看了别人的博客设置的很漂亮,学着模仿一下
1.基础设置
博客园的基础设置,可以自定义很多选项
博客皮肤
可以在博客皮肤选择喜欢一个的皮肤
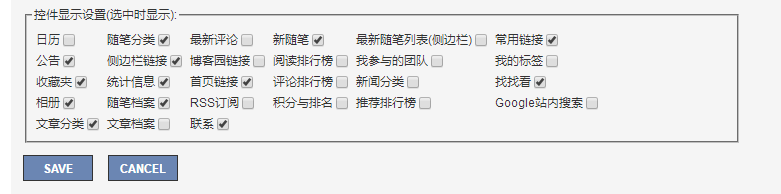
侧边栏
在选项里设置【侧边栏要显示的控件】

上传文件
博客园可以上传文件,最后的.css文件和.js文件上传,然后引用就可以了

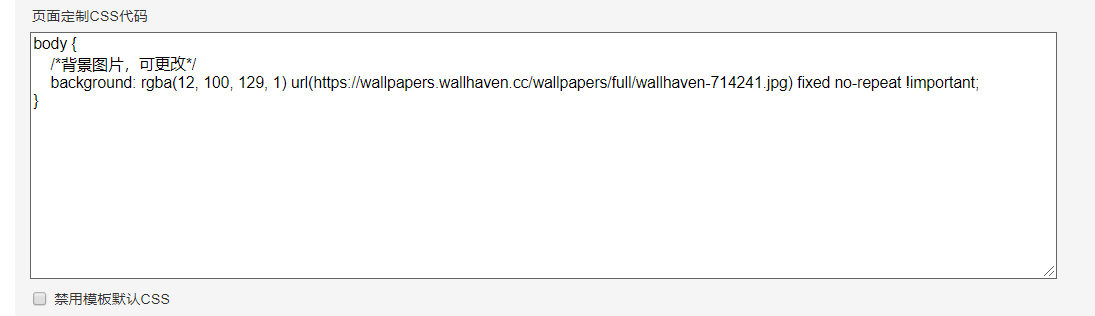
页面定制CSS代码
在【设置】里【页面定制CSS代码】、【页首Html代码】、【页脚Html代码】


快速复制别人的CSS代码
- 右键查源代码,
- 按下F12进入开发者模式,后添加的css样式或者js脚本很容易看到

2.JS代码
首先得有js权限,点击申请一会又有了
- 生成目录:https://blog-static.cnblogs.com/files/ioufev/catalogue.js
- 点击爱心:https://blog-static.cnblogs.com/files/ioufev/love.js
3.CSS代码
目录样式
- 详细请查看css代码的生成博客目录的部分
代码高亮
博客园默认编辑器:TinyMCE编辑器,是不支持代码高亮的,变通的做法是在别的Markdown编辑器上写了代码再复制过来,不过很low
- 博客园切换Markdown编辑器:就支持代码高亮了
- 去highlightjs网站找一个喜欢的Styles,下载后在
~highlightstyles文件里找到那个css,复制里面的样式粘贴到自己的样式表里 - 个人感觉用的多的代码样式是:monokai,tomorrow,我选了vs
详细请查看css代码的代码高亮的部分
/*要想生效必须在.hljs前面加上.cnblogs-markdown */
/*有些不能生效,要加上 !important */
.cnblogs-markdown .hljs {
display: block;
overflow-x: auto;
padding: 0.5em !important;
background: #f6f8fa !important; /*原来是white,换成浅灰色*/
color: black;
font-size: 15px !important; /*字体变大一点*/
max-height: 700px; /*代码区域最大高度*/
font-family: Consolas !important; /*换个常用字体*/
}
4.使用
页面定制css代码:
body {
/*背景图片,方便修改*/
background: rgba(12, 100, 129, 1) url(https://ws2.sinaimg.cn/large/ad34f2d1ly1fzea3ri0q2j21hc0trkjl.jpg) fixed no-repeat !important;
}
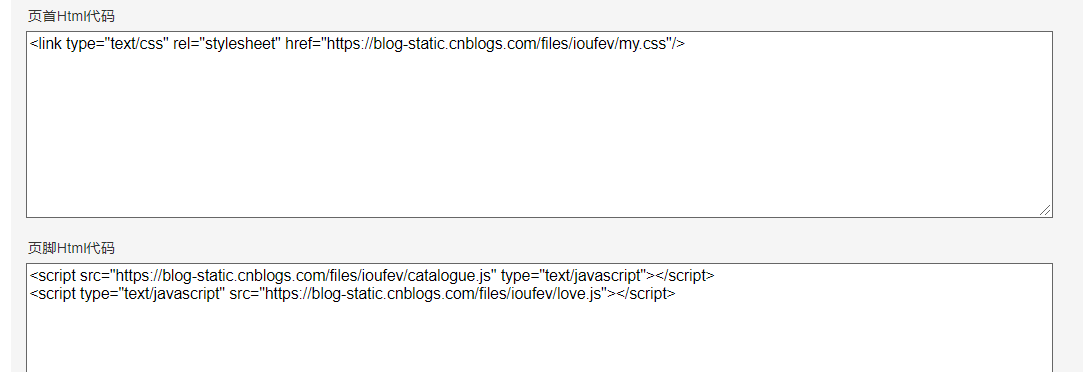
页首Html代码:
<link type="text/css" rel="stylesheet" href="https://blog-static.cnblogs.com/files/ioufev/my.css"/>
页脚Html代码:
<script src="https://blog-static.cnblogs.com/files/ioufev/catalogue.js" type="text/javascript"></script>
<script type="text/javascript" src="https://blog-static.cnblogs.com/files/ioufev/love.js"></script>
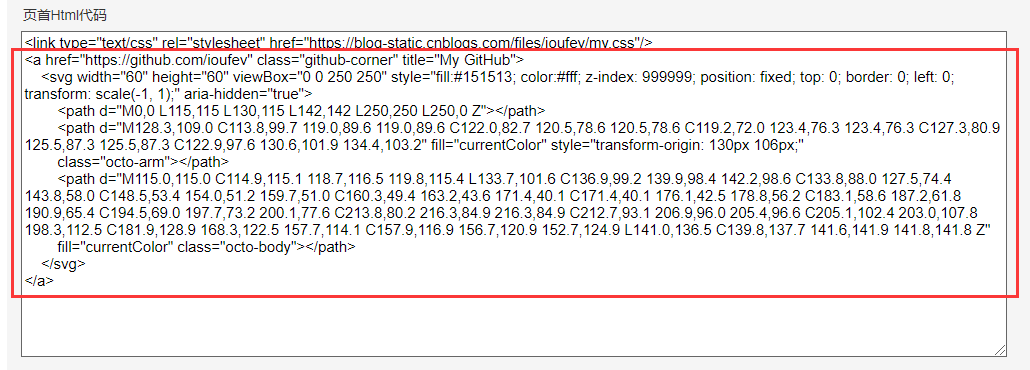
Github图标

<a href="https://github.com/ioufev" class="github-corner" title="My GitHub">
<svg width="60" height="60" viewBox="0 0 250 250" style="fill:#151513; color:#fff; z-index: 999999; position: fixed; top: 0; border: 0; left: 0; transform: scale(-1, 1);" aria-hidden="true">
<path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path>
<path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;"
class="octo-arm"></path>
<path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z"
fill="currentColor" class="octo-body"></path>
</svg>
</a>