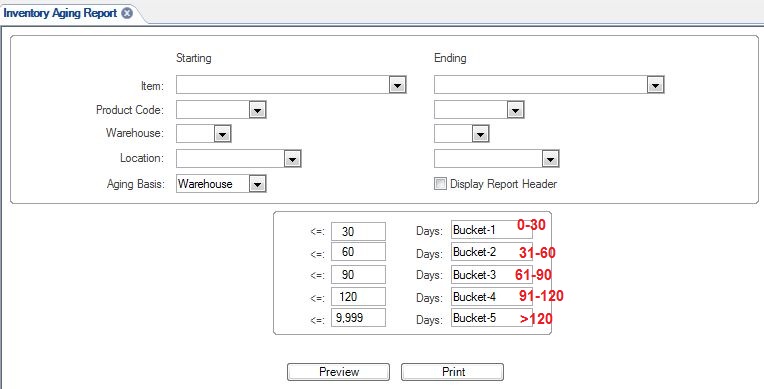
在Infor Syteline ERP 系统,根据需要,我们需要对 Inventory Aging Report 页面的Days文本框的Default值进行修改。如下图每个文本框最终值为每个文本框后的数值。
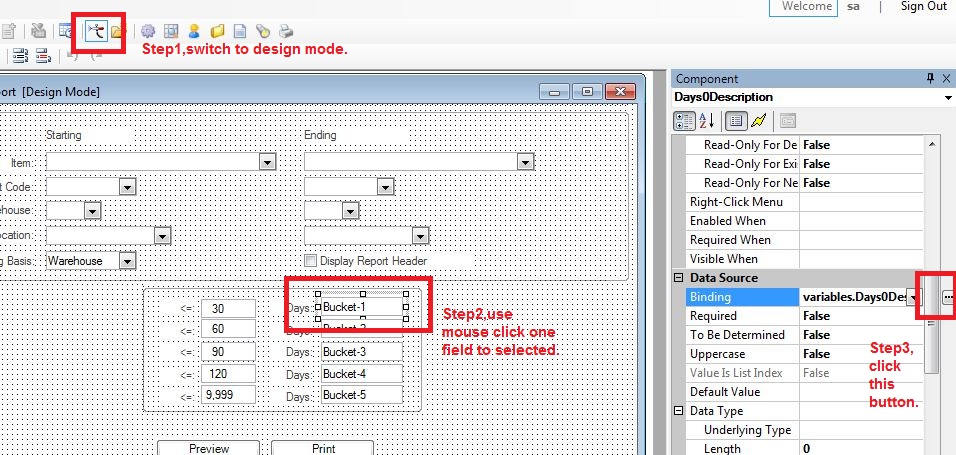
更改这些默认值,你也许会按照下面的方法进行,但是它重新加载时,也许不会成功,还是回到原来的值。
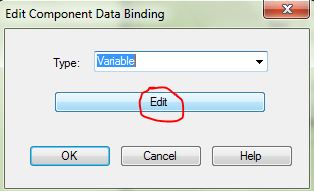
点击button之后,会出现一个“Edit Component Data Binding”窗口,Click "Edit" button。
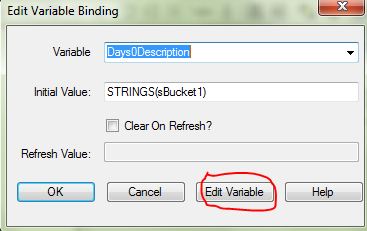
接下来,再会出现另外一个窗口“Edit Variable Binding”,此时你需要点击“Edit Variable” 按钮。
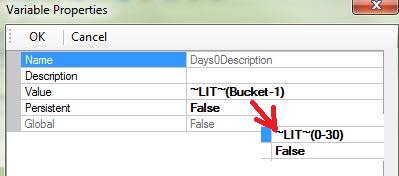
出现“Variable Properties” 窗口,修改"Bucket-1"为"0-30":
点击"OK" 保存关闭"Variable Properties"窗口,点击“OK”关闭"Edit Variable Binding"窗口,点击“OK”关闭“Edit Component Data Binding”窗口,点击保存,点击
退出Design模式。
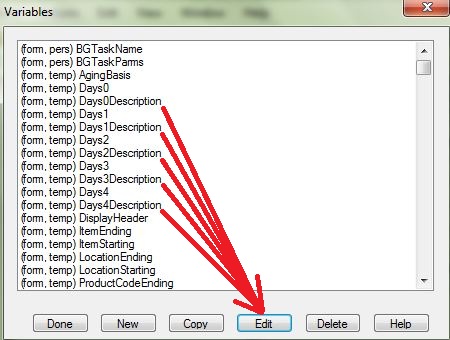
另外一种方法,去修改这些默认值,还是不会成功。步骤如下,进入Design Mode >> Edit >>Variable ,
分别修改Days(0 ~ 4 )Description的值,修改完之后,点击“Done” button按钮。点击保存,点击
退出Design模式。当关闭此窗口,再次重新打开这个窗口时,这默认值还没有没有发生变化。
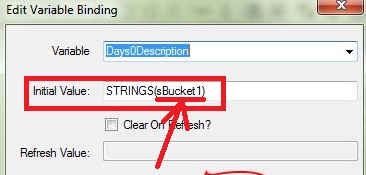
奇怪,问题出现在哪里?从下图的Initial Value中可以看到这些字符串为sBucker 1 ~ xxx,应该修改这个字符串的初始值才会正确。
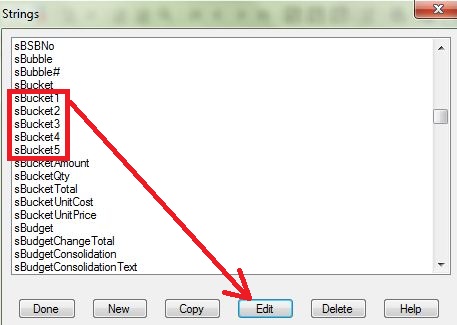
正确方法,你可以参考下面步骤进行。我们应该去修改字符串的默认值,进入Design Mode模式 >> Edit >>String,打开“Strings”窗口,分别找到sBucker 1 ~ xxx字符串去编辑它们的Initial value.
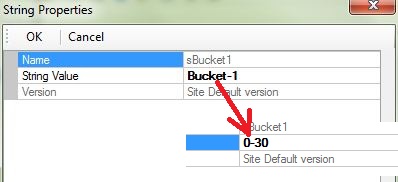
在"Strings Properties" 窗口,把"Bucket-1"改为“0-30”,点击"OK"保存并关闭“Strings Properties”窗口。
点击"Done" 铵钮,关闭“Strings”窗口,点击保存,点击
退出Design模式。当关闭此窗口,再次重新打开这个窗口时,已经看到你刚才更改的默认值了。
OK,大功告成。