一些html经HtmlEncode后,如“<span>测试数据</span>”。现需要把这些内容正常显示于asp.net mvc的视图内。
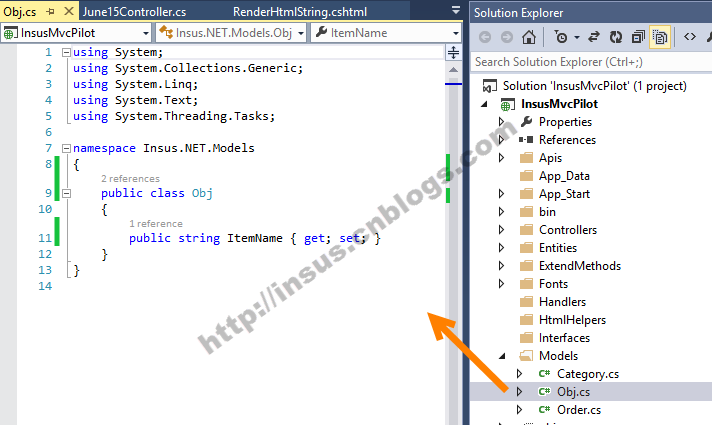
举个例子来解决与说明,先创建一个model:

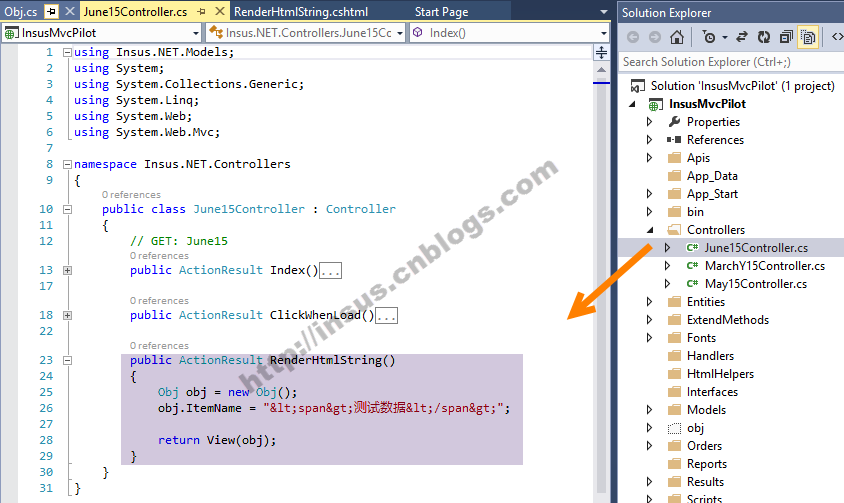
创建一个控制器:

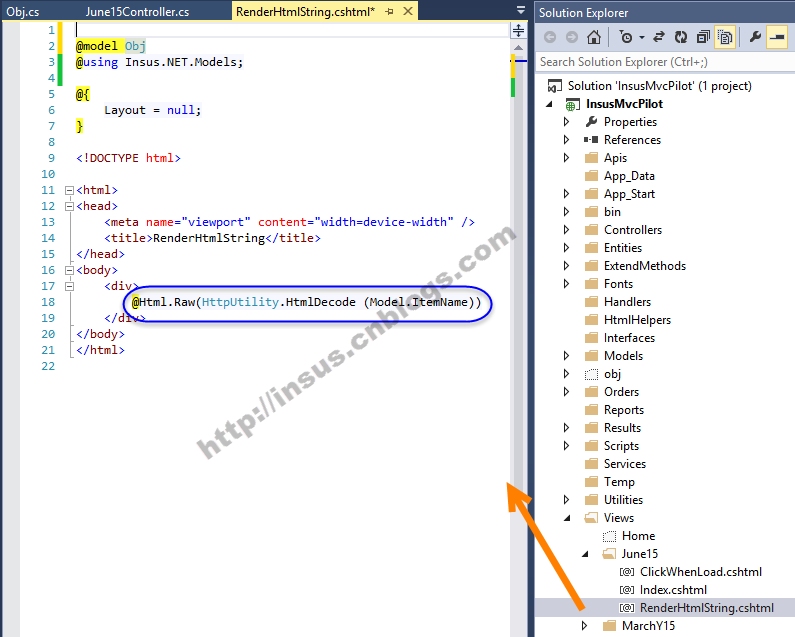
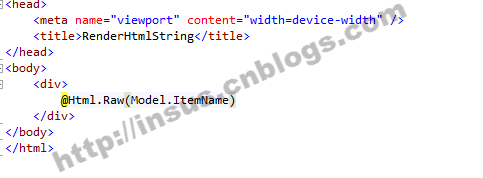
在视图可以实现,使用@Html.Raw()方法。

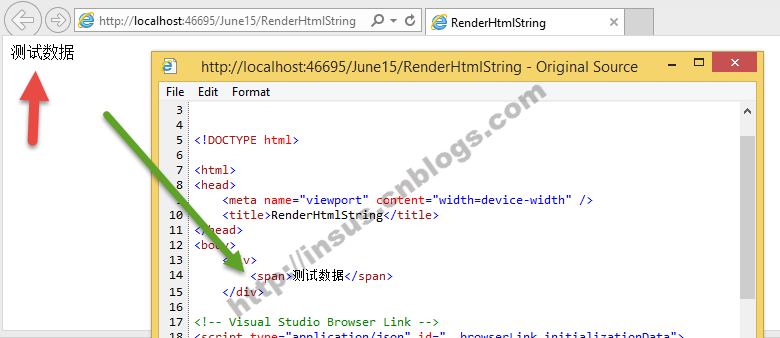
浏览看看结果:

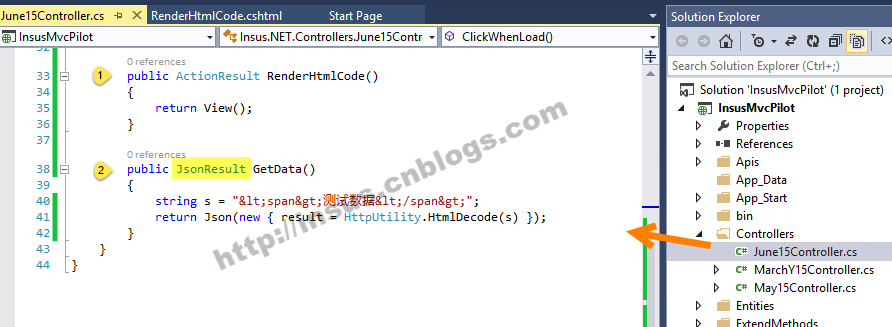
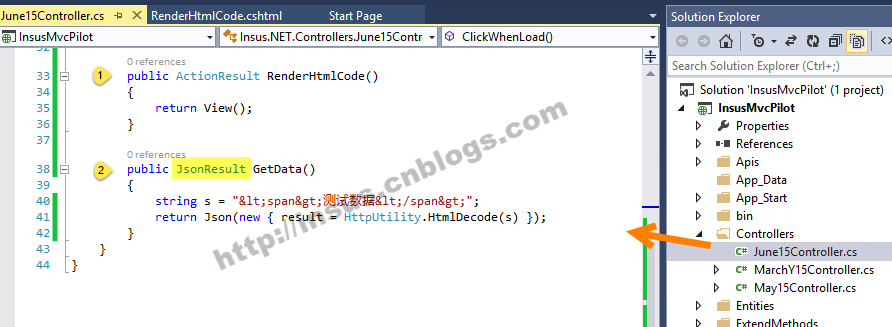
或者你可以把HttpUtility.HtmlDecode()方法移至控制器中去。

然后在视图中,只使用@Html.Raw()方法即可:

上面只是使用了
在控制器中,添加一个Action操作和一个Method方法:

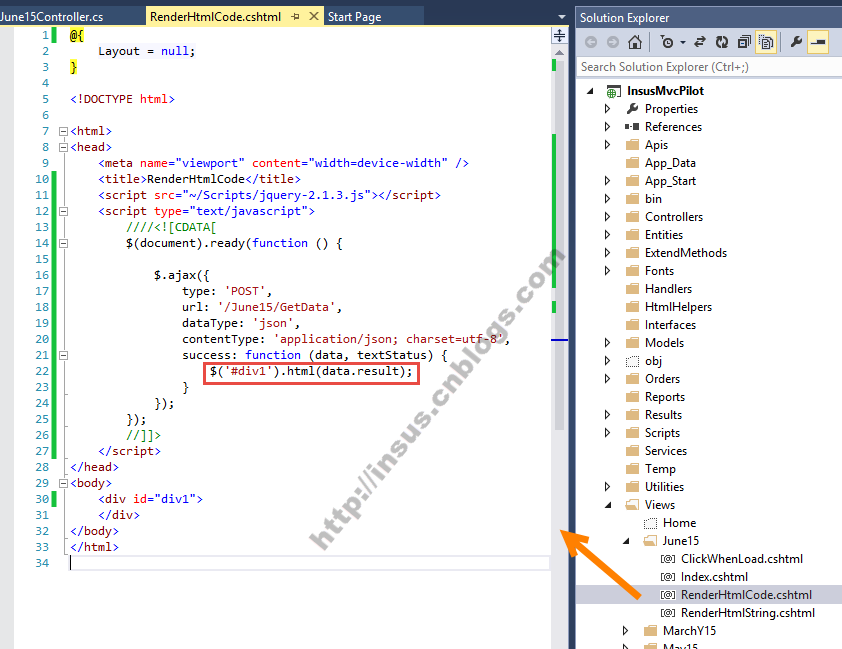
创建视图:

运行结果均一样。