开发asp.net mvc程序,多少是离不开jQuery客户程序。今天Insus.NET学习jQuery的一个on事件驱动。
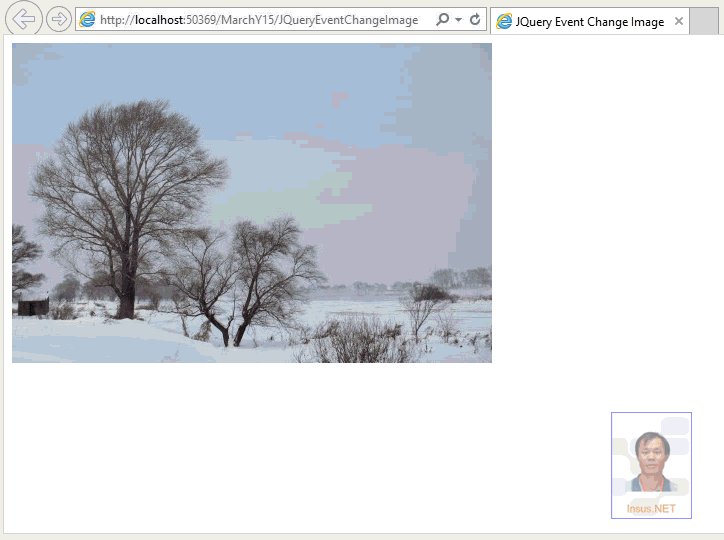
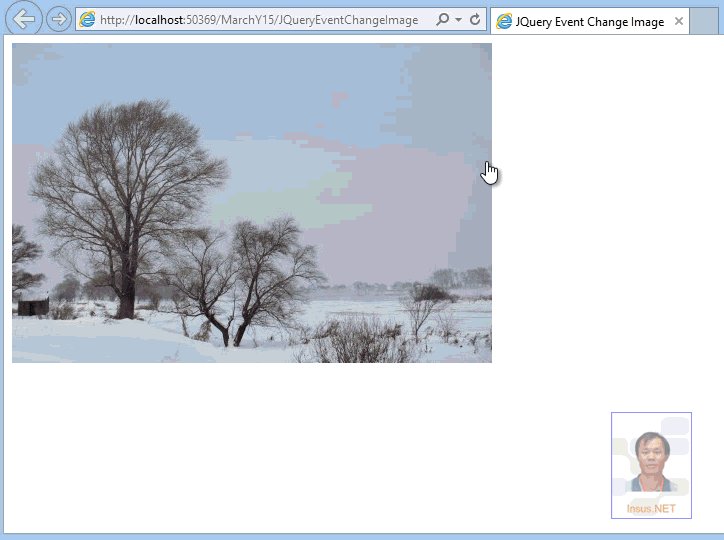
先在网页视图放一个图片铵钮,用户可以使用mouse对这图片时行over,out或是click,根据不同的事件来更变图片src。
控制器中创建一个Action:
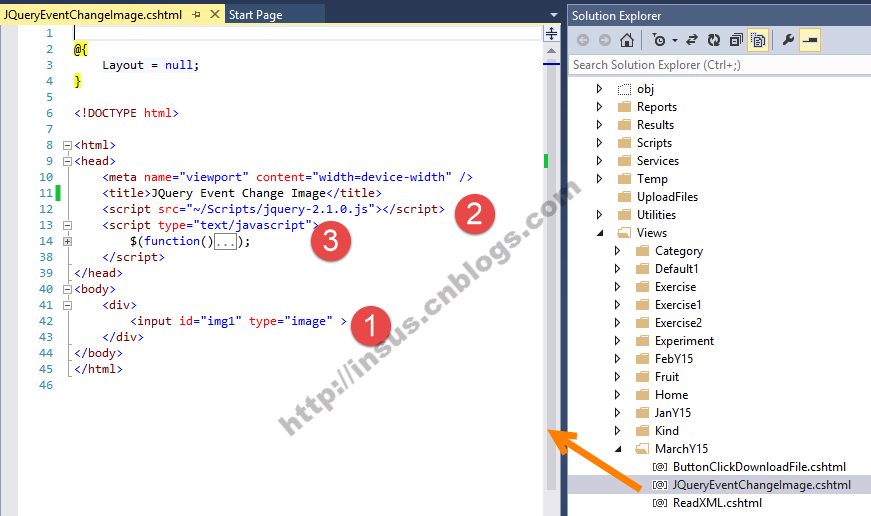
建好视图之后,分别按钮上面标记1至3步骤来实现,标记1是拉一个input,type为image; 标记2引用jQuery类库;标记3是实现所有事件代码。
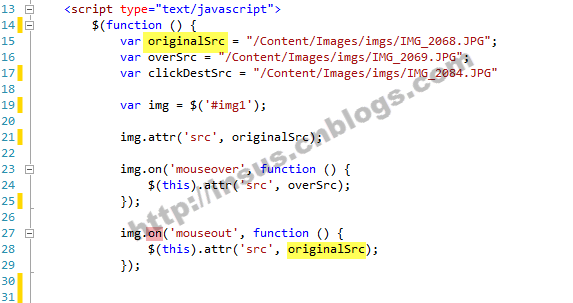
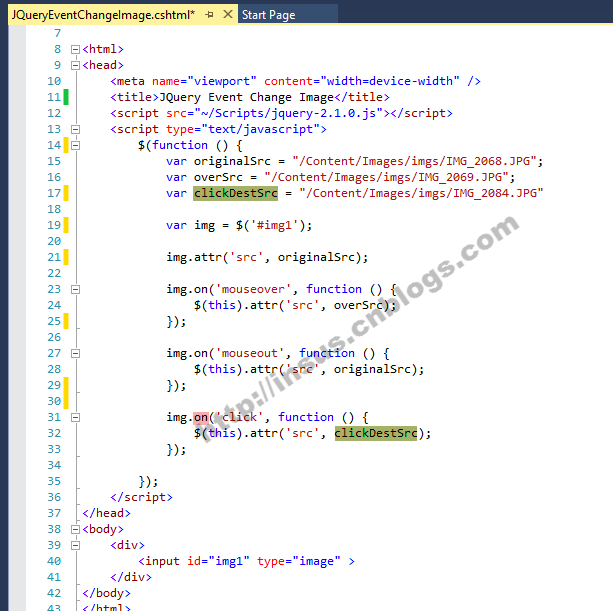
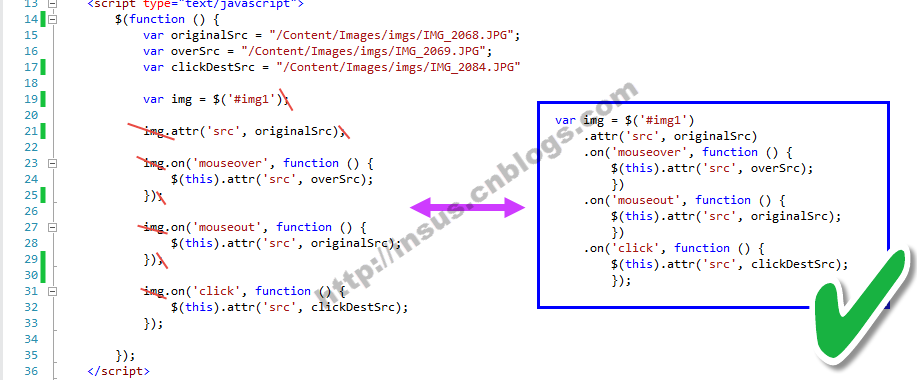
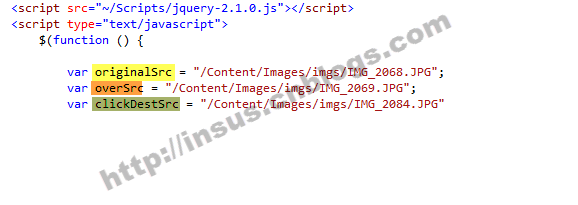
在script中,先定义好三个图片src路径:
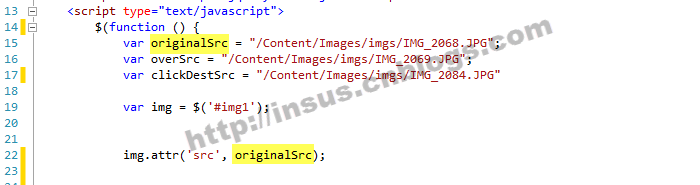
在网页加载,把原始图片也加载上去:
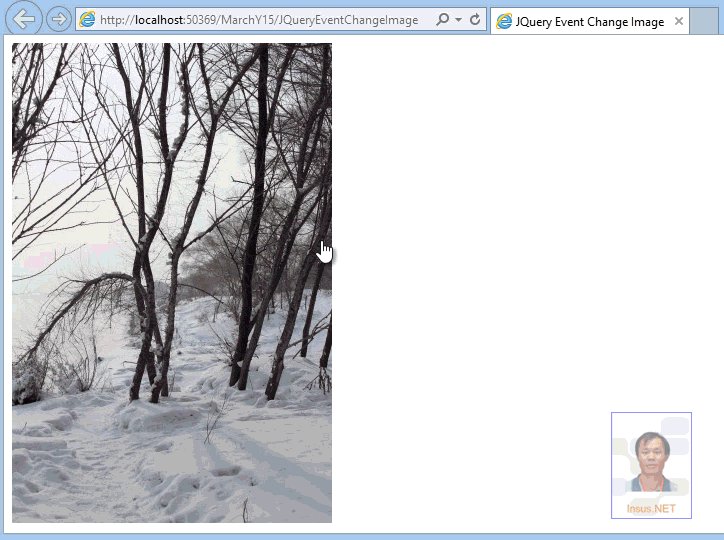
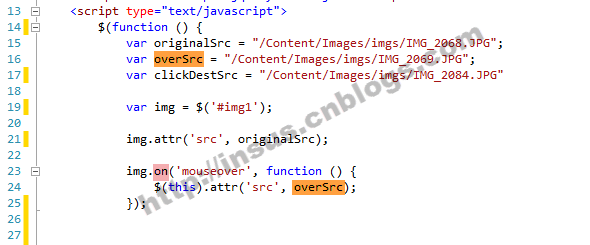
当用户把mouse移至图片上去时over,它会更变原始图片。.on('mouseover',function(){...}
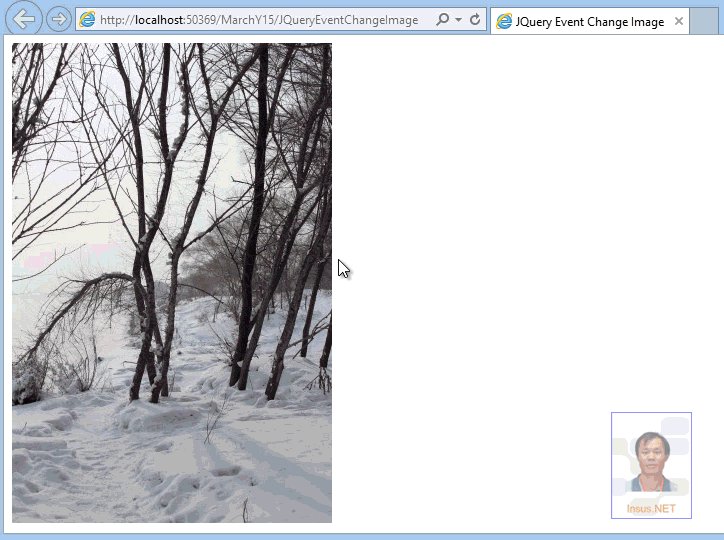
当用户把mouse移开图片时out,图片切换为原来的原始图片。.on('mouseout', function () {...}
如果用户把mouse移至图片并按下mouse左键click时,我们实现再次变更图片src路径。