0 知识点总结

1 创建对象的三种方法

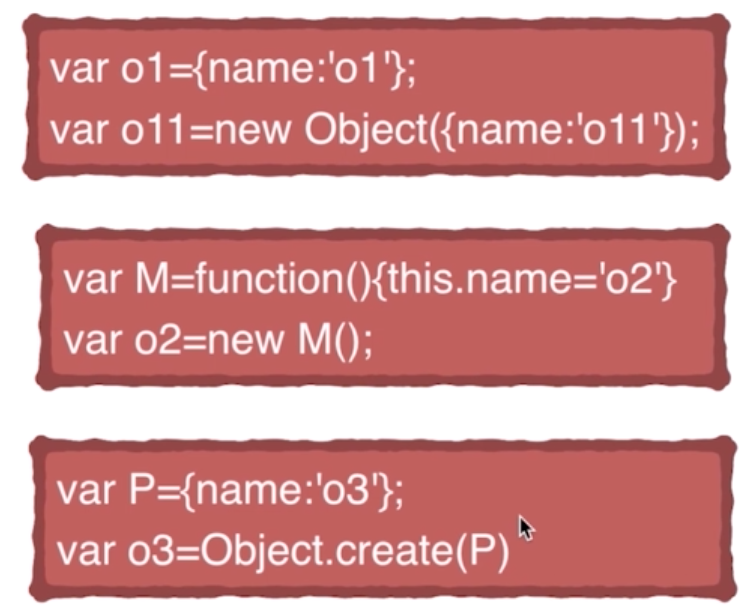
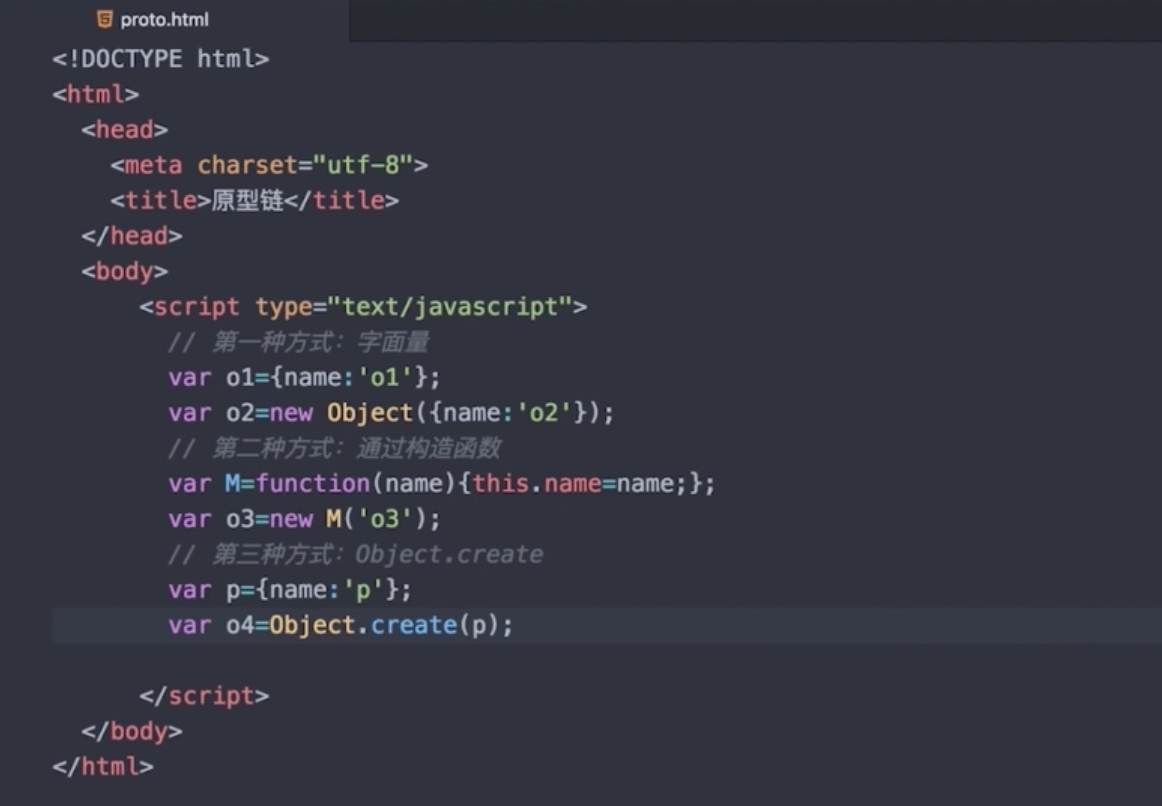
方式一:1)字面量对象 2)new object声明一个对象
默认对象的原型链指向Object
方式二:显式的构造函数创建对象
方式三:Object.creat方式
 object:
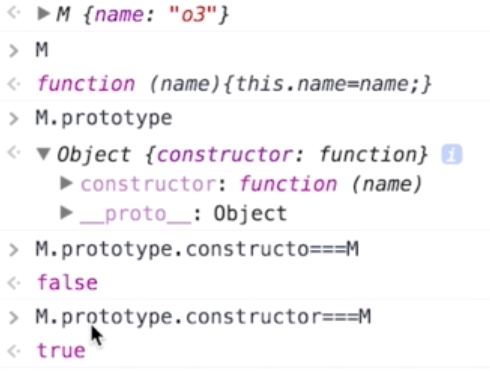
object:  prototype和constructor:
prototype和constructor: 
实例:o1、o11、o2
构造函数:new 操作的函数,就是构造函数 - new Object()和new M()
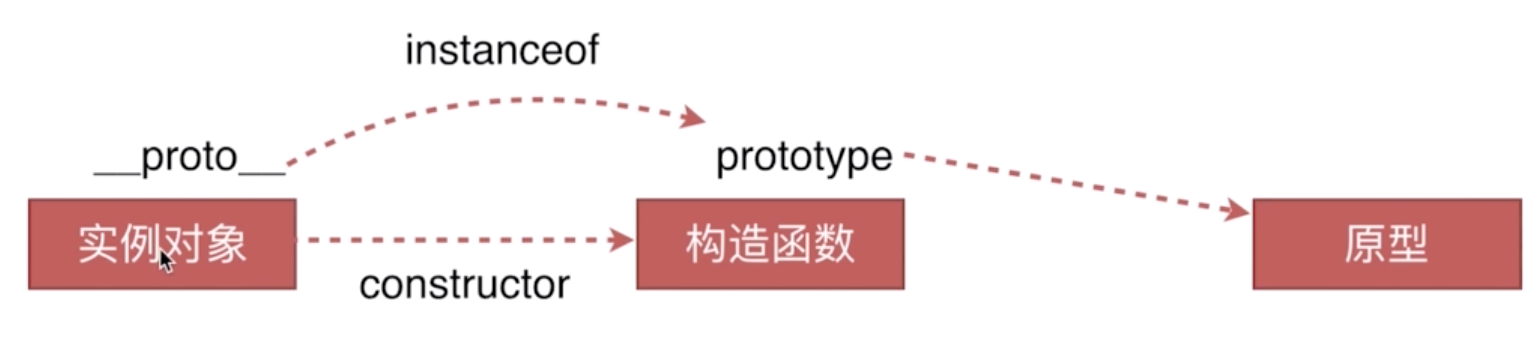
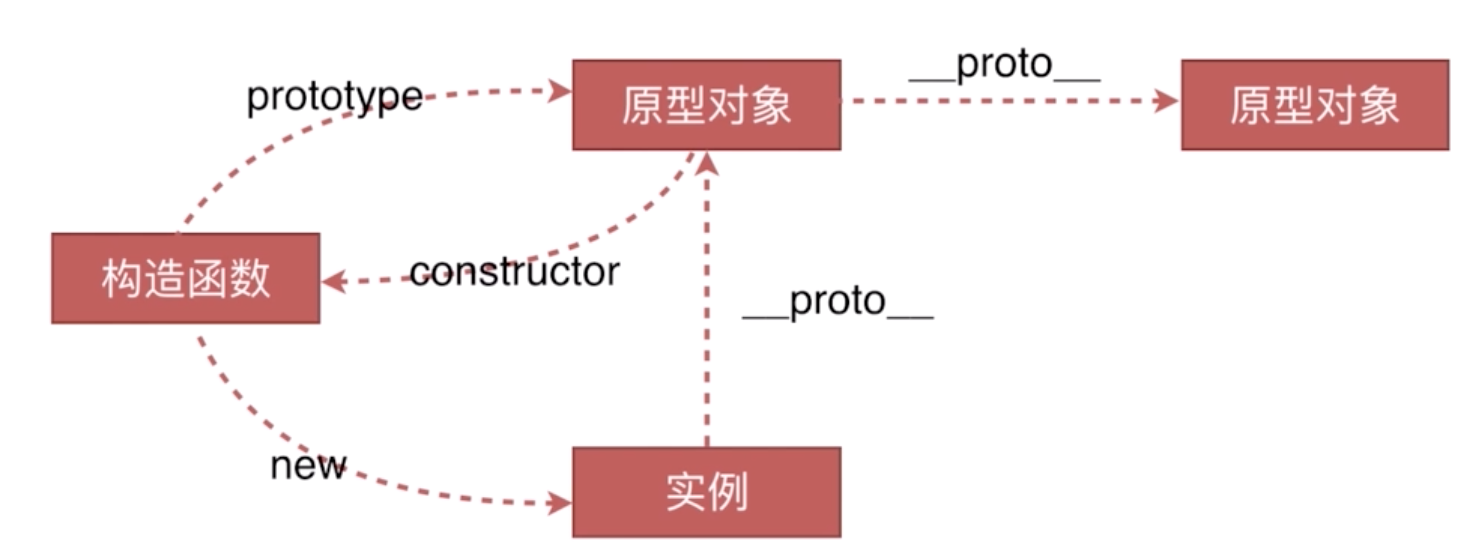
2 原型、构造函数、实例、原型链

实例:构造函数使用new运算符生成一个实例
构造函数:也是函数,函数都有prototype属性,指向原型对象。 声明一个函数的时候,JS引擎会自动增加prototype属性,初始化一个空对象(原型对象)。
原型对象:有一个构造器constructor,会默认声明的函数
原型链:从一个实例对象,通过_proto_属性往上找创造其的原型对象,一直到Object.prototype终止。
原型对象和原型链的作用:
实例可以共用
多个实例想要共用方法,不能每一个实例都拷贝一份,在原型对象上增加方法。实例对象则可以拥有原型对象的方法。
原型对象的方法可以被其实例所共享。
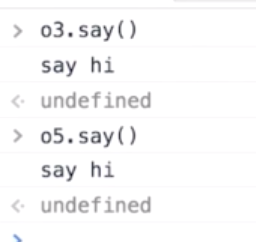
 o3和o5的原型对象上写say()方法,实例可以通过原型链找到原型对象的方法来使用
o3和o5的原型对象上写say()方法,实例可以通过原型链找到原型对象的方法来使用
ps。函数也是对象,也有_proto_属性,他的原型是Fuction。如M的原型对象是Fuction原型对象
![]()
3 instanceof 原理