在程序设计过程,我们需要把某一元素或是或一块进行显示与隐藏。
如你正使用angularjs的话,就可以使用ng-show或者ng-hide来进行控制。

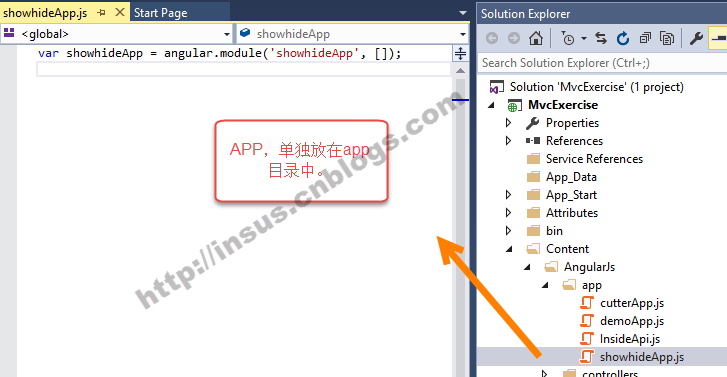
var showhideApp = angular.module('showhideApp', []);

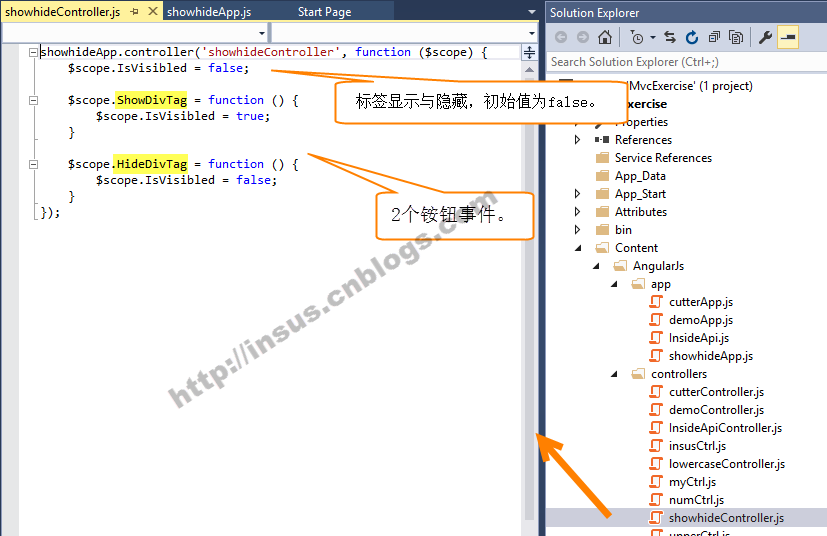
showhideApp.controller('showhideController', function ($scope) {
$scope.IsVisibled = false;
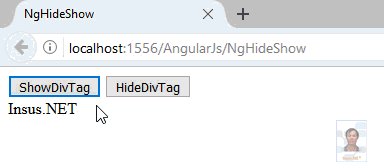
$scope.ShowDivTag = function () {
$scope.IsVisibled = true;
}
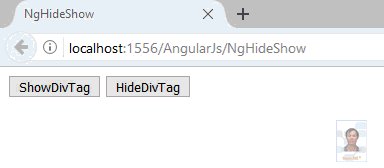
$scope.HideDivTag = function () {
$scope.IsVisibled = false;
}
});

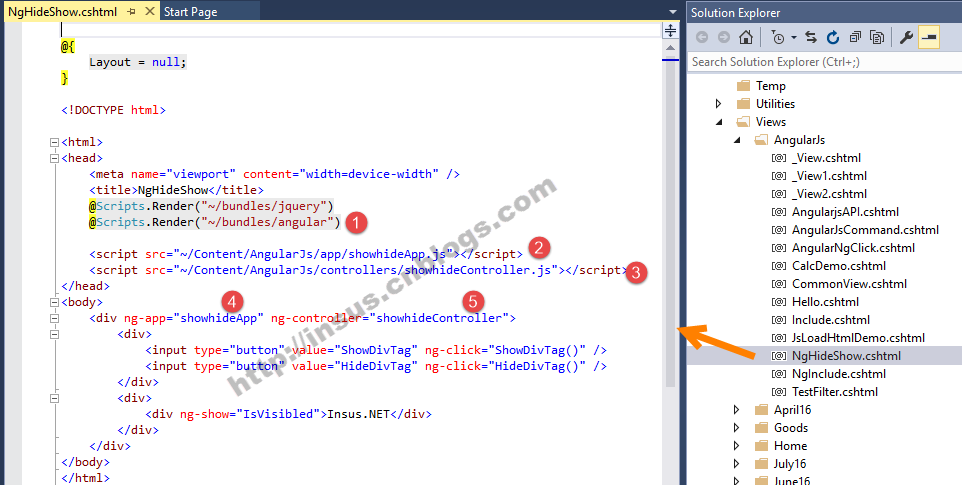
<div ng-app="showhideApp" ng-controller="showhideController"> <div> <input type="button" value="ShowDivTag" ng-click="ShowDivTag()" /> <input type="button" value="HideDivTag" ng-click="HideDivTag()" /> </div> <div> <div ng-show="IsVisibled">Insus.NET</div> </div> </div>