1.问题
import React from 'react';
import './index.scss';
class Login extends React.Component {
constructor(props) {
super(props);
this.state = {
username: '',
password: ''
}
}
//用户名发生改变
onUserNameChange(e) {
console.log(e.target.value);
this.setState({
username: e.target.value
})
}
//密码发生改变
onPwdChange(e) {
console.log(e.target.value);
this.setState({
password: e.target.value
})
}
render() {
return (
<div className="col-md-4 col-md-offset-4">
<div className="panel panel-default login-panel">
<div className="panel-heading">欢迎登录MMALL后台管理系统</div>
<div className="panel-body">
<form>
<div className="form-group">
<input type="text" className="form-control" placeholder="请输入用户名"
onChange={e => this.onUserNameChange(e)}/>
</div>
<div className="form-group">
<input type="password" className="form-control" placeholder="请输入密码"
onChange={e => this.onPwdChange(e)}/>
</div>
<button type="submit" className="btn btn-lg btn-block btn-primary">登录</button>
</form>
</div>
</div>
</div>
)
}
}
export default Login;
2.解决:一个函数写所有的input值的提交
import React from 'react';
import './index.scss';
class Login extends React.Component {
constructor(props) {
super(props);
this.state = {
username: '',
password: ''
}
}
//用户名发生改变
onInputChange(e) {
let inputName = e.target.name,
inputValue = e.target.value;
console.log(inputName, inputValue);
this.setState({
[inputName]: inputValue
})
}
render() {
return (
<div className="col-md-4 col-md-offset-4">
<div className="panel panel-default login-panel">
<div className="panel-heading">欢迎登录MMALL后台管理系统</div>
<div className="panel-body">
<form>
<div className="form-group">
<input type="text"
className="form-control"
placeholder="请输入用户名"
name='username'
onChange={e => this.onInputChange(e)}/>
</div>
<div className="form-group">
<input type="password"
className="form-control"
placeholder="请输入密码"
name='password'
onChange={e => this.onInputChange(e)}/>
</div>
<button type="submit" className="btn btn-lg btn-block btn-primary">登录</button>
</form>
</div>
</div>
</div>
)
}
}
export default Login;
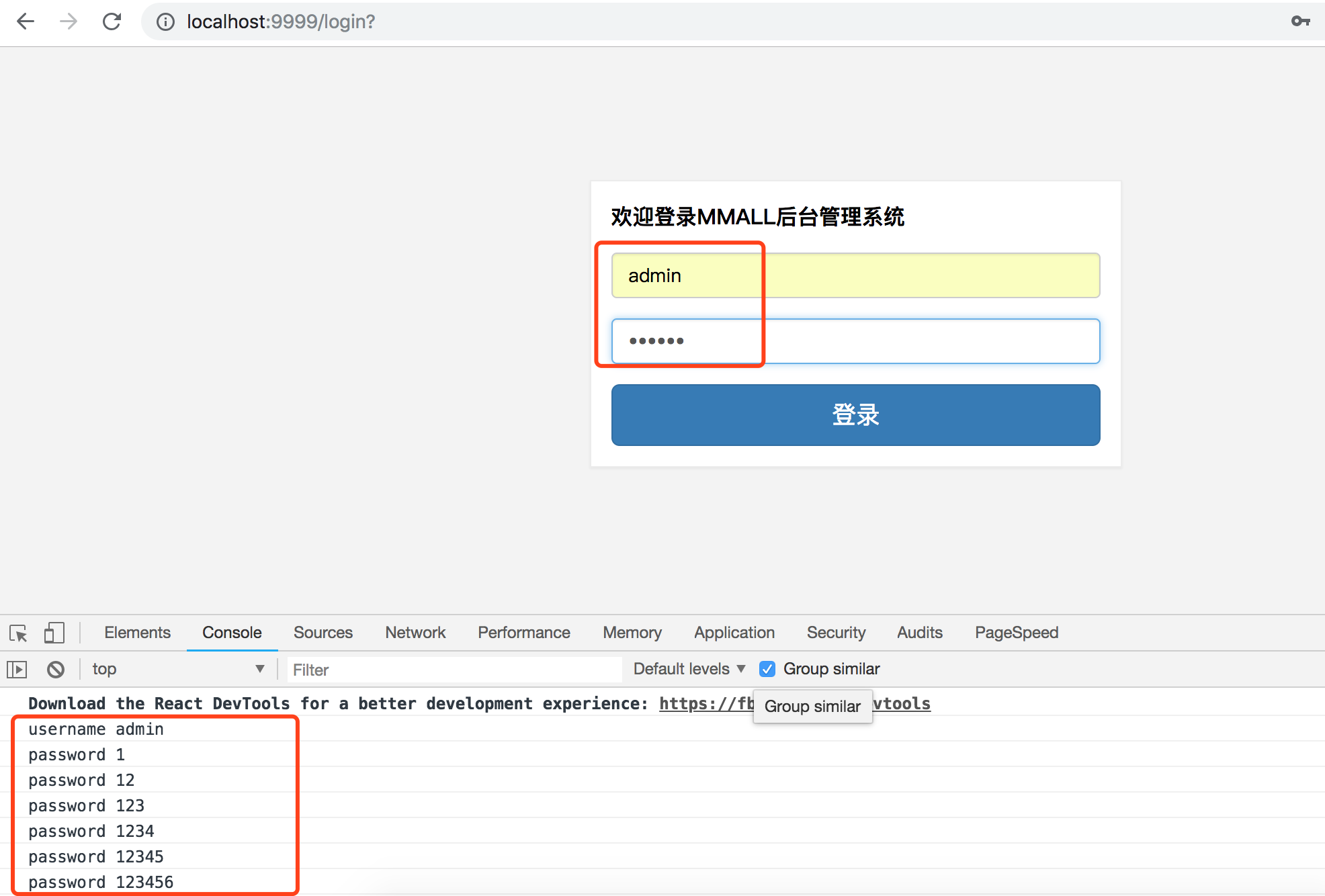
3.效果图