一、什么是Quartz2D
Quartz 2D是⼀个二维绘图引擎,同时支持iOS和Mac系统
Quartz 2D能完成的工作:
绘制图形 : 线条三角形矩形圆弧等
绘制文字
绘制生成图片(图像)
读取生成PDF
截图裁剪图片
自定义UI控件
二、Quartz2D在iOS开发中的价值
为了便于搭建美观的UI界面,iOS提供了UIKit框架,⾥⾯有各种各样的UI控件
UILabel:显⽰文字
UIImageView:显示图片
UIButton:同时显示图片和⽂字(能点击)
利⽤UIKit框架提供的控件,拼拼凑凑,能搭建和现实一些简单、常见的UI界⾯
但是,有些UI界面极其复杂、⽽且⽐较个性化,⽤普通的UI控件无法实现,这时可以利用Quartz2D技术将控件内部的结构画出来,自定义控件的样子
其实,iOS中⼤部分控件的内容都是通过Quartz2D画出来的
因此,Quartz2D在iOS开发中很重要的⼀个价值是:自定义view(自定义UI控件)
三、图形上下文
图形上下文(Graphics Context):是一个CGContextRef类型的数据
图形上下文的作用:
(1)保存绘图信息、绘图状态
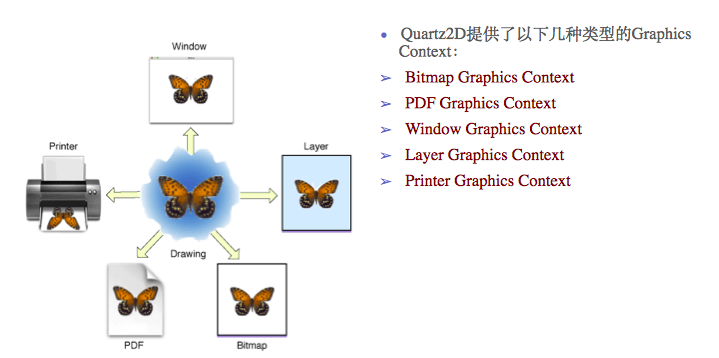
(2)决定绘制的输出目标(绘制到什么地⽅去?) (输出目标可以是PDF⽂文件、Bitmap或者显示器的窗口上)

相同的⼀套绘图序列,指定不同的Graphics Context,就可将相同的图像绘制到不同的目标上

四、自定义view
如何利用Quartz2D⾃定义view?(⾃定义UI控件)
如何利用Quartz2D绘制东西到view上?
首先,得有图形上下文,因为它能保存绘图信息,并且决定着绘制到什么地方去
其次,那个图形上下⽂必须跟view相关联,才能将内容绘制到view上面
⾃定义view的步骤:
(1)新建⼀个类,继承自UIView
(2)实现-(void)drawRect:(CGRect)rect⽅法.然后在这个⽅方法中 :
1)取得跟当前view相关联的图形上下文;
2)绘制相应的图形内容
3)利用图形上下文将绘制的所有内容渲染显示到view上面
五、补充说明
1.drawRect:
(1)为什么要实现drawRect:⽅法才能绘图到view上?
因为在drawRect:⽅法中才能取得跟view相关联的图形上下文
(2)drawRect:⽅法在什么时候被调用?
当view第一次显示到屏幕上时(被加到UIWindow上显示出来)
调用view的setNeedsDisplay或者setNeedsDisplayInRect:时
2.Quartz2D须知
Quartz2D的API是纯C语⾔言的
Quartz2D的API来自于Core Graphics框架
数据类型和函数基本都以CG作为前缀
CGContextRef
CGPathRef
CGContextStrokePath(ctx);
3.drawRect:中取得的上下⽂文
在drawRect:方法中取得上下文后,就可以绘制东西到view上
View内部有个layer(图层)属性,drawRect:方法中取得的是一个Layer Graphics Context,因此,绘制的东西其实是绘制到view的layer上去了
View之所以能显示东西,完全是因为它内部的layer