先上图:
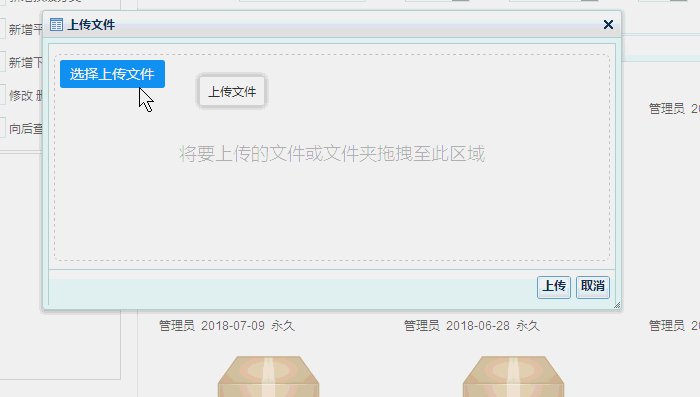
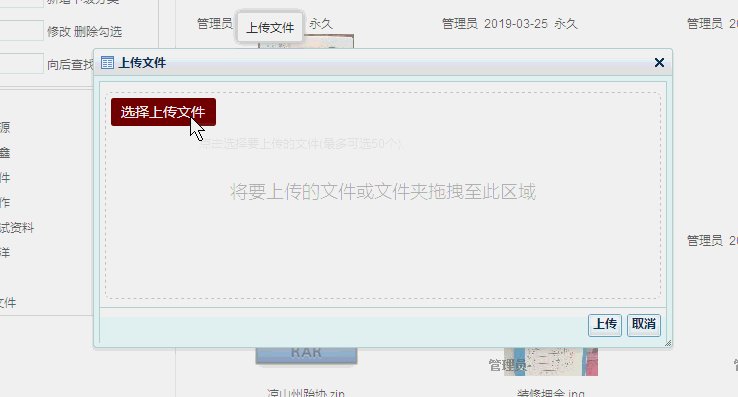
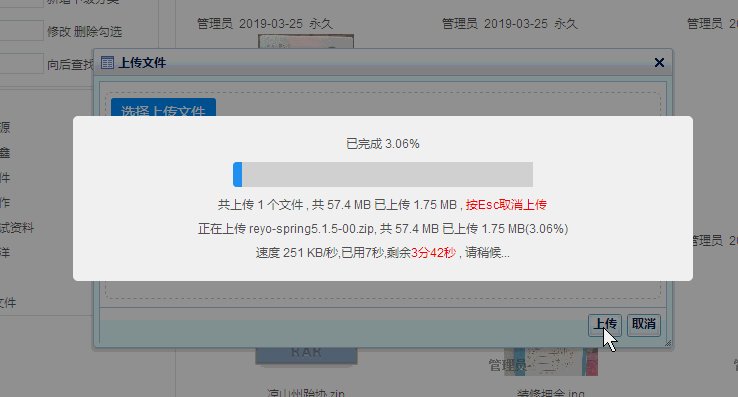
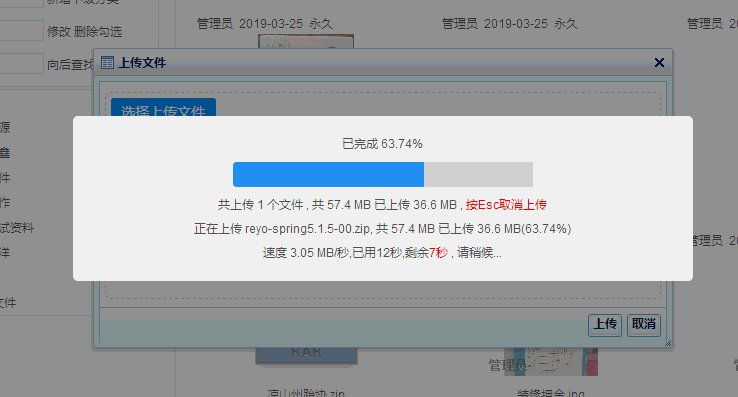
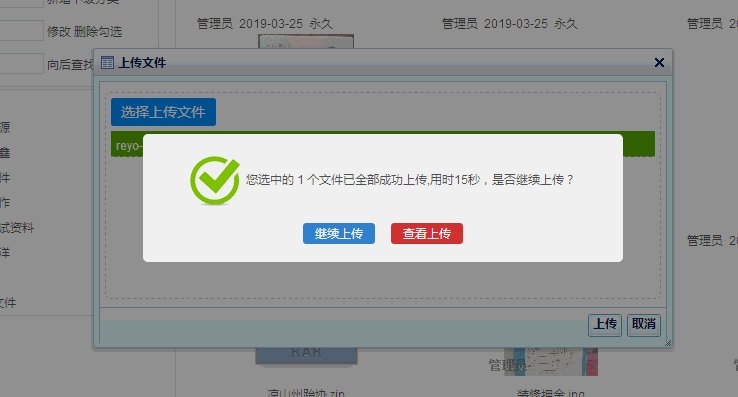
文件上传的:
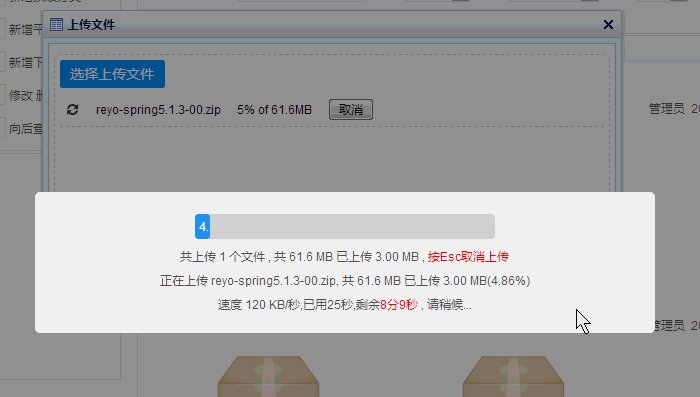
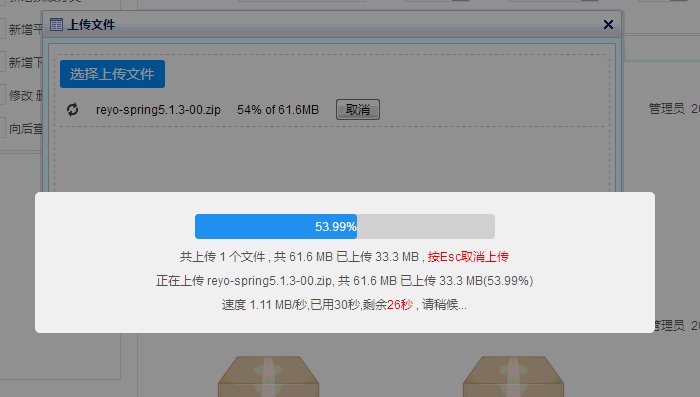
2017-05-04再次改进。在上传过程中用户可以按 Esc 来取消上传(取消当前上传,或者是全部上传)...

2019-03-26更新进度条显示体验


从服务器上压缩下载:

从excel文件导入数据:

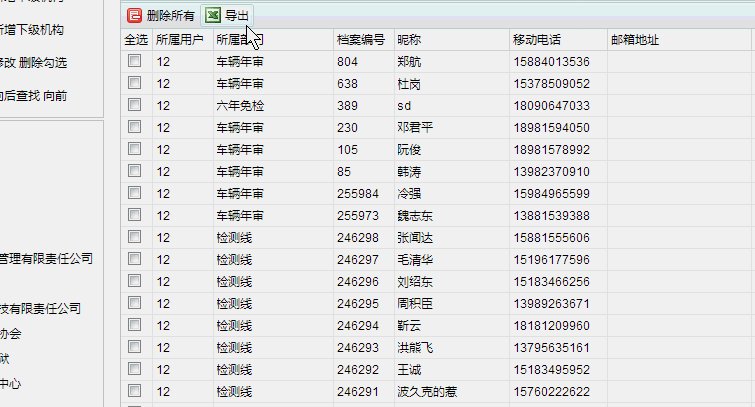
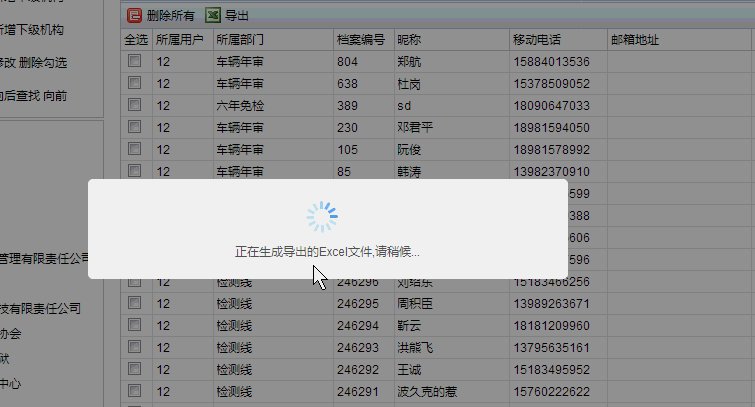
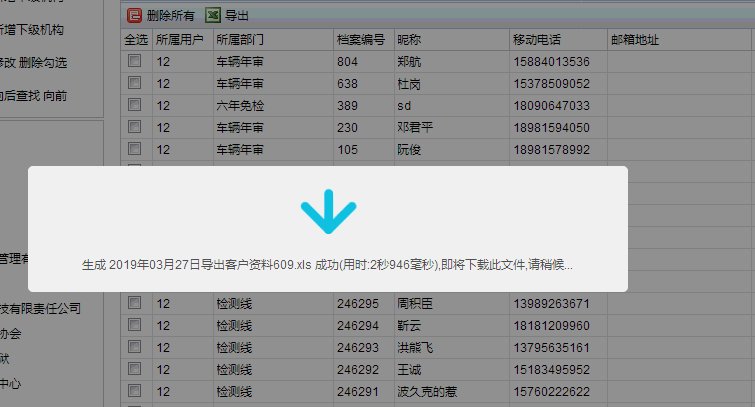
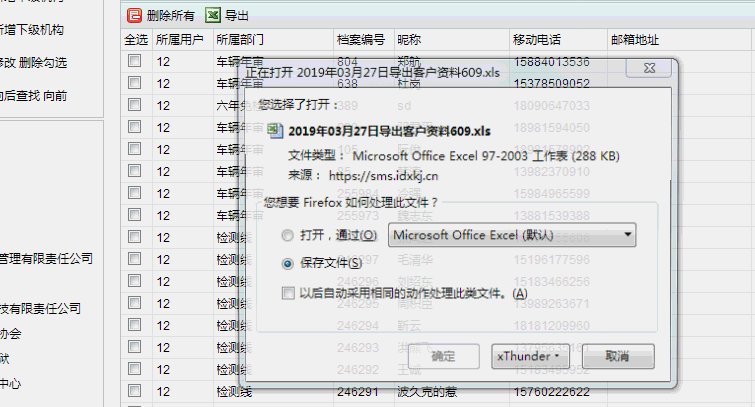
从数据库导出excel:

2019-03-26更新进度条显示体验

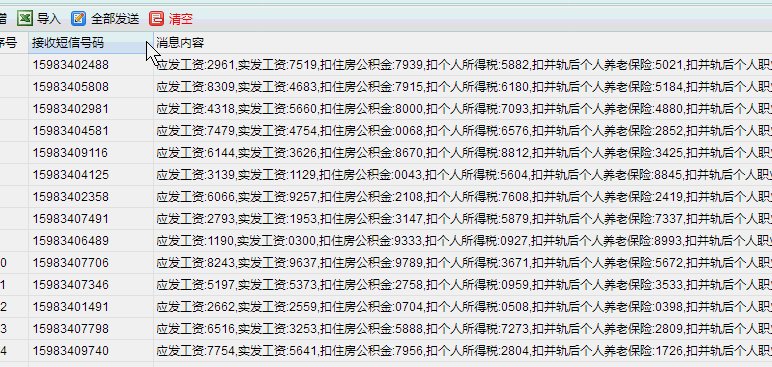
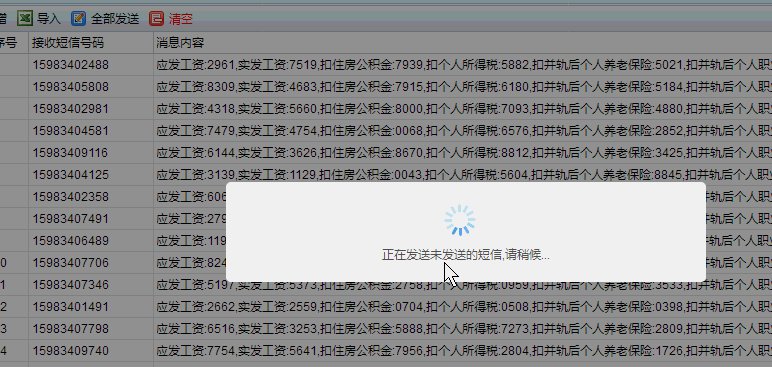
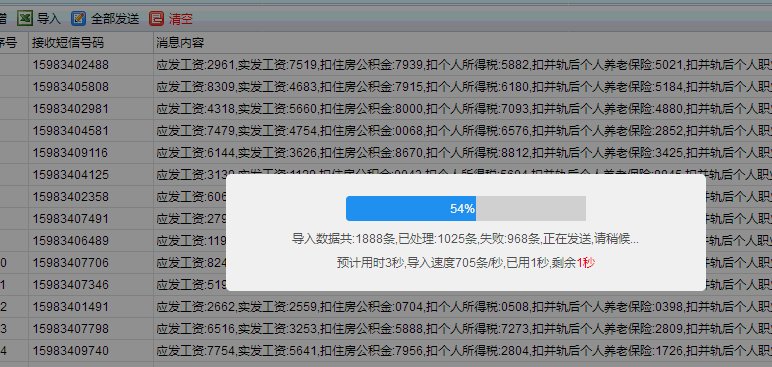
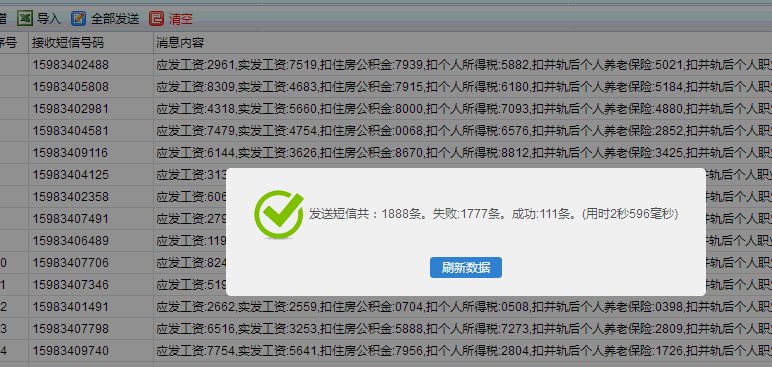
批量发送短信及其它的批量数据处量:


1:先说说什么是进度条:进度条即计算机在处理任务时,实时的,以图片形式显示处理任务的速度,完成度,剩余未完成任务量的大小,和可能需要处理时间,显示方式可以多种,常见的是:长方形条状显示。
2:为什么要用进度条?就是要让客户直观的看到处理详情。
3:进度条的优缺点。优点:用户体念更好 缺点:由于实现方式的不同可能加大服务器的负担
4:我们在实际应用中用了内存数据库实现消息的队列。兼容了单机模式,不同Server下的集群模式。在集群模式下看一下客户机操作的日志(生产模工下不建议将处理进度信息放入日志):

在集群中请求任务是谁谁抢到谁跑。。。以前在单机模式下是用的 session 集群中就出现了很多问题,详见:
http://www.cnblogs.com/interdrp/p/5670854.html
文件拖拽上传
拖拽过程详解:
1:文件未拖出文件选择框的时候提示:将要上传的文件或文件夹拖拽至此区域
2:文件拖出文件选择框但未拖入上传的文件框提示:请继续拖拽文件或文件夹至此区域
3:文件拖出文件选择框且已拖入上传的文件框提示:文件已拖拽到上传区域内请释放鼠标
先看一下QQ邮箱的(至少比国内好多网站作得好了):

如果用户在上面的区域释放鼠标文件可以成功上传

但如果用户在下面区域虽然也提示了释放鼠标但文件不能成功上传....
我们来看看某宝的(直接不支持拖拽,人家就是牛)....

我们再来看看百度的(直接没有任何提示)...

这是我们的:
2017-06-27更新不同状态的背景提示:

请继续拖拽文件或文件夹至此区域
2017-11-05 改进效果:


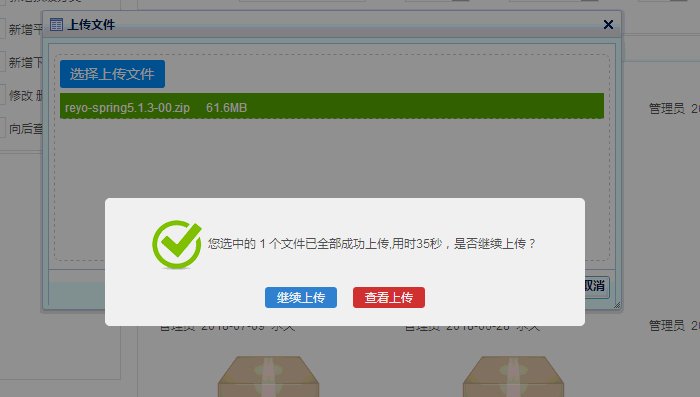
2020-03-03 更新上传文件界面:
