在AngularJs也有带有MVC模式。此时你完全可以把html的js中的Controller写到一个外部的js文件中。
Ok,在ASP.NET MVC项目,打开Content目录,创建一个新文件夹AngularJs目录,专门是用来存放AngularJs相关的js文件。
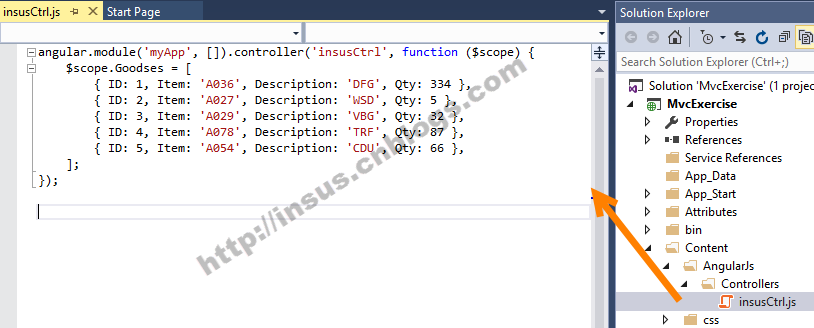
再在此目录下创建Controllers目录,

angular.module('myApp', []).controller('insusCtrl', function ($scope) {
$scope.Goodses = [
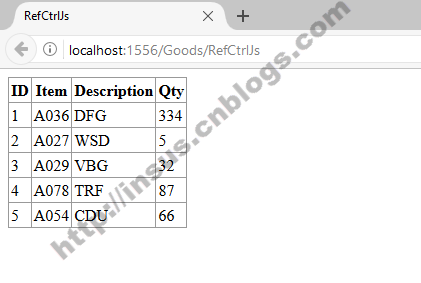
{ ID: 1, Item: 'A036', Description: 'DFG', Qty: 334 },
{ ID: 2, Item: 'A027', Description: 'WSD', Qty: 5 },
{ ID: 3, Item: 'A029', Description: 'VBG', Qty: 32 },
{ ID: 4, Item: 'A078', Description: 'TRF', Qty: 87 },
{ ID: 5, Item: 'A054', Description: 'CDU', Qty: 66 },
];
});