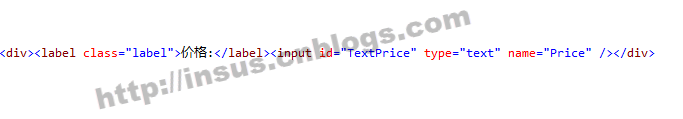
<div><label class="label">价格:</label><input id="TextPrice" type="text" name="Price" /></div>

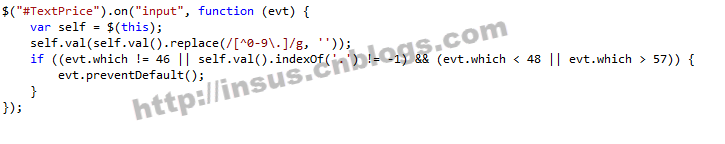
$("#TextPrice").on("input", function (evt) {
var self = $(this);
self.val(self.val().replace(/[^0-9.]/g, ''));
if ((evt.which != 46 || self.val().indexOf('.') != -1) && (evt.which < 48 || evt.which > 57)) {
evt.preventDefault();
}
});

$("#TextPrice").on("input", function (evt) {
var self = $(this);
self.val(self.val().replace(/[^d].+/, ""));
if ((evt.which < 48 || evt.which > 57)) {
evt.preventDefault();
}
});