前提:已安装配置好Java SDK,搭建好Androidstudio开发环境,安装配置好Node.js
Java SDK: 1.8.0_31
AndroidStudio: 3.4
Node: v8.12.0
react-native-cli: 2.0.1
react-native: 0.50.4
一、创建AndroidStudio项目

二、集成ReactNative
项目左边视图窗口选择Project,点击左下角的Terminal终端按钮:
在终端窗口中执行:
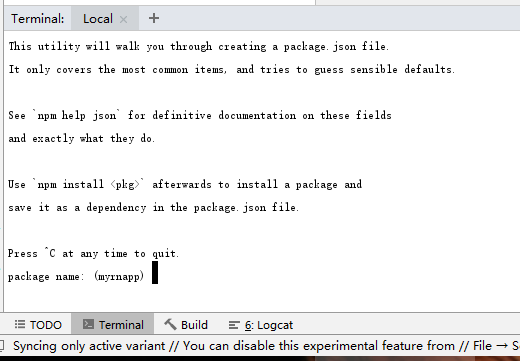
npm init
生成package.json文件

package name: (rnappdemo) 输入项目名称,全部小写:myrnapp
version: (1.0.0) 输入版本号,可以直接回车,也可以输入自己想要的初始版本号
description 输入项目描述,随便输入:reactnativeapp
entry point: (index.js)输入reactnative的入口文件:index.android.js
test command: 输入:no
git repository: 输入:no
keywords: 输入:no
author: 输入作者信息
license: (ISC) 输入许可 默认ISC
以上所以完成之后,最后输入yes确认 Is this ok? (yes) yes


在终端窗口执行:
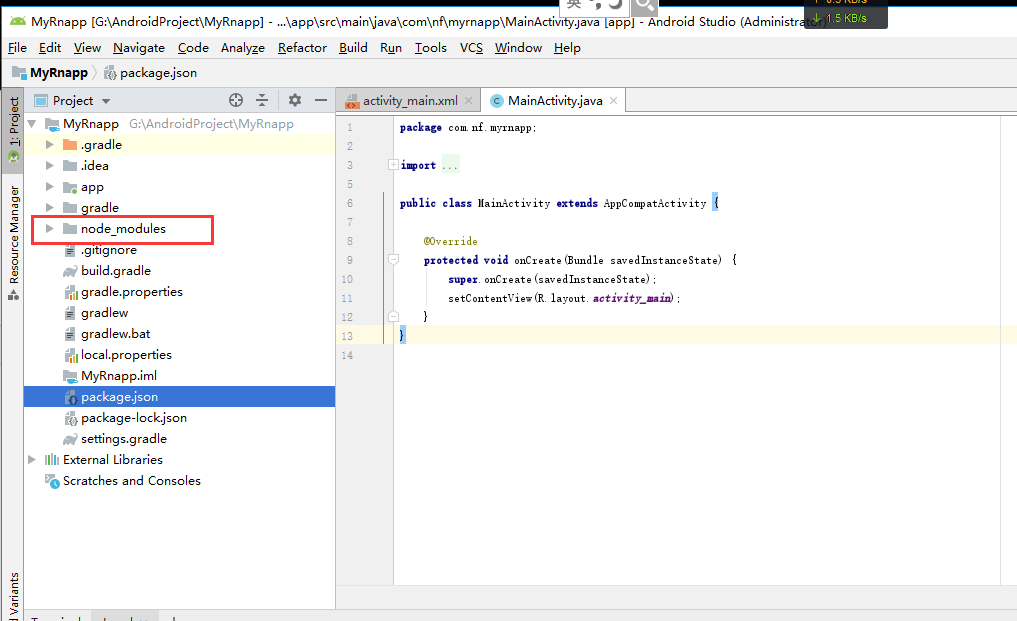
npm install --save react react-native
安装React 和React Native,出现这个文件夹就代表成功安装了。

这里可以看到react和react-native的版本

在终端输入以下命令,生成.flowconfig文件。
curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig

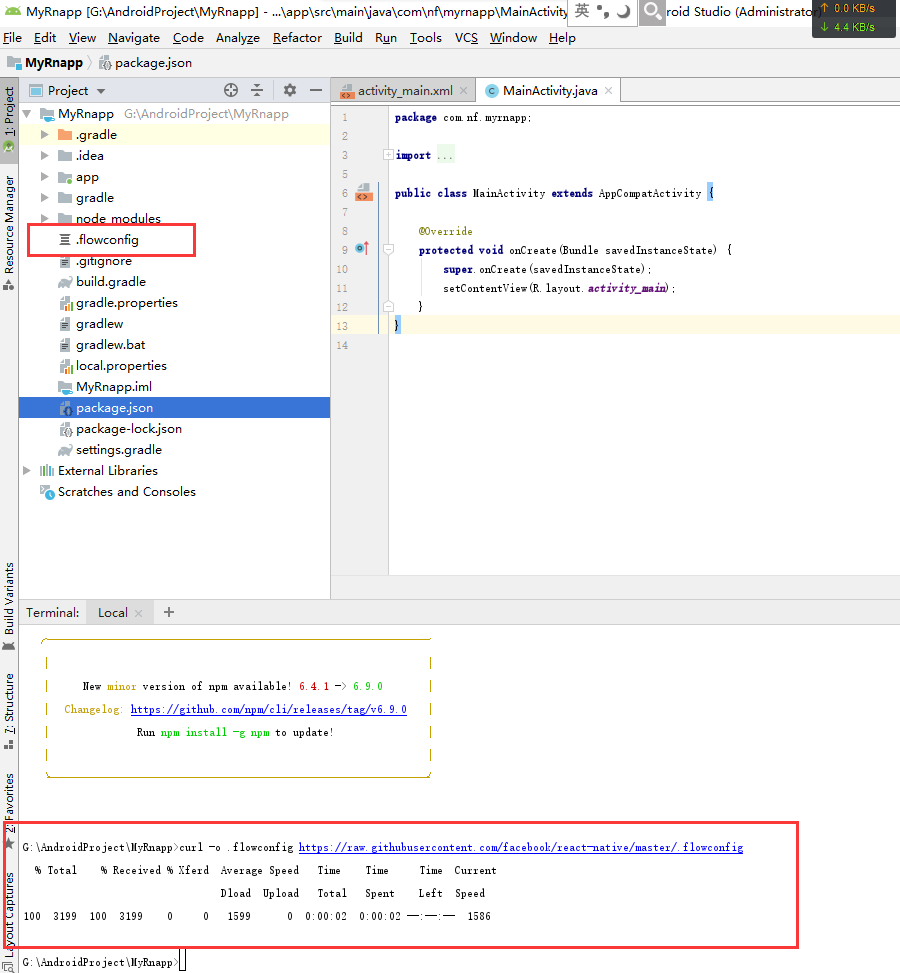
执行成功后,会在根目录出现这个文件。
----------------------------------------------------------------------------------------------------------------------------------------------------------------
如果提示curl不是命令或可执行文件。可以自己安装,网上有教程。 |
不过可以选择另一种方式,在项目根目录新建 .flowconfig,然后打开网址,将网页的内容复制到.flowconfig文件中 |
https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig |
这是在curl命令不成功之后才用的,成功的不需要这一步骤 |
这是在curl命令不成功之后才用的,成功的不需要这一步骤 |
这是在curl命令不成功之后才用的,成功的不需要这一步骤 |
----------------------------------------------------------------------------------------------------------------------------------------------------------------
三、配置reactnative相关内容
"start": "node node_modules/react-native/local-cli/cli.js start"

在项目根目录创建index.android.js


将以下代码复制到index.android.js中
'use strict'; import React from 'react'; import { AppRegistry, StyleSheet, Text, View } from 'react-native'; class HelloWorld extends React.Component { render() { return ( <View style={styles.container}> <Text style={styles.hello}>第一个混合RNAPP</Text> </View> ) } } var styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', }, hello: { fontSize: 20, textAlign: 'center', margin: 10, }, }); AppRegistry.registerComponent('HelloWorld', () => HelloWorld);
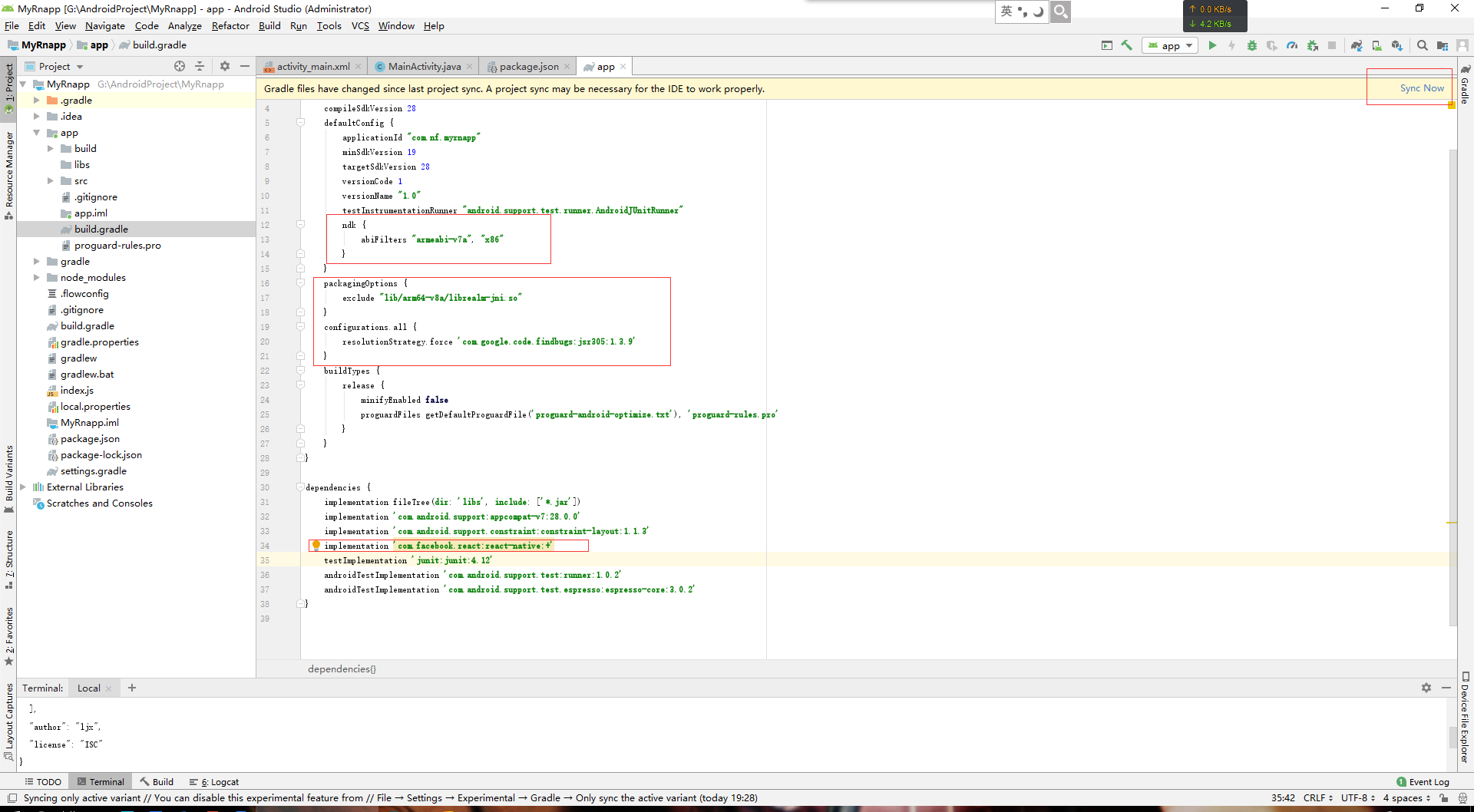
四、项目app模块build.gradle配置
在android->defaultConfig最后添加NDK支持:
ndk {
abiFilters "armeabi-v7a", "x86"
}
在android里面添加如下两个配置:
packagingOptions {
exclude "lib/arm64-v8a/librealm-jni.so"
}
configurations.all {
resolutionStrategy.force 'com.google.code.findbugs:jsr305:1.3.9'
}
在dependencies里面添加reactnative依赖:
implementation 'com.facebook.react:react-native:+'
完成后点击右上角的Sync now同步

可能会报这个警告,不用担心,忽略

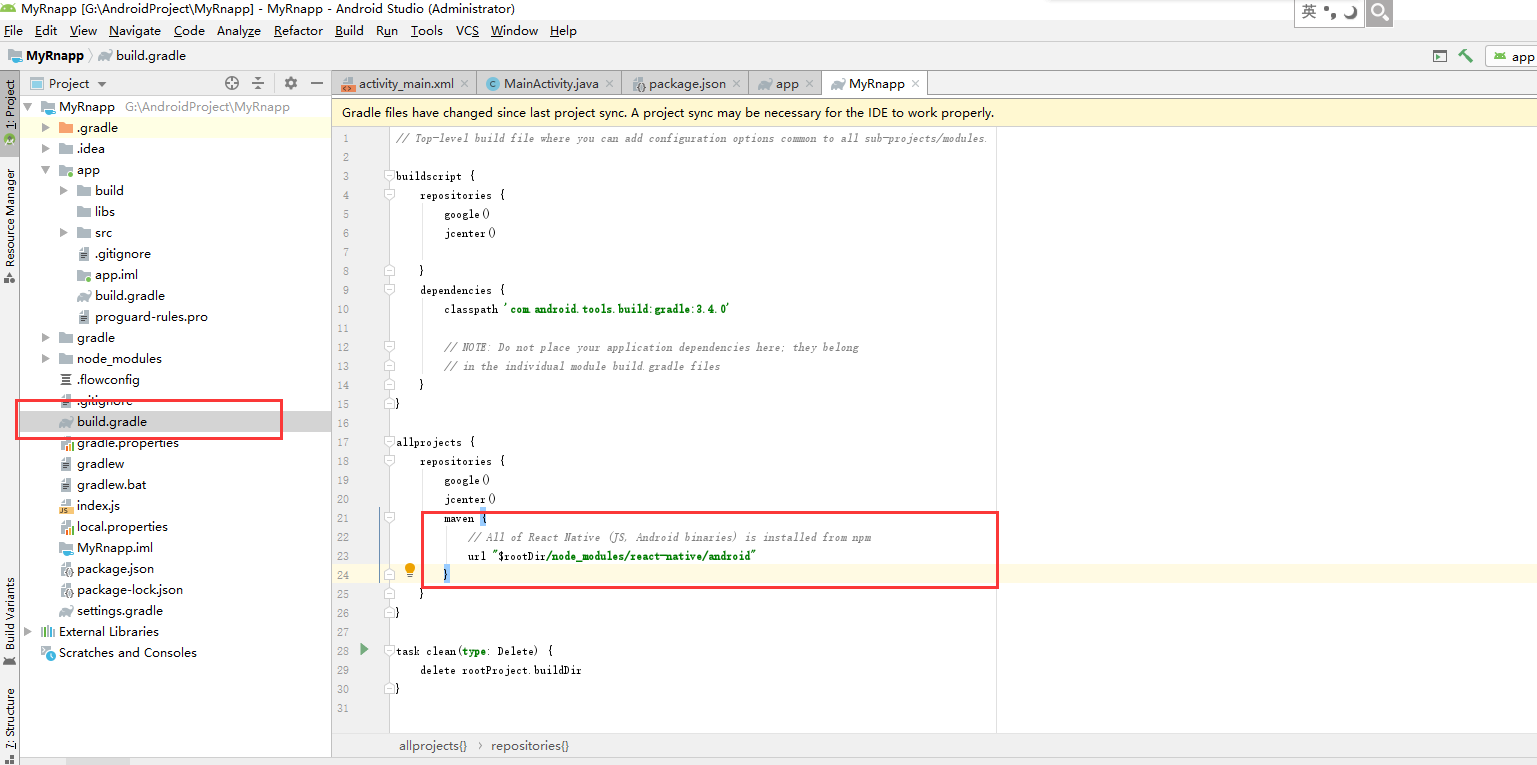
五、项目build.gradle配置
在allprojects->respositories中添加以下内容,加载最新的react-native库,然后点击右上角的Sync now同步
maven {
// All of React Native (JS, Android binaries) is installed from npm
url "$rootDir/node_modules/react-native/android"
}

在gradle.properties文件最后添加:
android.useDeprecatedNdk=true
然后点击右上角Sync now同步

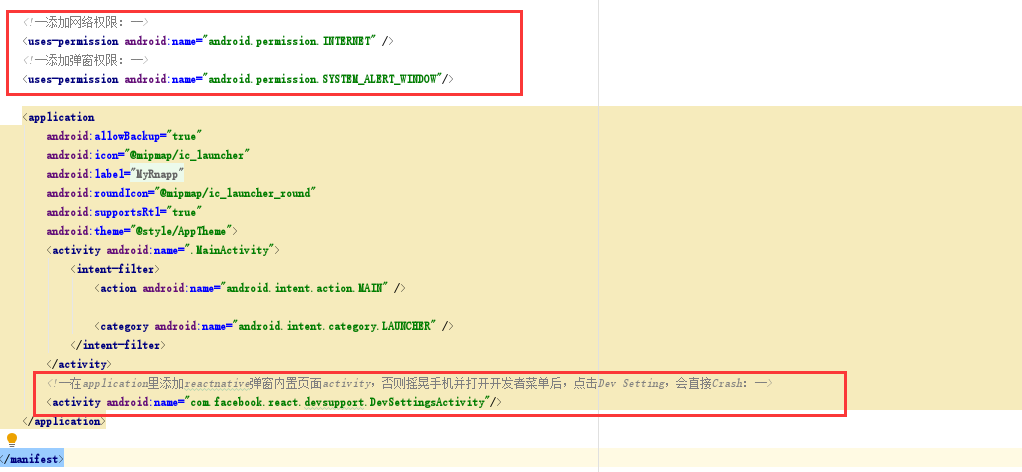
六、配置app模块AndroidManifest.xml文件
<!--添加网络权限:--> <uses-permission android:name="android.permission.INTERNET" /> <!--添加弹窗权限:--> <uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<!--在application里添加reactnative弹窗内置页面activity,否则摇晃手机并打开开发者菜单后,点击Dev Setting,会直接Crash:--> <activity android:name="com.facebook.react.devsupport.DevSettingsActivity"/>

七、手动生成bundle文件
在app/src/main下新建assets目录,在终端窗口Terminal中执行:
react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --assets-dest app/src/main/res/

运行成功后,会在assets文件下面出现
index.android.bundle
文件。
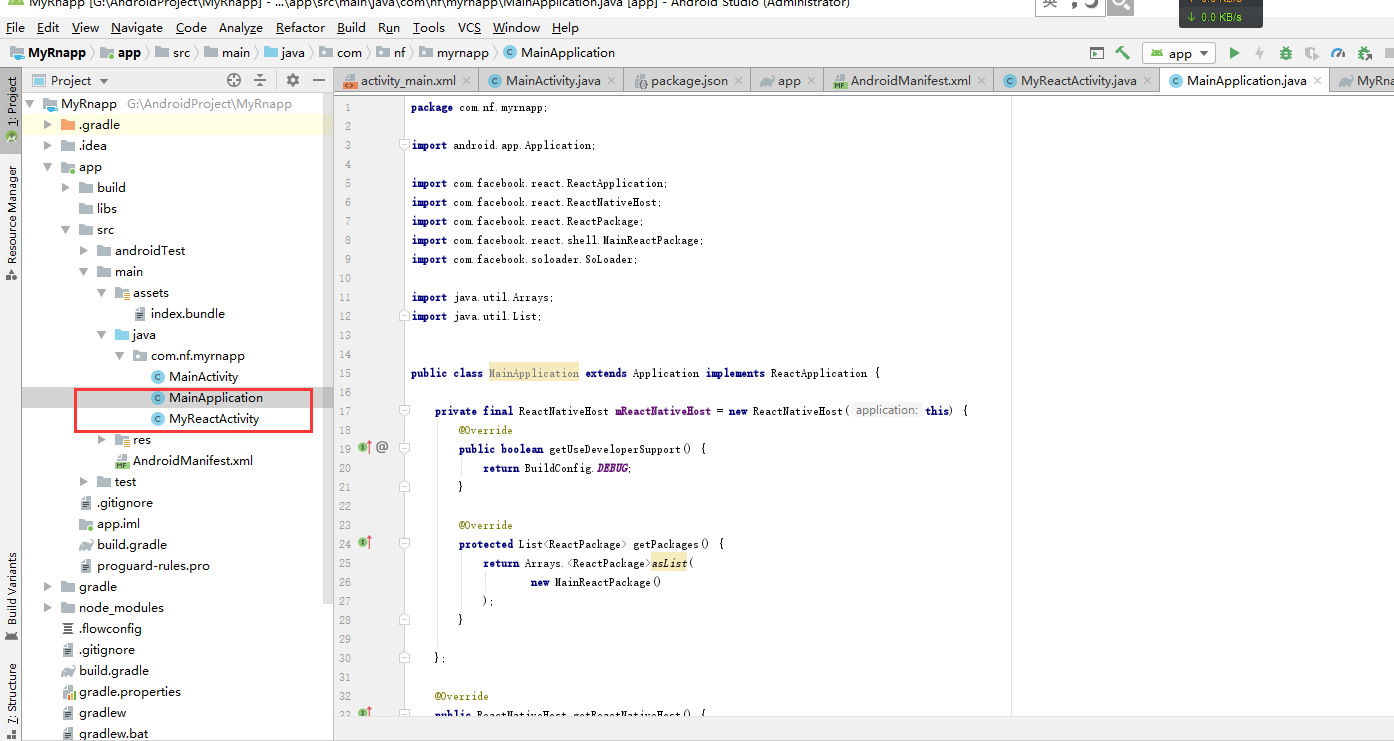
八、添加Native Code
新建MyReactActivity,内容:
import android.support.annotation.Nullable; import com.facebook.react.ReactActivity; public class MyReactActivity extends ReactActivity { @Nullable @Override protected String getMainComponentName() { return "HelloWorld"; } }
新建MainApplication,内容:
import android.app.Application; import com.facebook.react.ReactApplication; import com.facebook.react.ReactNativeHost; import com.facebook.react.ReactPackage; import com.facebook.react.shell.MainReactPackage; import com.facebook.soloader.SoLoader; import java.util.Arrays; import java.util.List; public class MainApplication extends Application implements ReactApplication { private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) { @Override public boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; } @Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage() ); } }; @Override public ReactNativeHost getReactNativeHost() { return mReactNativeHost; } @Override public void onCreate() { super.onCreate(); SoLoader.init(this,false); } }

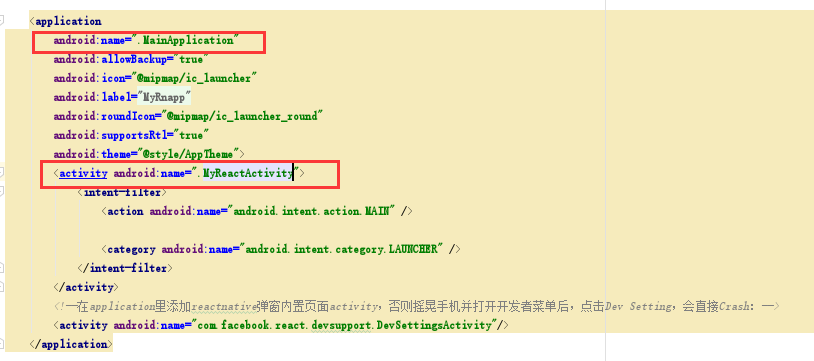
修改AndroidManifest.xml起始activity:
在application中添加android:name=".MainApplication";
将MainActivity改为MyReactActivity

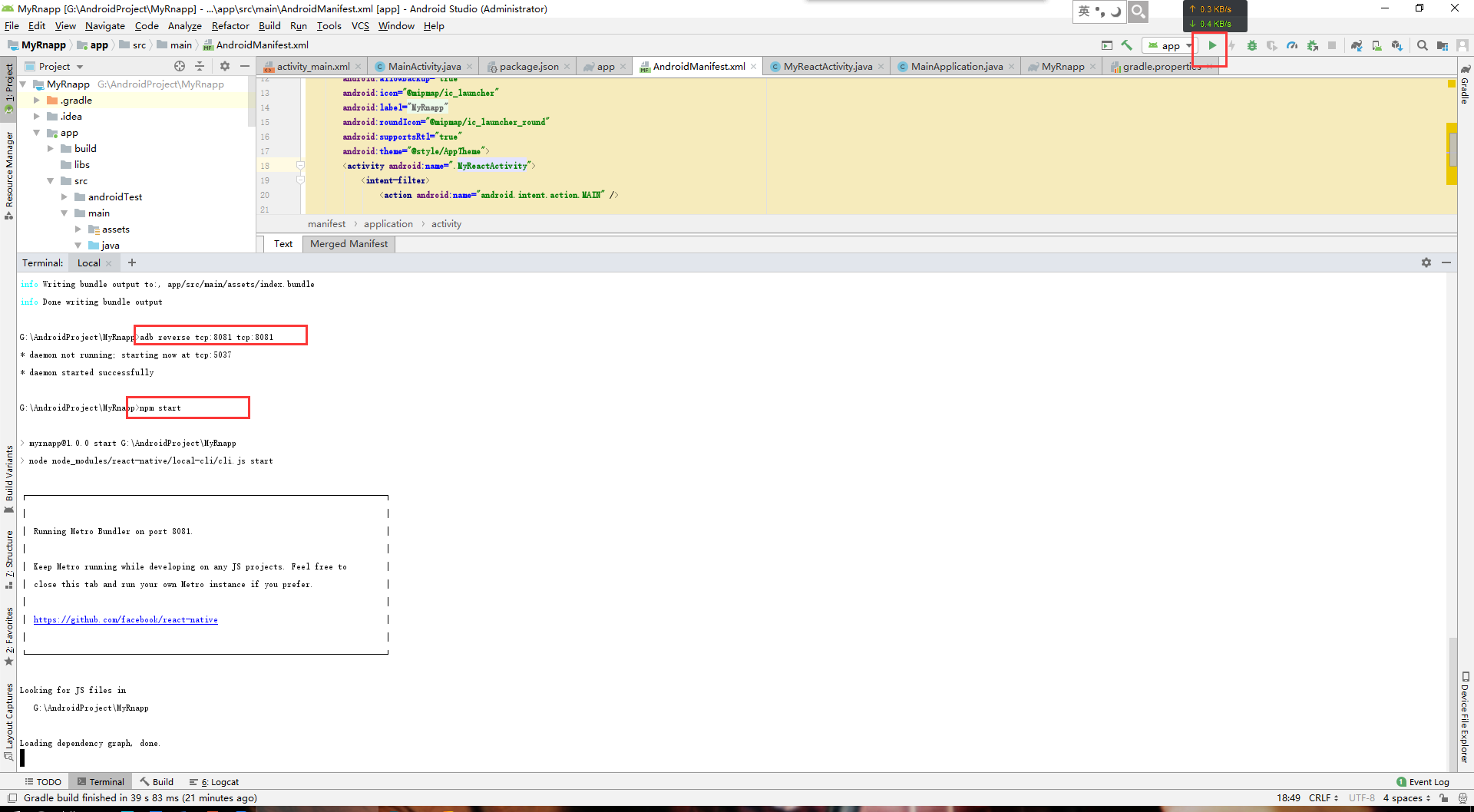
九、运行
adb reverse tcp:8081 tcp:8081
npm start