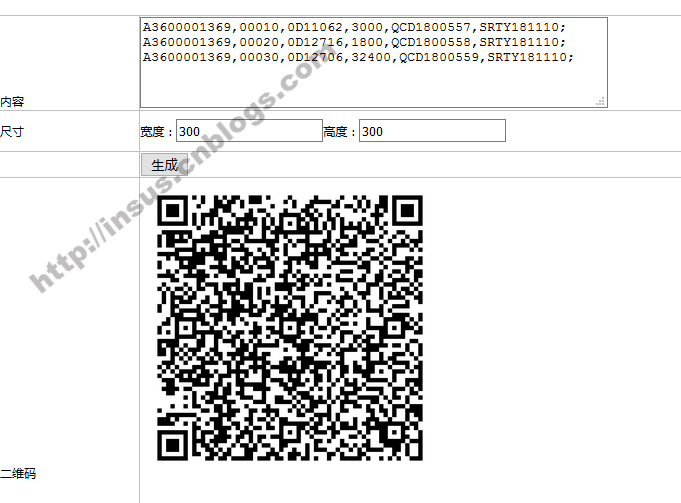
实现的功能以及效果如下:
样式代码:

.divtable { display: table; border-collapse: collapse; border-spacing: 0; margin-right: auto; margin-left: auto; width: 100%; } .divth, .divtr { display: table-row; vertical-align: middle; height: 20px; padding-left: 2px; padding-right: 2px; } .divth { background-color: #efebde; text-align: center; } .divtd { display: table-cell; border: 1px solid #c0c0c0; }
前端ASP.NET 代码:

<div class="divtable" > <div class="divtr"> <div class="divtd"> 内容 </div> <div class="divtd" > <asp:TextBox ID="TextBoxQRCode" runat="server" Width="500" TextMode="MultiLine" Rows="20"></asp:TextBox> </div> </div> <div class="divtr" style="line-height:40px;" > <div class="divtd"> 尺寸 </div> <div class="divtd"> 宽度:<asp:TextBox ID="TextBoxWidth" runat="server" Text="300"></asp:TextBox>高度:<asp:TextBox ID="TextBoxHeight" runat="server" Text="300"></asp:TextBox> </div> </div> <div class="divtr" style="line-height:40px;" > <div class="divtd"> </div> <div class="divtd"> <asp:Button ID="ButtonGenerate" runat="server" Text="生成" OnClick="ButtonGenerate_Click" /> </div> </div> <div class="divtr" style="line-height:120px;" > <div class="divtd"> 二维码 </div> <div class="divtd"> <asp:PlaceHolder ID="PlaceHolderBarCode" runat="server" /> </div> </div> </div>
把QRCoder.dll类库引入Bin目录中去:
然后在ASPX.CS引用命名空间:
using QRCoder; using System.IO; using System.Drawing;
OnClick事件:

protected void ButtonGenerate_Click(object sender, EventArgs e) { string code = this.TextBoxQRCode.Text; QRCodeGenerator qrGenerator = new QRCodeGenerator(); QRCodeGenerator.QRCode qrCode = qrGenerator.CreateQrCode(code, QRCodeGenerator.ECCLevel.Q); System.Web.UI.WebControls.Image imageBarCode = new System.Web.UI.WebControls.Image(); imageBarCode.Height = string.IsNullOrEmpty(this.TextBoxHeight.Text.Trim()) ? 300 : Convert.ToInt32(this.TextBoxHeight.Text.Trim()); imageBarCode.Width = string.IsNullOrEmpty(this.TextBoxWidth.Text.Trim()) ? 300 : Convert.ToInt32(this.TextBoxWidth.Text.Trim()); using (Bitmap bitMap = qrCode.GetGraphic(20)) { using (MemoryStream ms = new MemoryStream()) { bitMap.Save(ms, System.Drawing.Imaging.ImageFormat.Png); byte[] byteImage = ms.ToArray(); imageBarCode.ImageUrl = "data:image/png;base64," + Convert.ToBase64String(byteImage); } this.PlaceHolderBarCode.Controls.Add(imageBarCode); } }