以前开发的一个网站,昨晚吃晚饭时,客户来电说,网站是否有播放音乐功能,可更换乐曲,可控音量与停放。
当时一心品尝美味晚餐,当时随口回答客户一切没有问题。
晚餐完毕,开始工作......
第一步,考虑到方便用户管理歌曲需求,如果只播放一首歌是很方便的,让用户替换歌曲即可。但也许用户需要播放回以前的歌曲,不必重复上传与替换。因此想到要实现存储用户播放的歌曲,如果用户要播放新歌曲,上传即可,如果想播放回以前的歌曲,重新选择即可。
现在用户要求是每次播放一首。想到某一天,用户会心血来潮,要能循环播放几首,这在开发时,就要想到的。
OK,把想到的一切可变因数,在开发时,需要考虑进来。
数据库创建一个表:
 Music
Music
CREATE TABLE [dbo].[Music] ( [Music_nbr] INT IDENTITY(1,1) PRIMARY KEY NOT NULL, [Org_FileName] NVARCHAR(128) NOT NULL, [FileName] NVARCHAR(128) NOT NULL, [IsPlay] BIT NOT NULL DEFAULT(1), [PalyUpdateDate] DATETIME NOT NULL DEFAULT(CURRENT_TIMESTAMP) ) GO
主键自动增长值。
[Org_FileName] 字段存储歌曲原文件名,在后台管理音乐列表时,看到原文件名。
[FileName] 是存储Guid产生的文件名,将存于站点的目录之下,这样可解决文件在上传时,避免文件名重复。
[IsPlay] 是bit存储值,0与1之间选择,1为选择播放的歌曲。
[PalyUpdateDate] 这个字段为重点字段,可供用户更新此字段时间,此时间将是歌曲列表作排序。
下面Insus.NET提供一些相关的存储过程(部分):
创建一个存储过程,让客户添加歌曲:
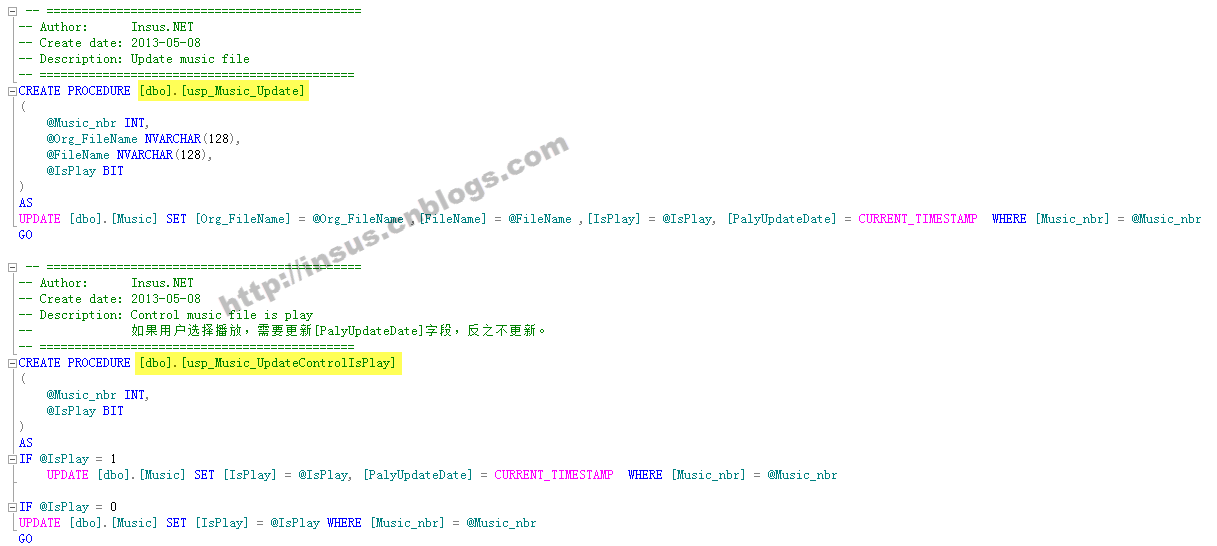
写两个更新的存储过程,可以让客户从新上传歌曲文件。另一个更新的存储过程,是客户点选择上传的歌曲来播放,点播放时,更新两个字段[IsPlay]和[PalyUpdateDate],如果客户点取消播放歌曲,那只更新[IsPlay]字段即可。
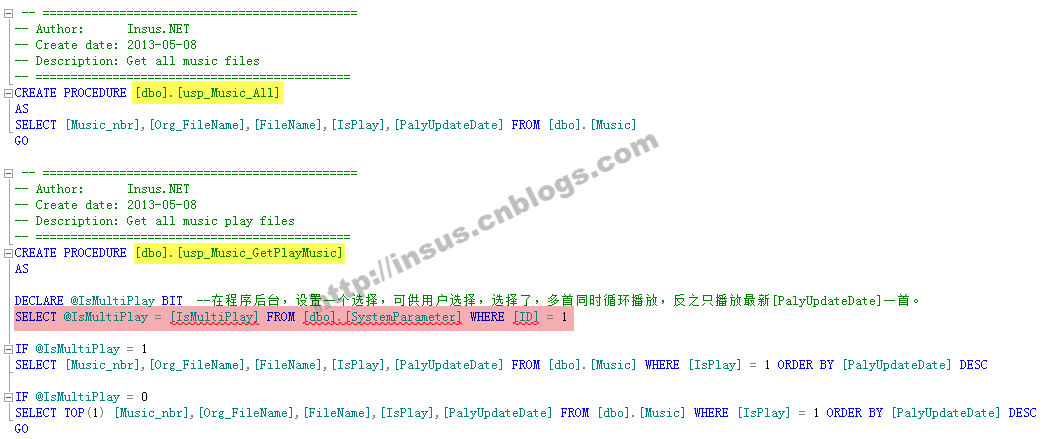
创建两个获取歌曲存储过程,第一个是获取所有歌曲记录,让客户能在后台管理到它们。另外是为网站所使用,就是获取可以播放的歌曲列表。看到粉红高亮代码否?这个参数是从另外一个表获取。站点还有另外一个表[dbo].[SystemParameter]是用来存储站点所有参数。当然客户在后台可管理这些参数信息的。
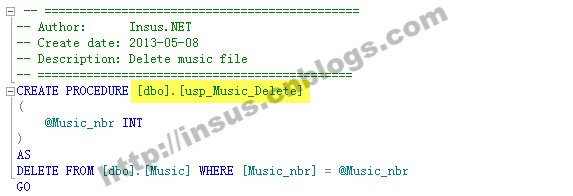
最后创建一个存储过程,是让客户能在后台能删除这个歌曲。
应该还有很多存储过程的,Insus.NET在此省略......
OK,数据库层开发完毕,转至程序开发,创建一个Music对象:
 Insus.NET.Music
Insus.NET.Music
using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Web; /// <summary> /// Summary description for Music /// </summary> namespace Insus.NET { public class Music { private int? _Music_nbr; private string _Org_FileName; private string _FileName; private bool _IsPlay; private DateTime? _PlayUpdateDate; private bool _IsMultiPlay; public int? Music_nbr { get { return _Music_nbr; } set { _Music_nbr = value; } } public string Org_FileName { get { return _Org_FileName; } set { _Org_FileName = value; } } public string FileName { get { return _FileName; } set { _FileName = value; } } public bool IsPlay { get { return _IsPlay; } set { _IsPlay = value; } } public DateTime? PlayUpdateDate { get { return _PlayUpdateDate; } set { _PlayUpdateDate = value; } } public bool IsMultiPlay { get { return _IsMultiPlay; } set { _IsMultiPlay = value; } } //http:// BusinessBase objBusinessBase = new BusinessBase(); public Music() { // // TODO: Add constructor logic here // } public DataTable GetAll() { return objBusinessBase.GetDataToDataSet("usp_Music_All").Tables[0]; } public DataTable GetPlayMusic() { Parameter[] parameter = { new Parameter ("@IsMultiPlay",SqlDbType.Bit,1,_IsMultiPlay) }; return objBusinessBase.GetDataToDataSet("usp_Music_GetPlayMusic", parameter).Tables[0]; } public void Insert() { Parameter[] parameter = { new Parameter ("@Org_FileName" ,SqlDbType.NVarChar,-1,_Org_FileName), new Parameter ("@FileName",SqlDbType.NVarChar,-1,_FileName), new Parameter ("@IsPlay",SqlDbType.Bit,1,_IsPlay) }; objBusinessBase.ExecuteProcedure("usp_Music_Insert", parameter); } public void Update() { Parameter[] parameter = { new Parameter ("@Music_nbr",SqlDbType.Int,4,_Music_nbr), new Parameter ("@Org_FileName" ,SqlDbType.NVarChar,-1,_Org_FileName), new Parameter ("@FileName",SqlDbType.NVarChar,-1,_FileName), new Parameter ("@IsPlay",SqlDbType.Bit,1,_IsPlay) }; objBusinessBase.ExecuteProcedure("usp_Music_Update", parameter); } public void UpdateControlIsPlay() { Parameter[] parameter = { new Parameter ("@Music_nbr",SqlDbType.Int,4,_Music_nbr), new Parameter ("@IsPlay",SqlDbType.Bit,1,_IsPlay) }; objBusinessBase.ExecuteProcedure("usp_Music_UpdateControlIsPlay", parameter); } public void Delete() { Parameter[] parameter = { new Parameter ("@Music_nbr",SqlDbType.Int,4,_Music_nbr) }; objBusinessBase.ExecuteProcedure("usp_Music_Delete", parameter); } } }
在.aspx.cs写事件,引用两个命名空间,和实例化Music对象:
接下来,我们处理铵钮的Click事件,凡是上传文件至站点,建议创建一个临时文件夹,上传文件时,先存入这个临时文夹中。
接下来,我们对上传的文件中,获取到原文件名与新创建好的guid组合成的文件名,然后保存至刚才创建好的临时文件夹中,下图在说明,相信你看得懂。
然后,把相关的信息存入数据中,并把文件从临时文件夹移至真正的目录中:
看看效果:
上传功能完成了。跟着来写显示上传歌曲。使用GridView控件来显示记录。当然你完全可以使用你的方式来显示它们。
创建 一个网页MusicList.aspx,这个网页是受权限控制,是专给后台管理员使用。
 View Code
View Code
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false"> <Columns> <asp:TemplateField> <HeaderTemplate> Music Number </HeaderTemplate> <ItemTemplate> <%# Eval("Music_nbr") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> Original File Name </HeaderTemplate> <ItemTemplate> <%# Eval("Org_FileName") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> File Name </HeaderTemplate> <ItemTemplate> <%# Eval("FileName") %> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> Is Play </HeaderTemplate> <ItemTemplate> <asp:CheckBox ID="CheckBox1" runat="server" Enabled="false" Checked='<%# Eval("IsPlay") %>' /> </ItemTemplate> </asp:TemplateField> <asp:TemplateField> <HeaderTemplate> Play Update Date </HeaderTemplate> <ItemTemplate> <%# Eval("PalyUpdateDate", "{0:yyyy-MM-dd HH:mm:ss}") %> </ItemTemplate> </asp:TemplateField> </Columns> </asp:GridView>
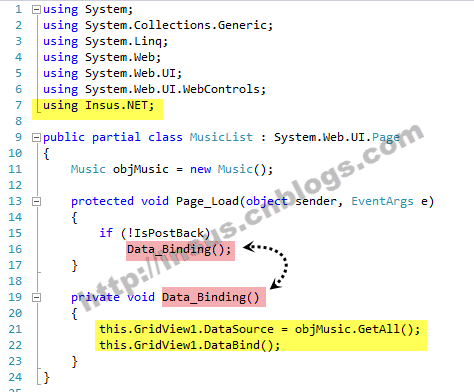
去MusicList.aspx.cs给GridView控件绑定数据:
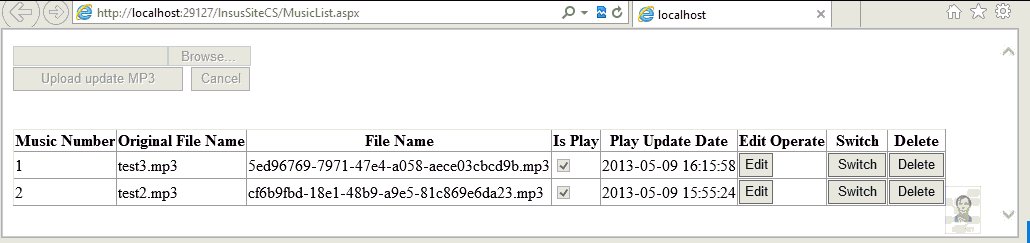
休息一下,看看浏览效果:
继续,完成让客户能选中某首歌曲,能更新它,切换是否播放与停放,或是删除它。
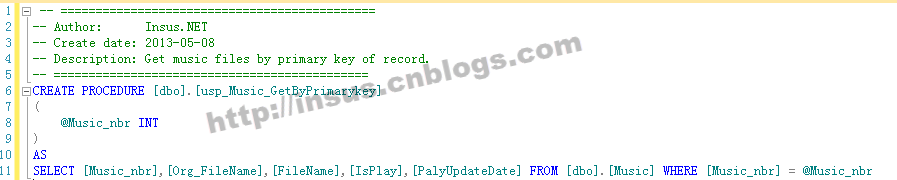
根据功能需求,发现数据库中少写了一个存储过程,是以主键来获取某笔记录。
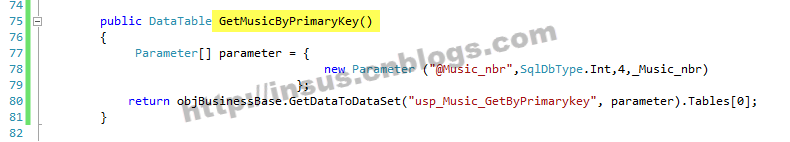
此时,还得去App_Code目录下Insus.NET.Music对象中,添加一个函数:
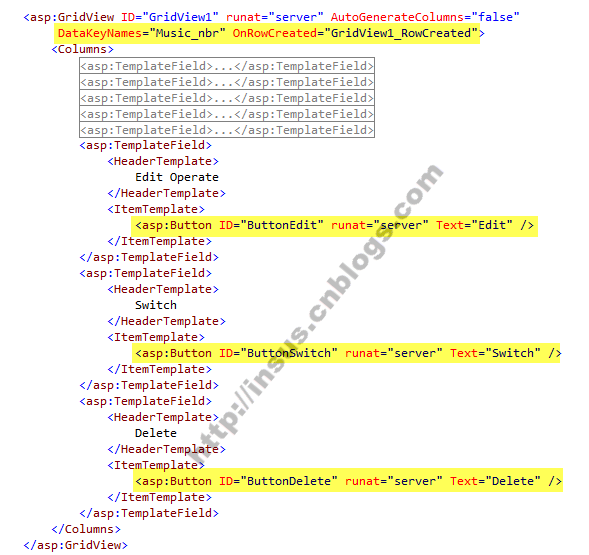
补充完后,去MusicList.aspx网页添加三列,参考如下:
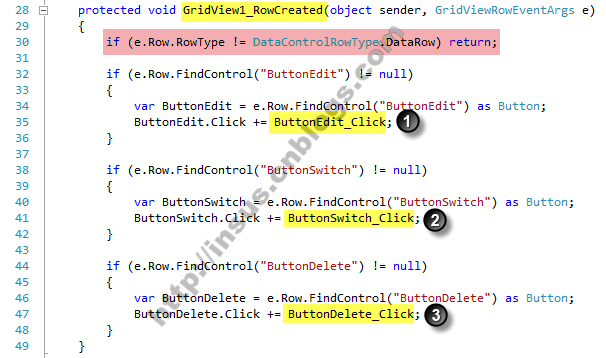
每列拉放一个铵钮,均作为对GridView控件的编辑,另外有点地方应该注意的是,在GridVeiw控件,还添加了DataKeyNames="Music_nbr" 属性以及事件OnRowCreated="GridView1_RowCreated" 。 下面就是在MusicList.aspx.cs内GridView控件OnRowCreated事件:
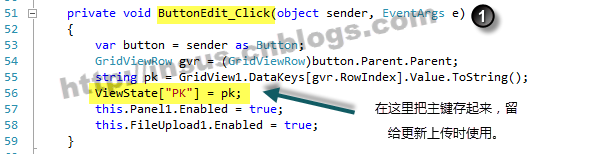
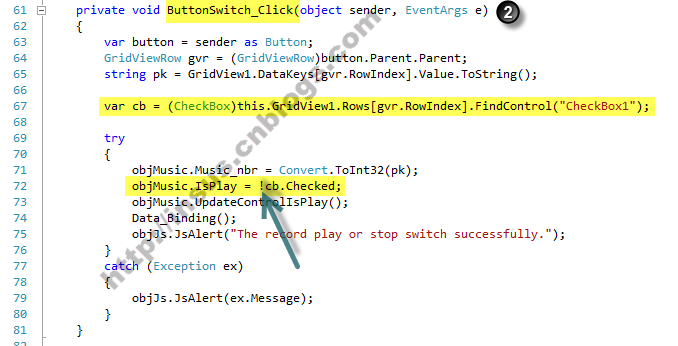
下面分别对上面1,2,3个事件实现,序号1的事件,就是让客户能更新歌曲,去网页添加上传控件,和两个铵钮,
现在我们来看看序号1的事件,这个事件简单,就是获取GridView中被点击铵钮所属记录的主键,并用ViewState存储起来,另外是把Panel1和FileUpload1控件启用。
下面是用户选择歌曲文件之后,点更新,此更新事件添加歌曲事件基本上一样的 (下图紫色高亮代码)。只是在更新时,需要处理把旧的存在磁盘的歌曲文件删除而已。 
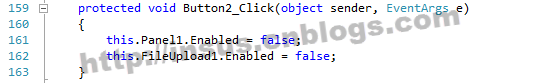
另一个铵钮事件,就是取消的事件。
ok,看更新歌曲事件演示:
更新写好了,跟着完成序号2的事件,在GridView控件的铵钮,怎样获取GridView控件内的CheckBox的值? 由于CheckBox的值是bool值,因此有箭头的"!"取反值。
看看这个事件在运行时的效果,由false 转为true时,时间有更新,反之,不更新。
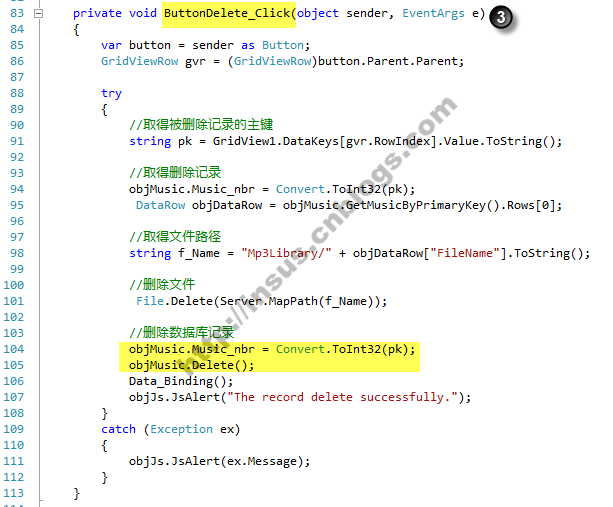
最后一个序号3事件,是删除记录的事件,当删除记录时,存在磁盘的文件也应一同删除。你看下面的代码,相信你会的。
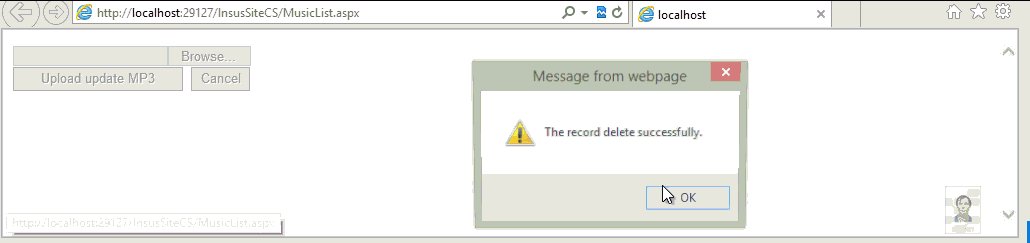
看看演示吧,在删除前,少了个提醒功能,Insus.NET在此就不写了,因为此功能在此博客有很多案例了。找找就有......
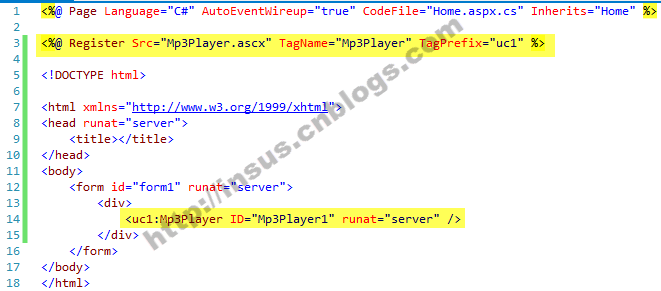
所有管理功能均完成了,接下来,是在前台的网页做一个播放音乐的功能。由于客户还没给出要放在哪一个网页内,或是几个网页都需要播放音乐的功能。因此Insus.NET先把这个播放音乐的功能做成一个用户控件(ascx),到时拉至网页去即可。
能播放MP3音频的组件很多,Insus.NET选用了这个:http://www.alsacreations.fr/dewplayer-en
很多多功能可以定制,样式也很多可选择。Insus.NET决定为客户选择下面的样式:
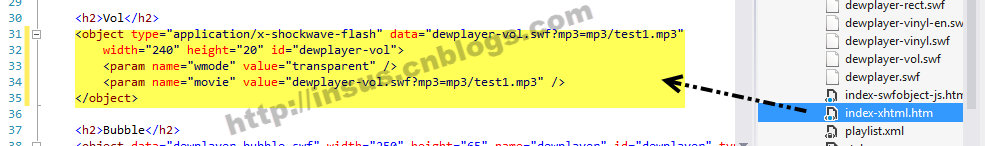
从下载包中,压解的文件中,先把dewplayer-vol.swf文件拷贝至站点下,你可以设定目录,需要记住它,等下还需要使用到它。打开index-xhtml.htm文件,选择下高亮的代码拷贝出来,将用户控件会用到它,就是播放MP3音频的组件。

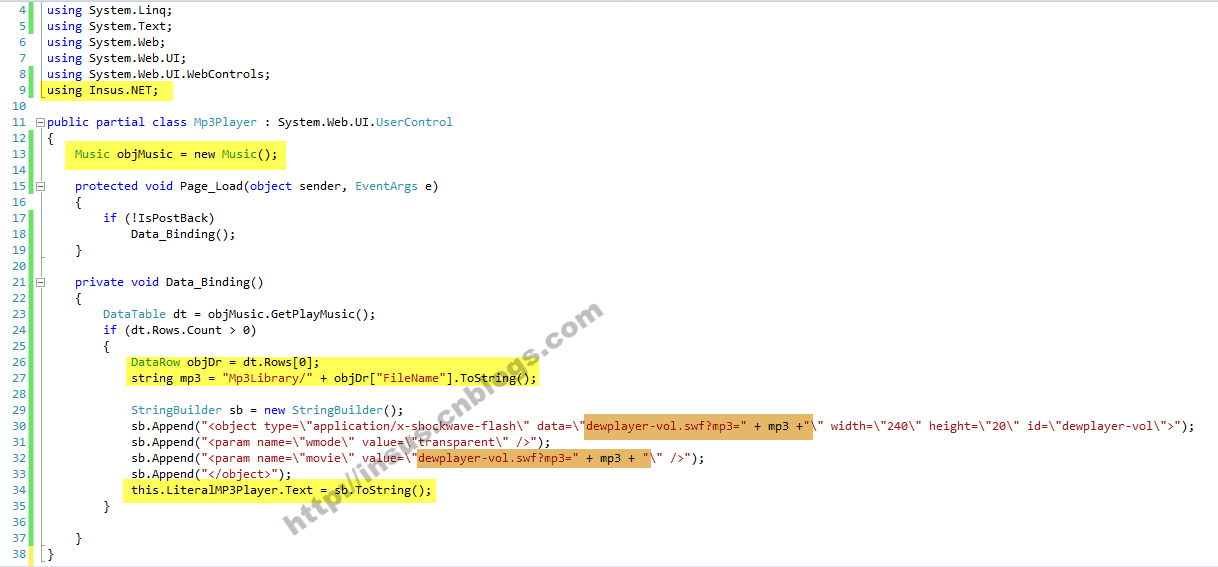
在.ascx.cs页面写代码,下图中,两处棕色高亮的代码"dewplayer-vol.swf?mp3="+ mp3 +" 是变动的地方,它要根据上面你设定的路径之下,还是一个mp3变量,就是你从数据读出来的歌曲名称。
马上把测试结果通知给客户,夜深了,电话就不必打了,还是发送给客户通过邮件,明天客户打开邮件,第一时间会看到。
后记:
此博文实现一个完整的功能,从数据库设计开始,数据表,存储过程。程序中实现了文件上传至站点目录。怎样记录原有文件名,新文件名,怎样在更新时,删除旧的物理文件,更新新文件,删除记录时,怎样删除物理文件。还是怎样使用mp3组件,参考设置等一系功能.......