注:原文来源与 《 Java 银联支付官网demo测试及项目整合代码 》
银联支付(网关支付B2C)
一、测试官网demo
a)下载官网开发包,导入eclipse等待修改(下载的开发包没有servlet jar包自己在Tomcat找一个)
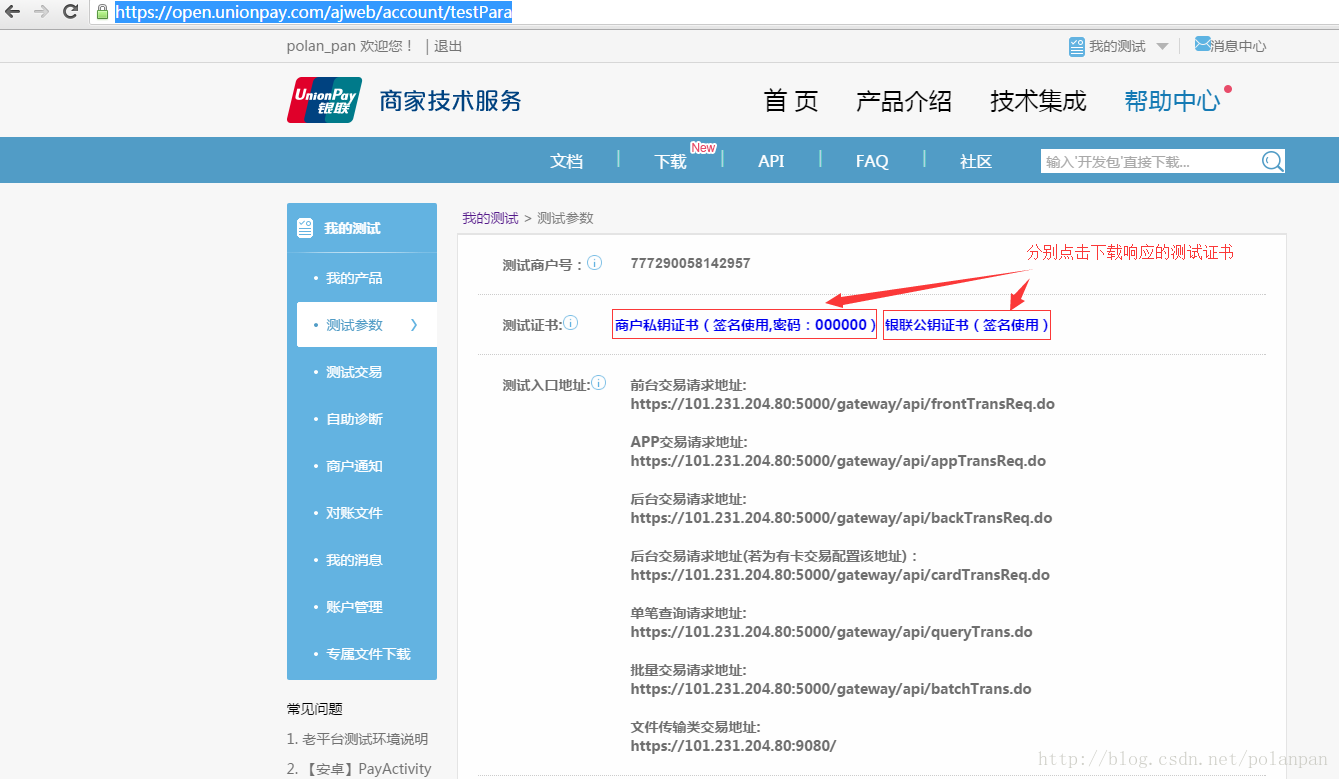
b)进入银联官网账户https://open.unionpay.com/ajweb/account/testPara
生成自己的测试账号信息等待使用,下载商户私钥证书 以及 银联公钥证书,根据后缀名把下载的两个证书进行修改文件名:
acp_test_sign.pfx acp_test_verify_sign.cer
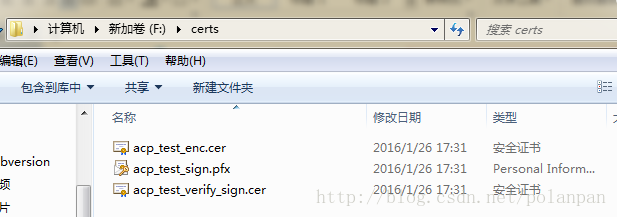
c)将eclipse中导入的demo项目的测试环境证书里面的文件放到本地磁盘的一个单独目录中,例:F:/certs (测试时最好用certs
当做文件夹名字,与后面的配置文件里面的名字相同),接着将刚才下载并改名的两个文件复制到此文件中覆盖原有的两个文件;
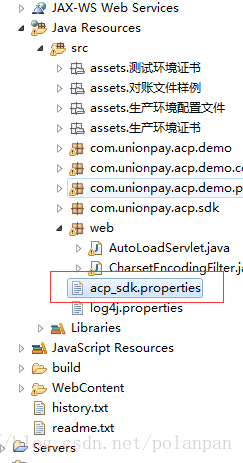
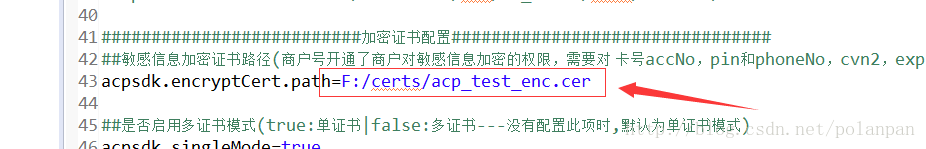
d)修改项目中的acp_sdk.properties文件
e)acp_sdk.properties修改内容:
f)将项目中的商户接入参数“merId”全部替换成你在官网生成商家测试账号,项目中的所有java文件都找一遍 Ctrl+H整体替换
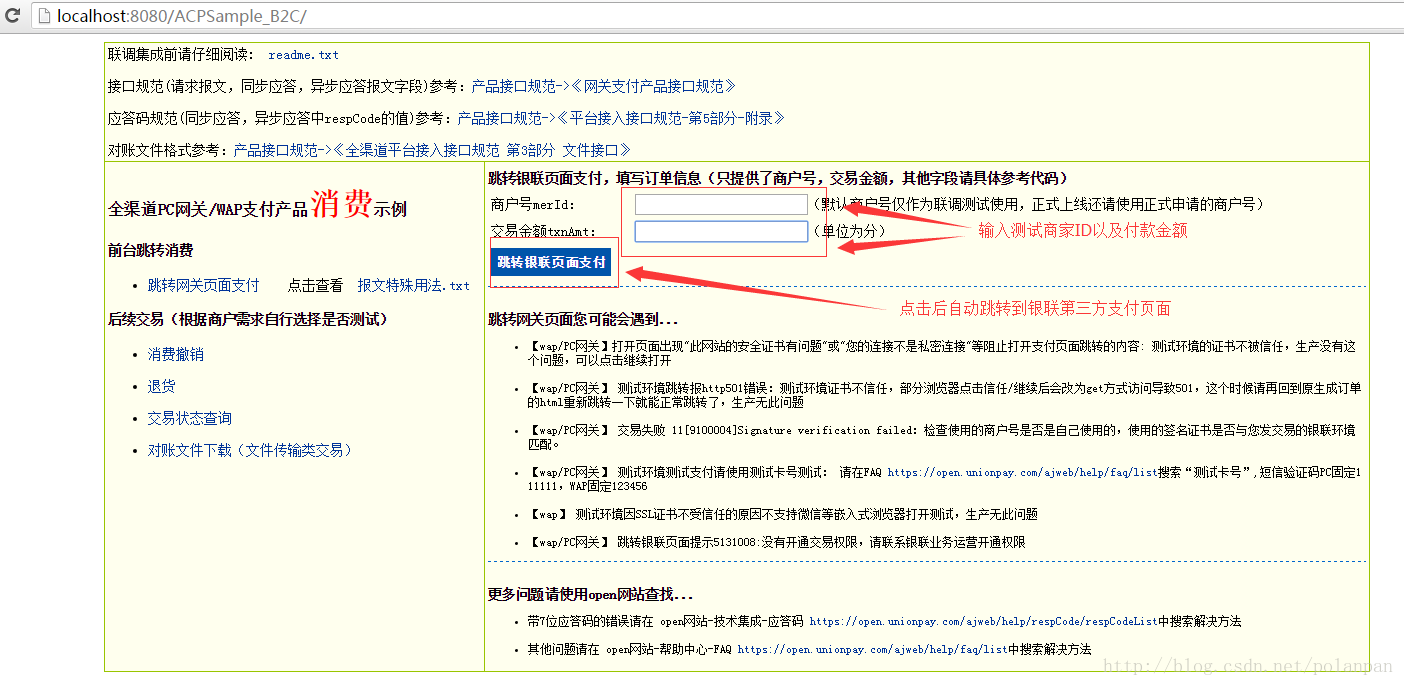
g)运行项目,访问 http://localhost:8080/ACPSample_B2C/
二、分析代码
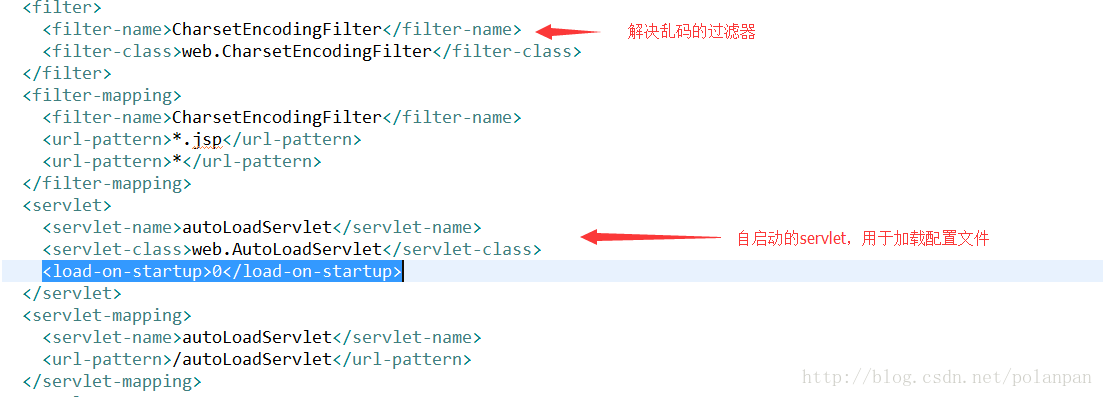
a)自己分析 b)Web.xml
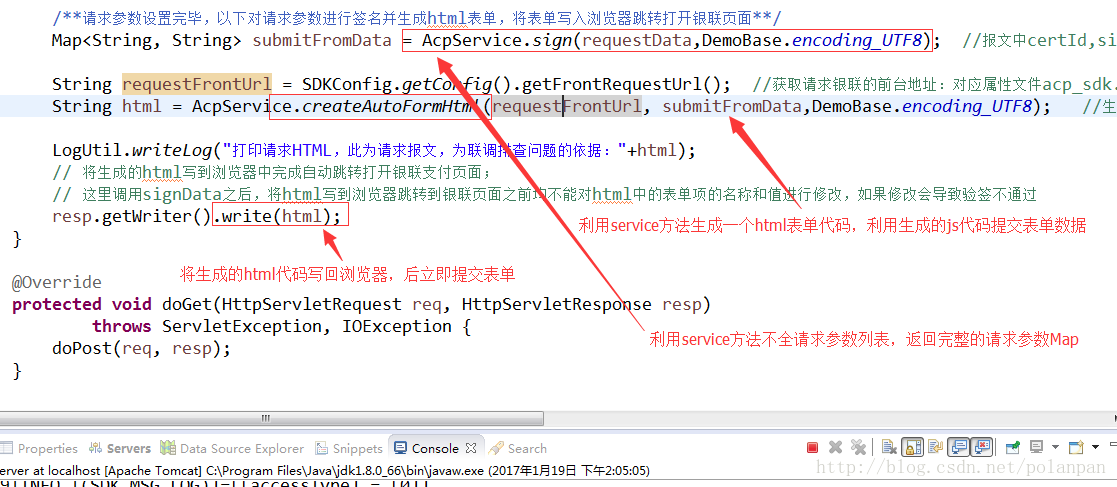
c)请求跳转,输入商家ID,付款金额之后响应的servlet:
d)跳转页面代码:
e)其中生成的html代码如下:
<html> <head> <meta http-equiv="Content-Type" content="text/html;
charset=UTF-8" /> </head> <body> <form id="pay_form"
action="https://101.231.204.80:5000/gateway/api/frontTransReq.do"
method="post"> <input type="hidden" name="bizType" id="bizType"
value="000201" /> <input type="hidden" name="txnSubType"
id="txnSubType" value="01" /> <input type="hidden" name="orderId"
id="orderId" value="20170119115205" /> <input type="hidden"
name="backUrl" id="backUrl"
value="http://222.222.222.222:8080/ACPSample_B2C/BackRcvResponse" />
<input type="hidden" name="signature" id="signature"
value="NEEh4N2O435HTWanQigXB3dPvFXh+OVKBUCVkKqWTxzQ7qPhOJ9NiF4d7cbjTZcBhoaEEMNYdsN+MrbtkEgCeKgGgKaBrAZLGDgzOaAfvFIJvyYdLBpeI1c8Pt1LmULC08bRsqYIyhev3B2EBeG4QYjTqw/RoxUtij5yTRk08hFo+N556wo8++Q6jlAzjVQYEu8QGEWPSdN9slfKH8WTXnXXCAPWpdgMryOD76ECxu1yaX+Y4x2V4+wTmSvXV1I8PqjpeXGG8oxIMc3k5tyAS+C6FuPjK4vxulq+iEVXh7WDeG/pAZpoW16lfkQ4sZB9TiIpqKHLhJKiXAWhhUePvQ=="
/> <input type="hidden" name="txnType" id="txnType" value="01" />
<input type="hidden" name="channelType" id="channelType" value="07"
/> <input type="hidden" name="frontUrl" id="frontUrl"
value="http://127.0.0.1:8080/ACPSample_B2C/frontRcvResponse" />
<input type="hidden" name="certId" id="certId" value="68759663125"
/> <input type="hidden" name="encoding" id="encoding" value="UTF-8"
/> <input type="hidden" name="version" id="version" value="5.0.0"
/> <input type="hidden" name="accessType" id="accessType" value="0"
/> <input type="hidden" name="txnTime" id="txnTime"
value="20170119115205" /> <input type="hidden" name="merId"
id="merId" value="77729005814****" /> <input type="hidden"
name="currencyCode" id="currencyCode" value="156" /> <input
type="hidden" name="signMethod" id="signMethod" value="01" /> <input
type="hidden" name="txnAmt" id="txnAmt" value="10000" /> </form>
</body> <script type="text/javascript">
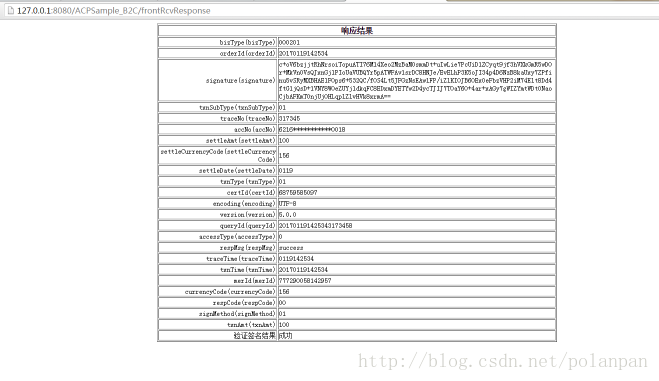
document.all.pay_form.submit(); </script> </html>f)付款成功之后点击返回商家,结果页面;
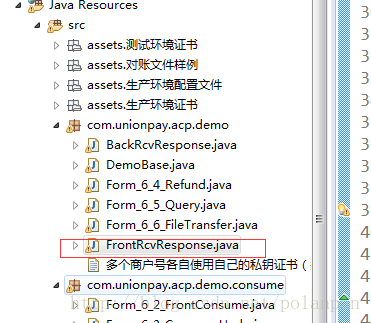
g)返回商家的响应由FrontRcvResponse servlet来处理
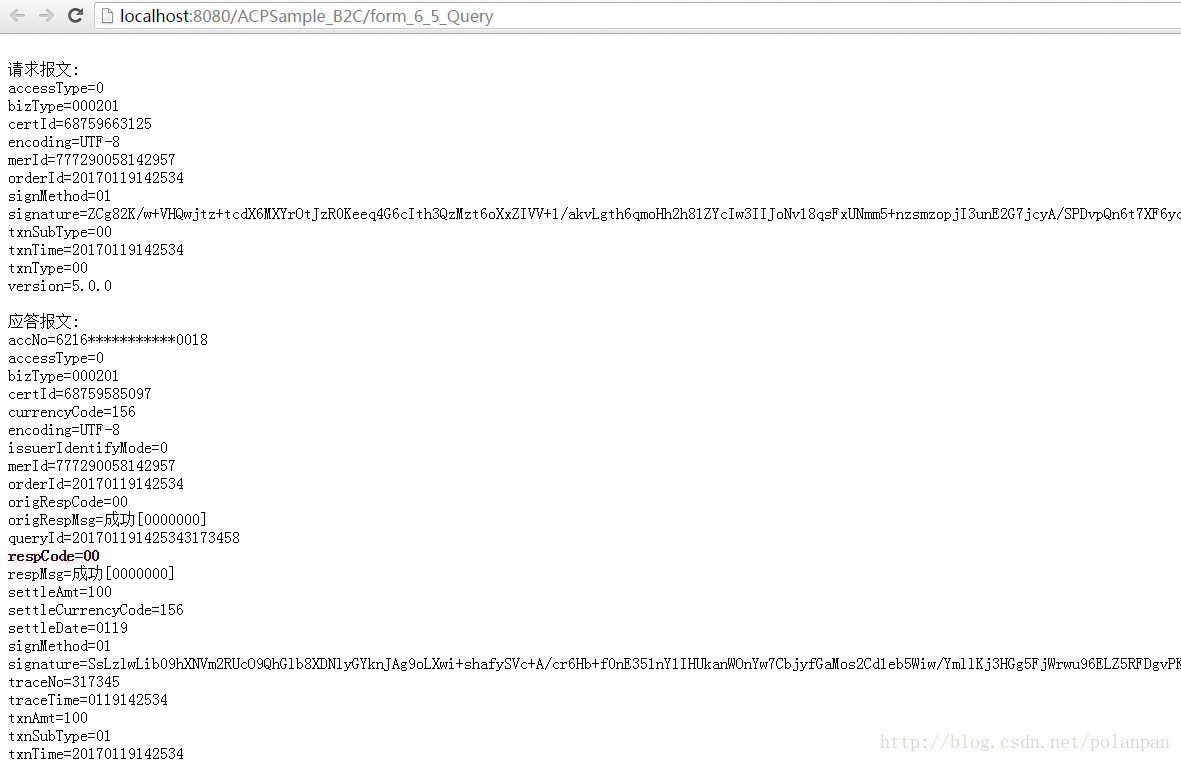
h)查询的请求处理由Form_6_5_Query 这个servlet处理
i)查询响应的结果
三、自己项目整合代码 TODO