILao3ew2oqKkqqdBsvw=" />
24 </div>
25
26 <div>
27
28 </div>
29 </form>
30 </body>
31 </html>
从上面的html代码的13行code与.aspx的14行code对比看,已经由控件转变为js变量赋值了。